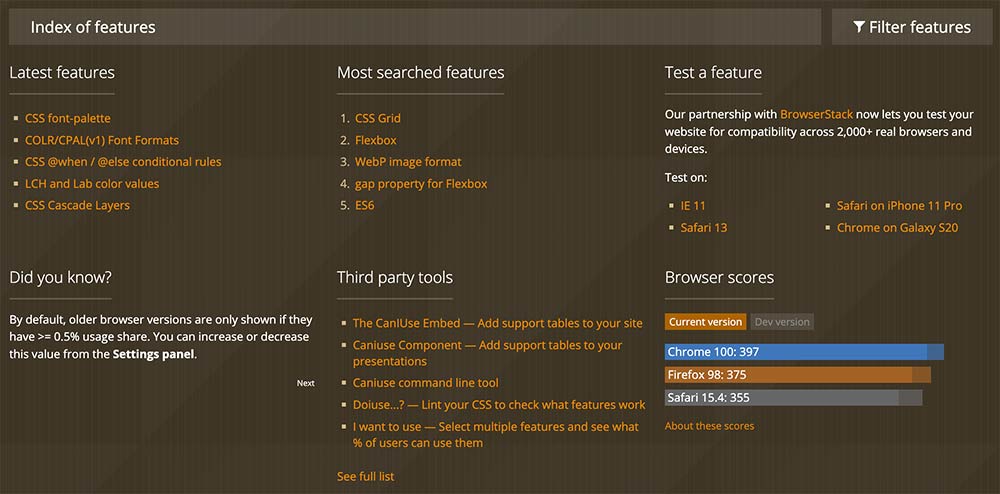
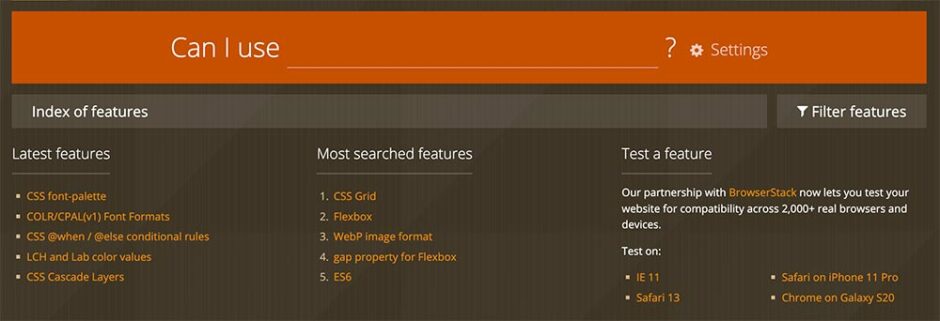
「Can I use」とはHtmlタグやcssのプロパティが現時点でどこまでのブラウザに対応されているのか調べられるサービスだ。
cssでは日々色々な画期的なプロパティが生まれているが、それを導入しても対応していないブラウザで閲覧するとUIが崩れでしまう。
Internet Explorerが新技術の足枷となっていた
css3に関しては制約が多かったInternet Explorer開発が終了したのでcss3使用の自由度はかなり上がった。こちらのWindows Blogsにてサポート終了の時期が発表されている。

Internet Explorer 11 デスクトップ アプリケーションのサポート終了 – 発表に関連する FAQ のアップデート
以下Internet ExplorerをIEを省略して書いていく。
Media Queries
例えばPCとスマホのUIの切り替えを行うmedia Queriesを使ったUI、レスポンシブデザインは今ではサイトのUIの定番となっているが、IEでの対応がされなかったためIEが開発終了となるまでその仕様が制限され続けてきた。

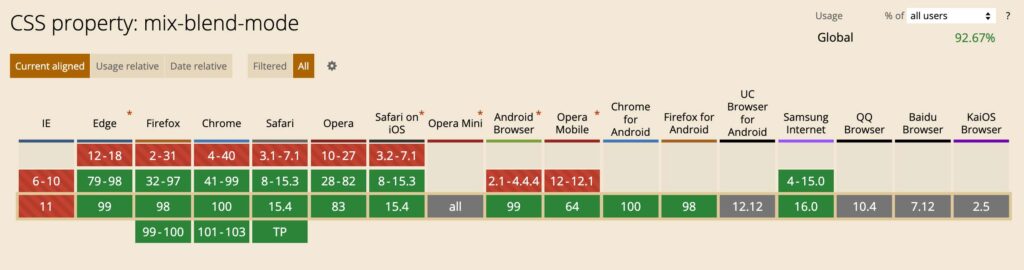
mix-blend-mode
要素の内容物と親要素の内容物や要素の背景をどのように混合するかを設定するプロパティで、photoshopを使い倒している人ならよく知っているレイヤーの重ねる時に重なっているレイヤー同士をどんなブレンドにするかを調整できるプロパティだ。

