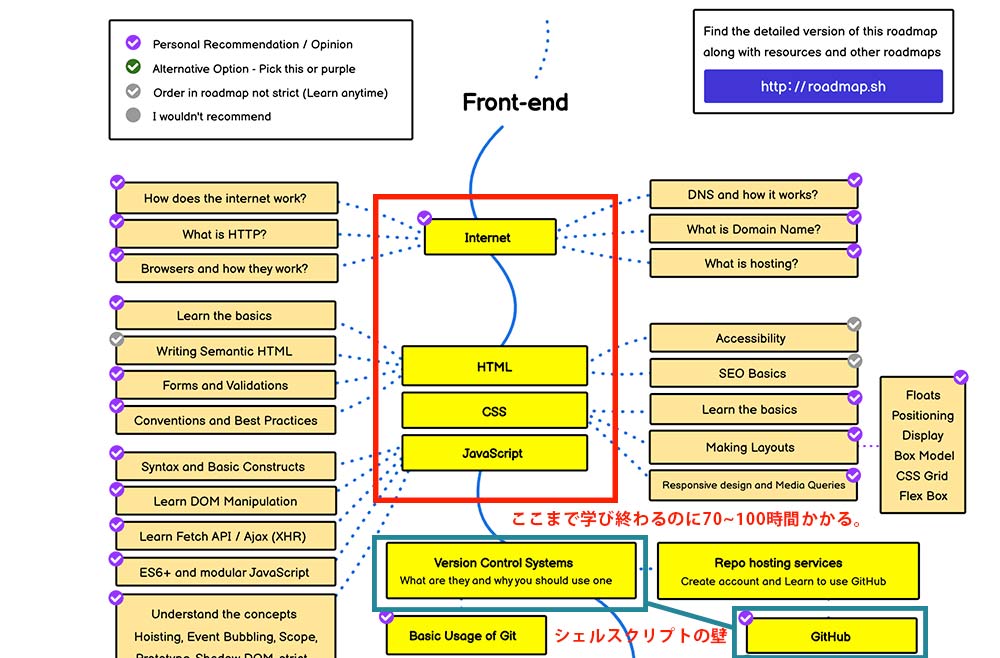
2022年4月5日に「IT技術者のスキル習得ロードマップ」というテーマでブログを書き、roadmap.sh発表の2022年フロントエンドのロードマップを紹介した。まずは、roadmap.sh発表のロードマップにあるような今時の開発環境について説明し、その後WordPressの現状について考察していく。
HTML CSS JavaScriptまで学び終える時間数
Akrosの個人レッスンで未経験者からフロントエンドの基礎コーディング、HTML CSS JavaScriptを学び終えるまで、大体70時間から100時間を要する。(個人差がある)

実際にweb開発チームで使用されている技術
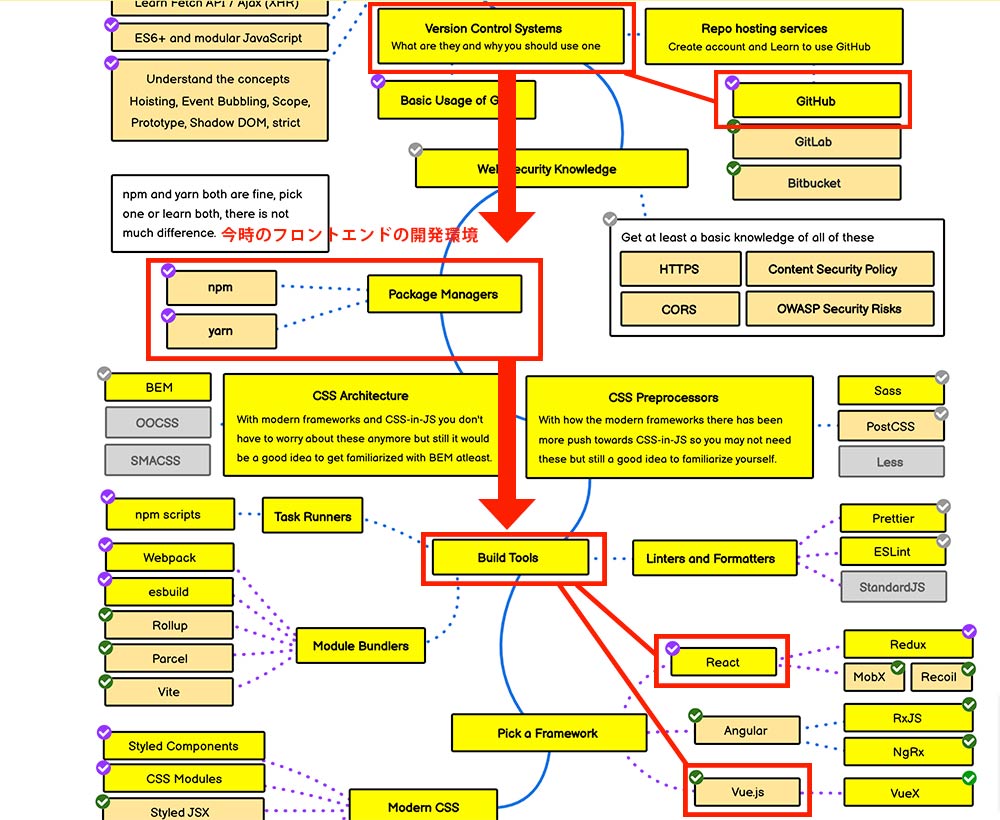
実際にweb開発チームの一員としてアサインされる場合に必要なスキルは下記の図の内容だ。それら「バージョン管理システム」、「ビルドツール」、「フレームワーク・ライブラリ」、「ターミナル」について説明していく。

