roadmap.shでは毎年、各IT技術者向けのスキル習得ロードマップを発表している。
今年新しく追加されたのはAWSとQAだ。この二つは近年ソフトウェアやWEBサービスを開発にとって無くてはならない物になった。今回はこの2つの技術の解説をした後、2022年のフロントエンドのロードマップについて詳しく解説していく。
新項目AWSについて
AWSとは
Amazon Web Serviceの略語でWEBサーバーをAmazonのクラウド上に置けるサービス。AWSは世界で最も安全なクラウドとして認識されており、企業のサーバーを置く場所として定番になっている。AWSに置いたwebサービスやwebサイトはまずアタックされる事はない。

AWSは日本国政府御用達
国内クラウドでAWS程セキュアで安全な物がなく、国内のITゼネコンは安全なクラウドを作る技術が無かったため国から打診はあった物のクラウド開発を断念した。日本国政府はAWS以外にもgoogleのクラウドプラットフォームも使用している。
参考ニュース:「デジタル庁のガバメントクラウド先行事業にAWSとGCP、開始遅れを取り戻せるか」 by 日経Tech
AWS技術者が足りない
今や中堅どころの企業はセキュアなAWSに自社サイトや自社サービスを置くようになったため、WEB開発のバックエンドに置いて最も重要視されているのがAWS技術者だ。今まで公式のラーニングサイトなどの日本語版が少なかったため、技術者は需要に対して大変少ないのが現状だ。

日本人向けに解りやすく漫画で解説
最近では日本語のラーニングコンテンツも充実してきており、漫画での解説ページも用意されている。主人公の新米プログラマー八起ななこ(やおき・ななこ)がAWSのインストラクターに教えをこう内容だが、AWSインストラクターがモヒカンで何とも言えないちぐはぐさは感じるが内容は面白い。

なな転び八起のAWS開発日記
新項目QAについて
QAとは
Quality Assuranceの略で品質保証という意味だ。デジタル庁発足の理由として「これまで省庁のサイト制作に置いてUI/UX設計と言う物をしてこなかった。ユーザーの使いがってを考える事はなく、システムが動いていればいいとされてきた。」からだったが、UI/UXだけでなく開発物の品質をユーザーの視点で評価し、必要ならば企画段階からユーザーテストを行う流れができつつある。
メルカリのQA-SETチーム
メルカリのテックポータルサイトではメルカリが既に2017年ごろには取り組んでいたQAのワークフローと開発チームについて解説している。

(C) 2020 Mercari, Inc.
今年のフロント技術者向けのロードマップ
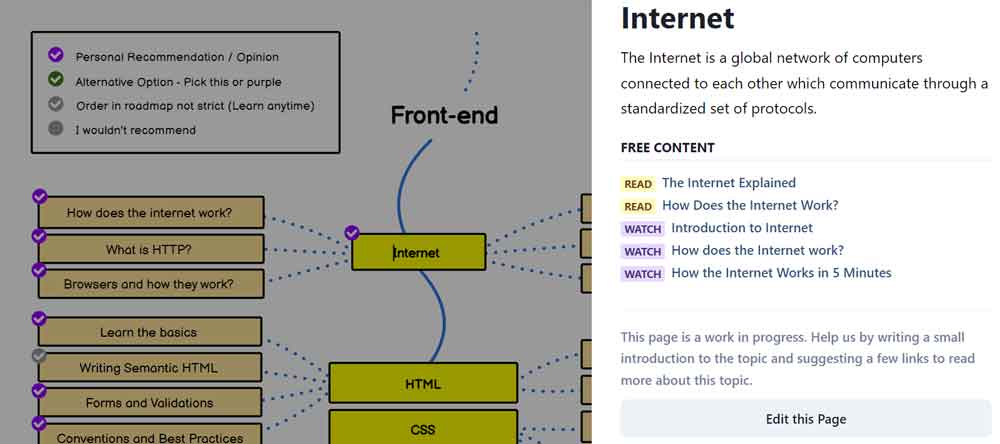
私はフロントエンドの技術を教えているので、一番気になるのはFrontend Developerのロードマップだ。今回は受講時間何時間数でどこまで習得可能なのか見て行こう。
スタートはInternet
ここで学ぶべきことはインターネットの仕組みだ。How the Internet Works in 5 Minutesとあるが5分でネットリテラシー及び、WEBの仕組みを知る事は難しい。駆け足でスライドを閲覧しながらの座学で最低でも1時間かかる。