株式会社ICS の池田 泰延さんが分かりやすいサンプルを公開していらっしゃるので、「CSSのブレンドモードが素敵!mix-blend-modeを使いこなそう」のリンクを貼っておく。 Copyright © 2022 ICS INC.All Rights Reserved.
ところがこのphotoshopで日々フォトレタッチをおこなっている人なら手放せないプロパティもIEの開発終了を待つまで使う事ができなかった。
filter
こちらもフォトレタッチャーなら必ず使いたくなるフォトレタッチ・フィルター系プロパティだがIEでの対応は開発終了まで遂にされる事がなかった。
Photoshopのフィルターやレイヤースタイルと同じようなエフェクトを画像に与える画期的なプロパティだ。

blur
filterプロパティの値でボケ方を指定する事ができるパラメーターがblurだ。
WebサイトのTOPページで全面背景画像をあしらったものがよくあるが、商品を際立たせるため背景をぼかすという手法がよく取られてきた。PCブラウザは横位置、スマホのUIは縦位置と判型が違うため、前景の商品と背景の画像を別々に読み込ませたい。photoshopで前景背景の一枚の画像にして上げると商品の位置を指定する事ができなくなるため、filterがとても有用だ。
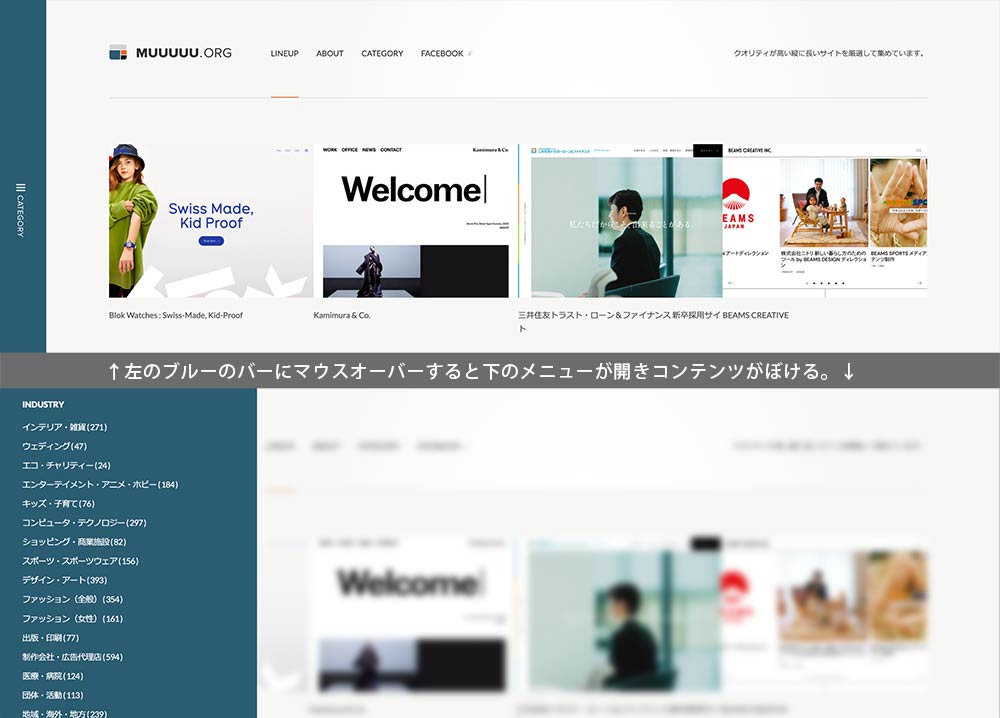
muuuuu.orgはwebデザインリンク集だがPCブラウザでこちらのサイトの左端にあるCATEGORYの帯にマウスオーバーするとメニューが開くが、その時左側の全コンテンツにfilterがかけられているのがわかる。

drop-shadow
Photoshopと同じように透過画像に影を落とすパラメーターだ。box-shadowでは透過された背景丸ごと角版のエッジにしか影を落とさない。

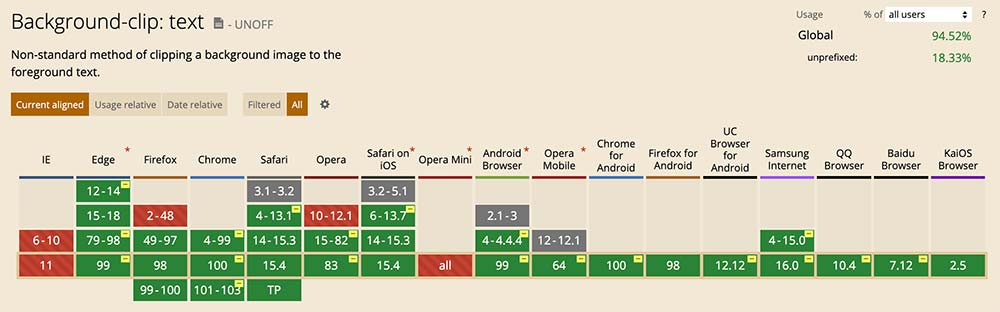
background-clip
PhotoshopやIllustratorでできるクリッピングマスクをオグジェクトやテキストで行うプロパティ。photoshopのクリッピングアスクよりもさらに色んなパラメーターがあり、要素の背景を境界ボックス、パディングボックス、コンテンツボックなどで切り抜く事ができる。