バージョン管理システム
さて、いよいよ基礎を学び終わった後何を学ばなければならないかというと、バージョン管理システムだとroadmap.shはいう。バージョン管理システムの一番一般的なものはGitだがGitを使うにはシェルスクリプトを覚える必要がある。バージョン管理はチームで開発するのに欠かせないツールだ。

ビルドツール
また、チームで開発するにあたり一つの「Build Tool」のエコシステムのもとに開発が行われる事になる。Githubから必要なパッケージをインストールし、また一連の作業を自動化することもできる。

フレームワーク・ライブラリ
ビルドツールを使うことにより、開発チームで一つのフレームワーク・ライブラリを選択しバックエンドと連動して開発を行うことが主流になってきている。ReactやVue.jsなどのフレームワーク・ライブラリを使うと、webページは全てJavaScriptで書かれる事になる。htmlはWindowに表示される時のみレンダリングされる。そのため、JavaScriptそれも、次世代JavaScriptであるES6や、TypeScriptを学ばなければならない。

全ての操作はターミナルで行う
上記の開発環境で作業する時に欠かせないのがターミナルというUNIX端末エミュレータだ。ターミナルを動かす数々のコマンド(シェルスクリプト)を覚える必要がある。

黒い画面が怖い!
UNIXコマンド(シェルスクリプト)の敷居の高さから、デザイナーの間で語られる「黒い画面が怖い」という言葉は、ターミナルが黒い画面であることからきている。(もちろん設定で白い画面にすることもできる)デザイナーにとって中々roadmap.sh発表のフロントエンドロードマップのようには行かないのが現状だ。

Gitの操作のためのUNIXを学ばないという選択
roadmap.sh発表のフロントエンドのロードマップからは外れるが、黒い画面は怖いので、ターミナルを回避しWordPressというインストールするだけでCMS(コンテンツ・マネジメント・システム)の導入ができる優れたツールを学ぶ方向に舵を取ることができる。

CMSとは
サイトは知識がない人がSNSに投稿するように気軽にコンテンツが作れなければならない。そこで、文章を書いたりメディアを上げるだけでページが作れるシステムを内包していなければならない。それをCMS(管理画面)というが、それをFTPサーバーやクラウド上にインストールするだけで実現できてしまうのがWordPressだ。
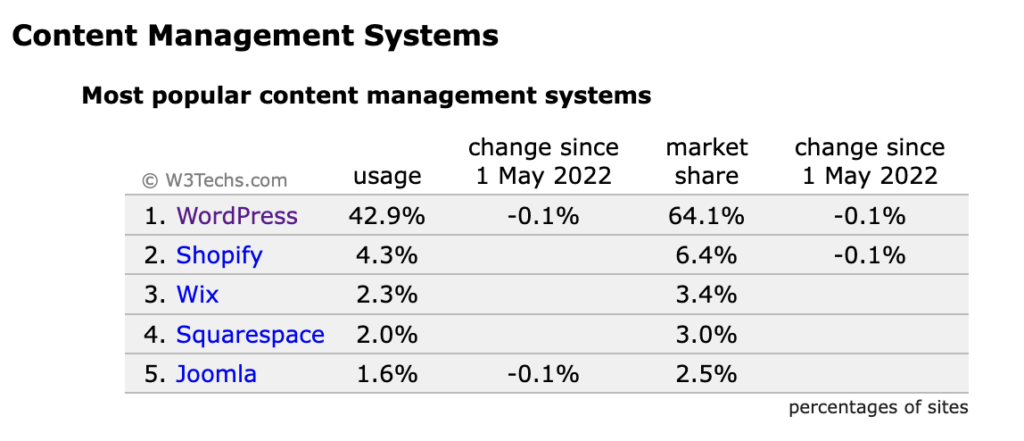
WordPressのシェアを見てみよう
W3Techsでは毎年CMSのシェアを発表している。これを見る限り、WordPressはオワコンとは言えない。
Most popular content management systems