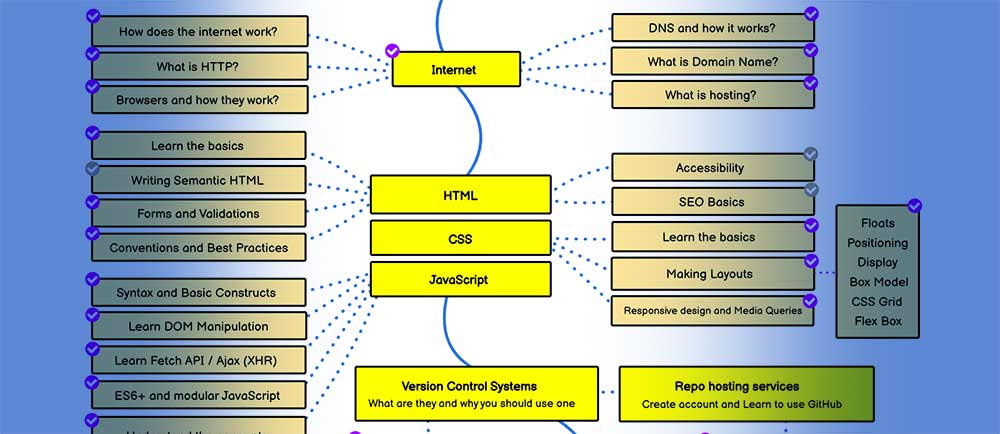
真ん中の黄色い部分が基本
左右の派生を学ぶ前にまず、真っすぐ下に黄色い項目を一気に学んでいくなら、よくあるWEBスクールの「WEBサイト制作基本コース」20万~24万円で学ぶ事ができる。これは15分~30分の個人レッスンを6時間分勉強して修了となる。Akrosでは最低でもこの部分には24時間かけている。30分づつ12回とか15分づつ24回では1項目習う毎にその都度3〜4時間復習と応用演習を自主的にしなければ到底覚えられない。

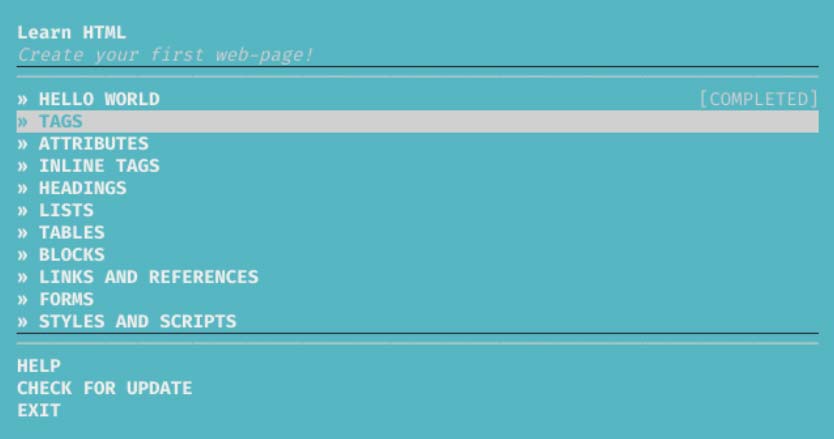
HTMLはアルゴリズムのための構造を作る
Interactive HTML Courseのリンク先にGitに学ぶべき教材が全て用意されている。こちらも1時間で学び終える事ができる。HTMLのタグは約110種類あるが、構造設計をするのに大事なタグ15種をざっと覚えたら次に進もう。