ChromeやSafariで未対応のプロパティ
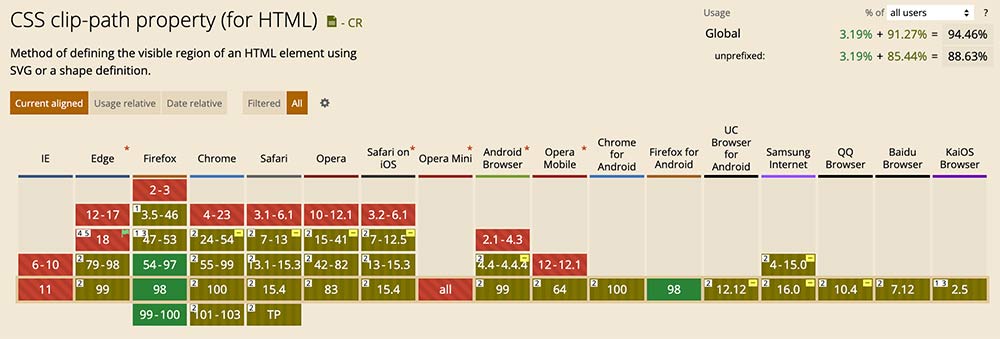
Partial support(部分的に対応)していたりベンダープレフィックスを付ければ対応されるプロパティはCan I useで調べるとブラウザヴァージョンが鶯色で表示される。下記で挙げるclip-pathなどもその一つ。ベンダープレフィックスはFirefoxならプロパティの頭に-moz-をつけ、Chrome、Safari、Edgeの場合は-webkit-をつける。IEの場合は-ms-をつけるが今はIEで見ている人はいない前提なので不要だ。
clip-path
ベジエ曲線のパスで画像を切り抜く事ができる。Illustratorなどで制作したベクター画像をSVGで保存し、そのパスを使ってビットマップ画像を切り抜く事もできる。
下記のEmbed This Penのようにまるでコミックのコマのように画像を配置する事ができる。
See the Pen
Comic book style layout with CSS Grid by Aysha Anggraini (@rrenula)
on CodePen.

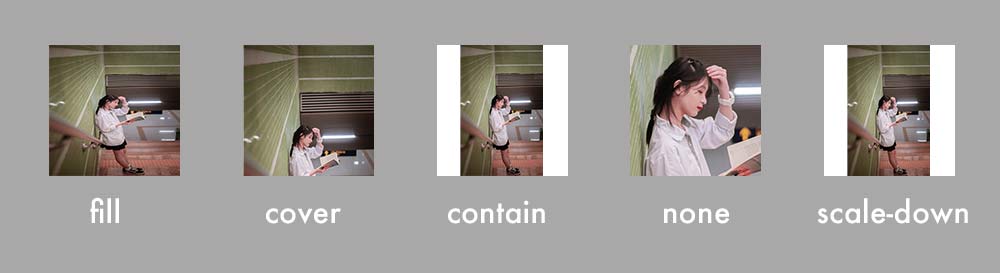
object-fit
Htmlのimgタグやvideoタグを入れた親要素に設定するプロパティ。cssのbackgroundで指定できるような自由自在な表示の仕方が設定できる。
Fill:ボックスのサイズに合わせて画像が縦横方向に拡大・縮小。アスペクト比は維持されない。

- cover:縦横のうち小さい方を基準にリサイズされ、はみ出した部分はトリミングさる。
- contain:アスペクト比を維持してボックスの中に画像のすべてが収まるようにリサイズ。
- none:リサイズせず原寸の画像がボックスに入る。はみ出した部分はカットされる。
- scale-down:contain、noneのうちサイズが小さい方に合わせて表示される。