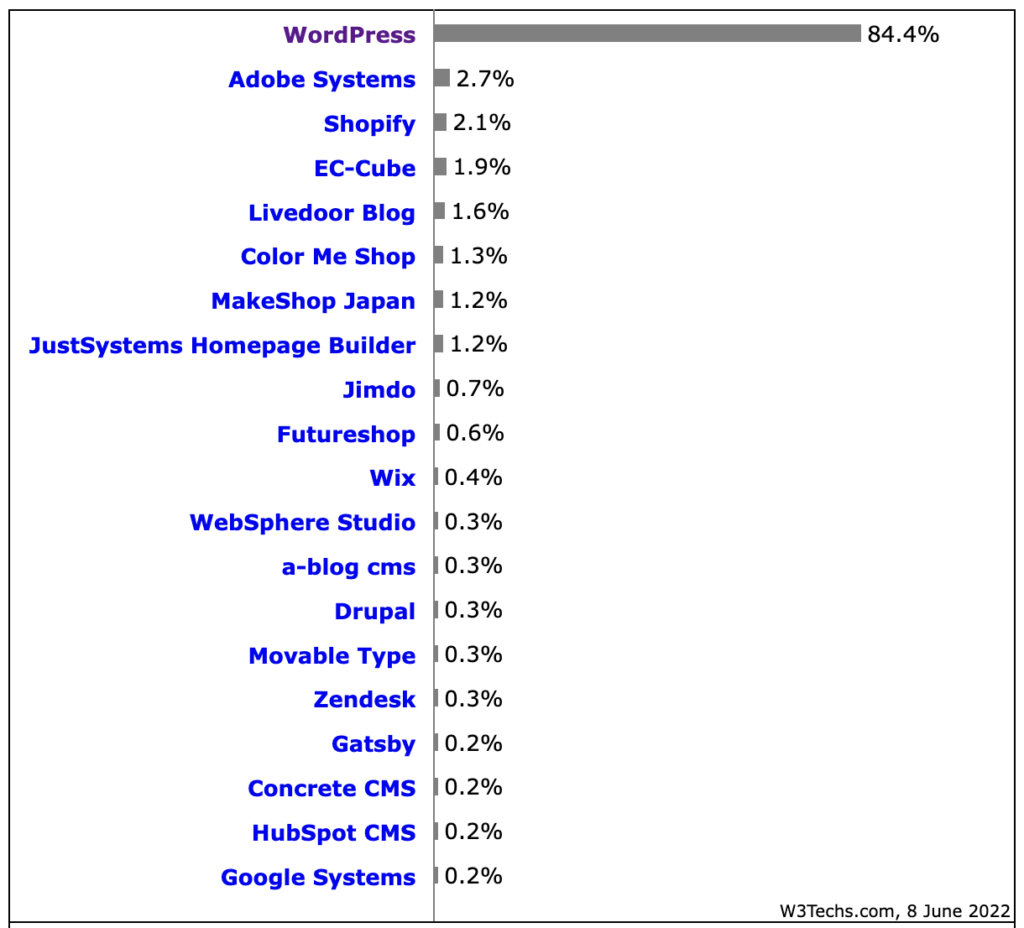
日本でのWordPressのシェア
日本に至っては驚きの84.4%のシェアを誇っている。
Distribution of content management systems among websites that use Japanese

もちろん、サイトを納品するにあたりCMSも一緒に納品する必要があり、バックエンドエンジニアがCMSを開発することになる。フロントエンドエンジニアやデザイナーが手っ取り早くCMS付きサイトを納品するにはまだまだWord Pressは有効なツールかもしれない。
WordPressの人気テーマ
WordPressがなんといっても便利なのは世界中のプログラマが制作した既存テーマが星の数ほど存在しテーマを当てるとものの数秒でパリッとしたデザインのサイトが出来上がるという事だ。「TCD製WordPressテーマ「Rebirth」を使用してダウンロードしたテーマを適用してみる」という記事で紹介されているTCDが5月17日に終電1本前の中目黒行き日比谷線を電車ジャックしていた。web制作会社の多い六本木、恵比寿、中目黒の終電1本前という事でユーザーを絞っているとはいえ、WordPressテーマが電車ジャックをするまでメジャーになるとは驚きだ。

WordPressのオリジナルテーマ制作
WordPressをインストールするとダッシュボード(WordPressではCMSのことをダッシュボードという)から、星の数ほどあるテーマの中からジャンルや用途、構成などさまざまなフィルターをかけて絞り込んだ後選ぶことができる。それらはオープンソースで無料で使用できるものから有料のものまである。素晴らしいデザインのテーマが目白押しだが人気のテーマである程他のサイトと被る事になる。当然、商用サイトはオリジナルテーマを作り下ろすべきだ。
WordPressのオリジナルテーマ制作を学ぶには
WordPressはphpで書かれているのだが、WordPressに特化したphpタグが用意されている。そのタグはWordPress Cordexで公開されているのでそこからコピペして使うことができる。ペチパーがそのWordPess固有のタグを使わず、コードを書いてしまうとVerUPした時に壊れてしまうので注意が必要だ。

AkrosでWordPressのオリジナルテーマを学ぶには
HTML CSS JavaScriptまで学び終えている必要がある。それら習得済みの受講生で15時間から70時間程度で習得できる。受講生の中には請け負っているサイトがありそのサイトがとても複雑であればそれなりの時間数が必要だ。まずは、無料カウンセリングで相談してみよう!