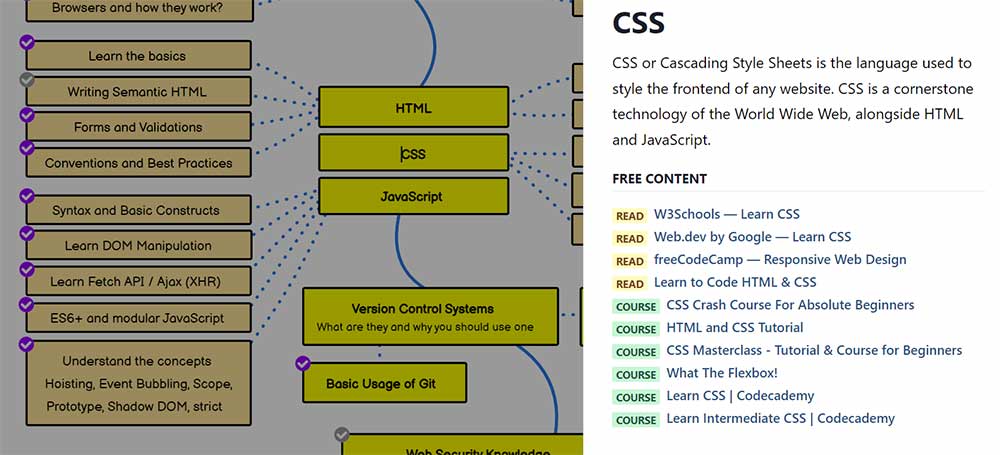
CSSは人間のために見た目の構造を作る
Learn Intermediate CSS | Codecademyのリンク先からGithubに格納された教材が用意されている。CSSの数はざっと249個あるがこちらも、CSSもUI構造を構築できるだけのプロパティをざっと学ぶ。大まかなページの骨組みが作れるまでには最低でも2時間要する。

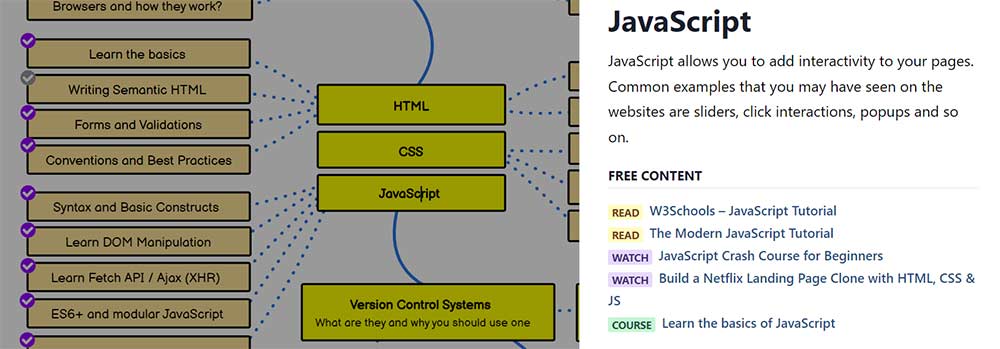
JavaScriptはページに動きを付ける
Wachの項目からは学びのYoutubeへのリンクがはられている。Build a Netflix Landing Page Clone with HTML, CSS & JSからは、ネットフリックスのページでどのようにJavaScriptが動いているのか解説している。
JavaScriptの習得に要する時間数
プログラム初心者であればプログラムそのものの構造と仕組みを理解するのに10時間はかかる。学習時間には30時間は見ておくべき。オブジェクト指向まで学ぶにはさらに10時間は必用。Webスクールの基本コースには含まれていない。JavaScriptのコースが別途用意されているが合計6時間では学びきらないだろう。特にプロフラム初心者であれば6時間では構造を理解する事すら難しい。

HTML,CSS,JacaScipt
この3つの言語は商用サイトを作る上で必須なので通常のWEBスクールで学ぶとしたら、「WEBサイト制作基本コース」24万円(6時間)+「JavaScript基本コース」24万円(6時間)が必要。約40万円から48万円で12時間学ぶ訳だが、趣味ではなく制作会社やインハウスのWEB担当として就職するためにはさらに追加で30時間は学習する必要がある。roadmap.shのJavaScriptのチュートリアルリンクを確認するとかなりの項目がある事が分かる。

Version Control Systems
これは職業WEBフロントエンドエンジニアとしてやっていくには欠かせない知識になる。チーム内でプログラミングを書く上で最も大切な事はヴァージョン管理だ。Gitというシステムがあり、これを使うと複数人が同じページで更新作業したとしても全ての更新箇所が反映されるという優れた機能をもっている。