ページ構成を構築するプロパティ
IEに対応しなければならない時代にはボックスを配置するために使用できるプロパティはfloatくらいしかなかった。IEへの対応をしなくていい現在はflexとgridが使用できるためUIの自由度がグンと上がった。
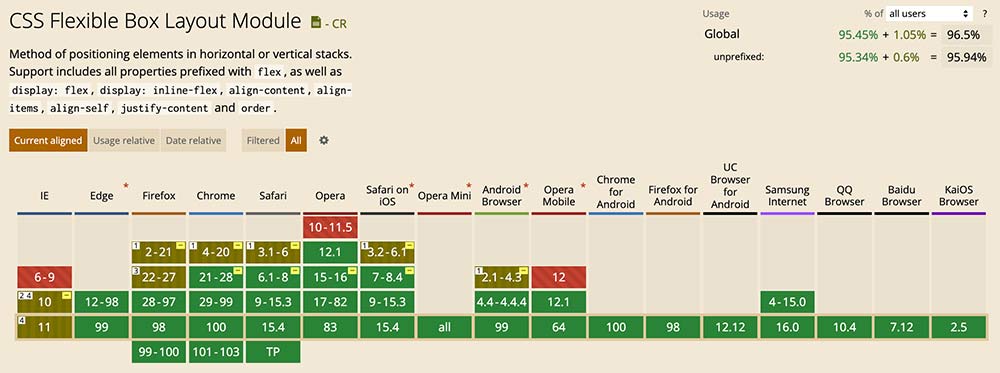
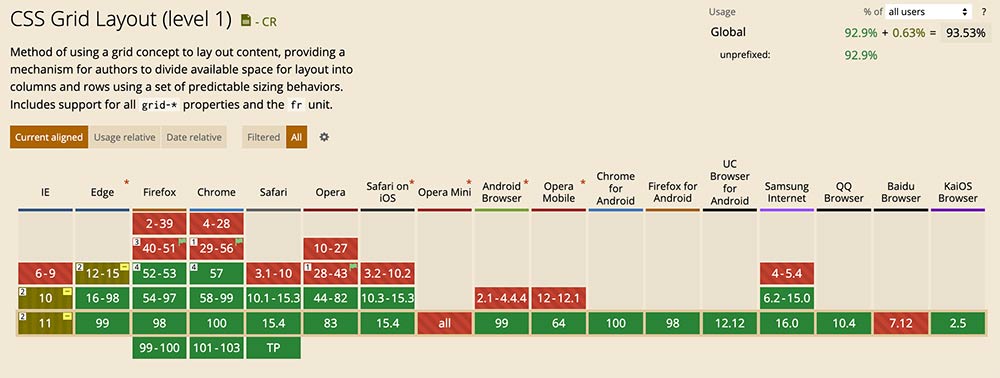
flexとgrid
レイアウトをより自由にするflexとgridはIEのver.10やver.11でも一部適応されており、2013年あたりから使われ始めた。構造設計の考え方は違うがどちらも同じように画面分割を自由自在にする手法であるが、メディアクエリーでの切り替えが簡単な事もありflexの方が一般化した。
Google Developerの「レスポンシブウェブデザインの基本」がとても参考になる。


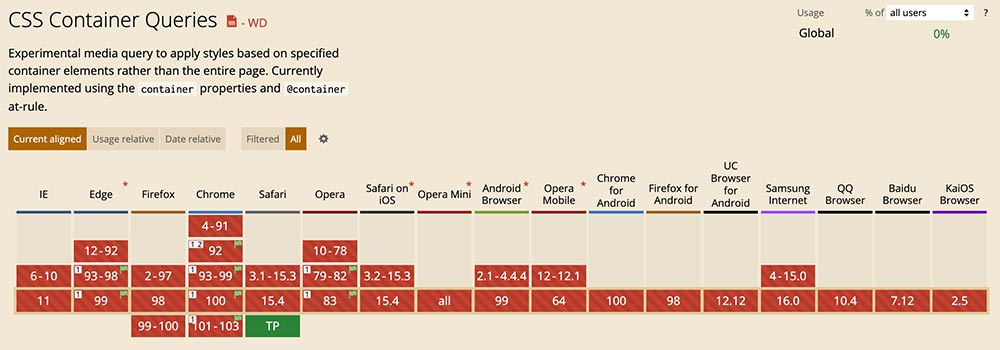
Container Queries
このプロパティはMedia Queriesの上位互換と言える。Media Queriesは横幅に合わせてUIを変更するプロパティなので、同じ横幅でも縦位置の物と横位置のもののUIが切り替わらず、同じ横幅だと縦位置のUIで下がかなり切れてしまう事になる。Container Queriesは縦横比によりカラムを縦並び横並びへと変更してくれるプロパティだ。ReactなどのライブラリでこのContainer Queriesは普及してきたが今の所Container Queries対応のブラウザはなくSafariの開発画面でのみ確認する事ができる。

フロントエンド開発をする前に確認
ブラウザは日々アップデートしていく。それに沿って開発された新しいcssのプロパティも使えるようになってくるので、フロントエンド開発において新しいcss3のプロパティを使用したい場合はあらかじめCan I useでブラウザの対応状況を確認する事をお勧めする。