Learn Git in 20 Minutes
Gitの仕組みだけなら20分で勉強できるが使いこなすには実践が必要だ。少なくとも、さらに2時間の実践が必要かと思う。また、後に語るPackage Managerを使用するならGithubの基本操作を知っておく必要がある。そこまで含むなら5時間は必用かと思う。
開発チームのバージョン管理
制作会社会社、またはアサインされたバックエンドエンジニア、フロントエンドエンジニア、UIデザイナー、UXデザイナーなどでチームを組んでWEB制作をする場合ヴァージョン管理のためのビルドツールが使われている事がおおい。会社毎に使っているビルドツールが違い自社でビルドツールを開発している会社もある。事前にビルドツールを使って見てどんなものか把握しておく事は大切だが、一つのビルドツールを使い慣れてしまうと別の物への移行がむつかしく感じるので入社してから学んでもいい。
Package Managers
プログラミング毎にエコシステムが作られており、Node.jsベースであればnpmとyarnがある。いずれもGithubからダウンロードしてインストールする仕組みである。Package Managersを使うには、シェルスクリプトを使いこなせる必要がある。MacではUnixを使い、Windowsでは古くはMS-DOSを使っていた。今はWindowsでもコマンドラインはUnixが主流。こちらは実践しながらでしか覚えられないので学習には10時間はかかると思われる。

CSS Preprocessors
また、WEB制作チームで使われているビルドツールではCSSはSASSというコンパイルしてCSSを出力する言語が使われている。このSASSの勉強もプロで仕事するには必須のスキルだ。こちらの学習はCSSをマスターしていれば基本は2時間で習得できるだろう。ただSASSは高度な変換まで学ぶなら6時間位実践で使用していかなければ習得が難しいだろう。

ロードマップのどこまで習得すべきか
基本真ん中の黄色い部分を真っ直ぐ下に学んで行き、興味が出たところで左右の派生項目の習得をしていくといいと思う。だが少なくとも真ん中の項目もJavaScriptまでは学んでおくと就職できるレベルに近づく。
web制作チームを組めるスキル習得にかかる時間数
これまでの項目をざっと計算してみると、基本スキルが身に付くのに要する時間数は50時間から60時間だろうか。だが、多くのweb未経験者を教えてみて上に上げた項目を習得しきるまでに要した時間数は100時間から200時間だった。何故なら、学んだだけでは覚えられないからだ。覚えるためには数々の実践が必要だ。Akros webスクールでは少しでも早く、受講生に習得して頂けるよう実案件を教材としてお渡ししている。案件の規模と難易度は各受講生の習得度をみて判断される。
Akrosから受講生に振られる実案件内訳
受講生の習得度に応じてコンペに参加してもらったり、直でご指名で仕事を振ったりしている。
ヴォバイルジャパン株式会社の様に通常の制作会社に依頼する場合と遜色の無いギャラが派生する物もあれば、株式会社システム・メイトのサイトを制作してもらった受講生の様にプロレベルのスキルに届かない場合は寸志程度のギャラしか派生しない場合もある。

スキル習得をどこまですれば web業界に就職できるのか
バックエンドの場合は、日本の場合はAWSを利用しているサイトの割合が4%程度なので、まだまだjavaプログラマの需要が多くある。
Javaプログラマ採用は未経験者でも行われている。所謂ウォーターフォール型開発が得意とする組み立てIT工としての需要が多いからだ。
就職に耐えうるフロントエンドのスキル習得度とは
方やフロントエンドとなると、中々未経験では就職が難しい。就職エージェントサイトで「未経験OK」という募集も少なからずある。ECサイトは日々増殖しており、商品ページの更新係はいつも人手が足りない。CMS(管理画面)に向かってwebライターが書いた文章をコピペで流し込んだり、商品写真をアップしたりする仕事だ。webフロントエンドのロードマップのスキルはほとんどいらない。そのような募集の仕事はwebの仕組みをある程度理解していればできる。

習得スキルに応じて仕事はある
就職のマッチングは運である。習得スキルレベルが丁度会社の求めていた物であればたとえプロレベルのスキルが身に付いていなくても就職は可能だ。ちなみに、上のECサイト例でスクショを貼ったサイトは「こむぎ」というベーグル屋さんのサイトだが修了生が制作したサイトだ。2年前に終了し制作会社に就職した彼は今や独立して多くのサイトを手がけている。 webの制作現場で働くことに興味を持っている方は適性やどの段階での就職を希望するのか、またweb製作現場にはどんなロールがあるのか一度当校で無料体験を受けてみよう。 無料体験カウンセリング→