今月まで受講生とともに企業サイトのリニューアル案件を授業で実施してました。
CakePHPで構築されていたサイトをWordPressで再構築です。
構築は受講生が行い講師がアドバイスをする形でなんとか期限内にリニューアルできてほっとしています。
受講生は別の受講でHTML5/CSS3/javascript/jQeury/WordPressの基礎 までは学んでいたのですが、オリジナルデザイン、仕様をWordPressに適応するのは初の試みでした。
今回の授業内で、サイトの構築、WordPressのオリジナルテーマ化はもちろんのこと、受講生が新たに学んだことを挙げてみたいと思います。
もちろん業界の方からすればいまさら、とか当然などと思えるかもしれませんが、0から学んできた方からすれば、とても大きな進歩でした!
Git,Bitbucketの導入
もともと軽く学んでは頂いていたのですが、しっかりとソースを管理するために導入しました。
ただ、ここに時間をかけても仕方がないため、SourceTreeを用いてMasterブランチに開発ブランチを2,3つ利用する程度でとにかく構築に時間をかけることを優先しています。
そのため、基本のステージング、コミット、プッシュ、プル、マージ、を中心に活用です。
ソースコードの共有は少人数でチームとして非公開開発をしたかったため、GitHubではなくBitbucketを利用しました。
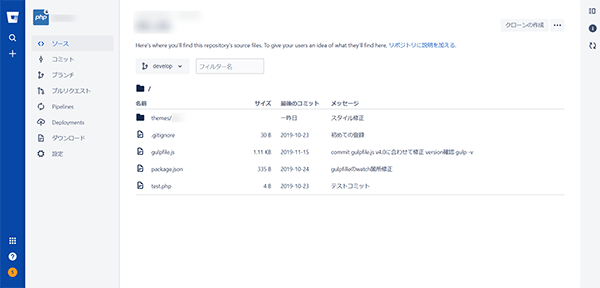
BitBucket

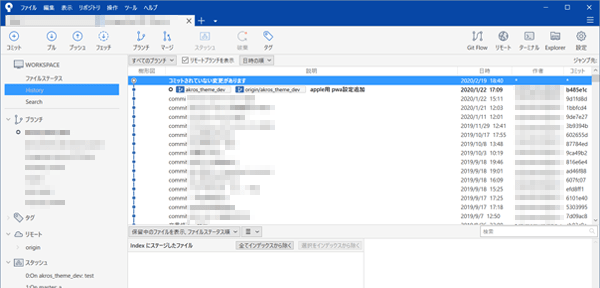
Sourcetree

タスクランナー(gulp),Sassの導入
今回はデザインカンプを作成してもらい、そこから基本のhtmlファイルを作成し、WordPressのオリジナルテーマ化をする流れで進める予定を立てていたのですが、WordPress化に時間がかかりそうだったため、WordPressに入る前に、デザインカンプから静的なコーディングをいかに早く行うかを考え、Sassを導入することにしました。
Sassを導入するにあたり環境を整えたかったのですが、WordPressとして利用するにあたり、Webpackを利用するよりもGulpのほうが導入が手軽だったため、スタートの効率重視でGulp環境を利用することとしました。
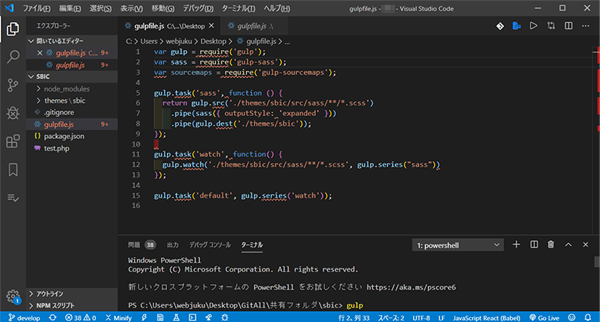
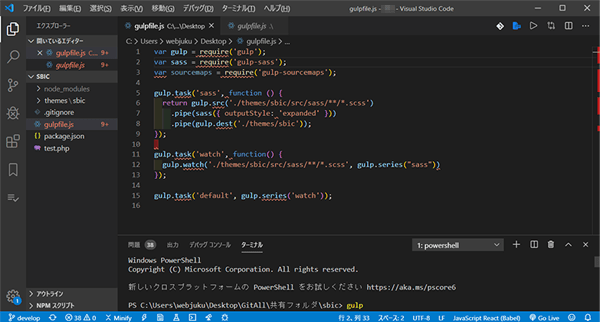
gulpfile.js

Sass

WordPress
WP REST APIによるページ一覧表示
デザインカンプを元にページ構築をする中で、TOPページにはお知らせ一覧と、一覧を「前へ」「次へ」ボタンでお知らせリストだけ表示記事リストを遷移させる必要がありました。
通常のリンクではページごと遷移してしまうのですが、そうはしたくないので「WP REST API」とajaxにより、記事一覧とページャーを構築し、記事一覧のみ切り替わる機能を導入しました。
WP REST API

AkrosのサイトもWordPressで作られているため、WP REST APIを使用すると情報が取得できます。
例えば以下のパラメーターを指定したURLをクリックしてみてください。
該当する情報が取得できていることが確認できるかと思います。
1ページ当たり5件表示するブログ記事一覧ページの3ページ目に表示される記事情報を表示
こちらのリンクは「https://akros-ac.jp/wp-json/wp/v2/posts?status=publish&page=3&per_page=5」という指定になりますが、
・投稿記事
・ステータスが公開になっているもの
・1ページあたりの記事件数が5件
・上記のページ単位で3ページ目に表示される記事
を対象に情報を取得している形になります。
wpdbクラスを利用したsql操作(検索機能用)
今回はサイト内に検索機能を導入しているのですが、検索対象にカスタムフィールドを含んだり、特定の投稿タイプのタイトル、本文を対象にするなど基本の自由検索では対象にならない箇所も対象にする必要がありました。
そのため、wpdbクラスを用いてWordPressのDBに直接クエリを発行する必要があり、利用することになりました。
よくあるサンプルですが、こんな感じですね。「SELECT * FROM ・・・」の個所がSQLですね。
[php]
global $wpdb;
$results = $wpdb->get_results( ‘SELECT * FROM wp_options WHERE option_id = 1’, OBJECT );
[/php]
本来はサブループ(WP_Queryやget_posts)を利用する範囲でも何とかなるのですが、時に複雑な条件で情報を取得しなければいけないことがあるので(特に検索関係)、wpdbクラスを用いた情報取得を行う場合もあるんです。
PWA機能導入
これは単純に導入してメリットしかなかったので導入しました。
Webアプリをモバイルデバイスでネイティブアプリのように動作させるための技術になります。
実際にはネイティブアプリではないので、google playやApp Storeからインストールするような必要はありません。
が、アプリのように表示させたりファイルをローカル保存させることで高速に表示することができます。
環境を整えれば、アプリのようなプッシュ通知も使えるようになります。
利用するには
・WebサイトのHTTPS化
・アイコン・スプラッシュ画面用の画像作成
・Manifestの作成
・Service Workerの作成
などが必要になるのですが、簡易的なPWA機能であれば、上の2点だけ準備できていれば、プラグインを導入することでPWA化ができてしまいます。
弊社のサイトもWordPressでできているのですが、PWA化のプラグインを導入しております。
Androidでアプリのような動き。

WordPress向けPWAプラグイン:Super Progressive Web Apps

SVGアニメーション(簡易)
こちらはTOPページのロゴが文字だったので、パスアニメーションにしたほうが面白そう、ということで急遽導入しました。
自分できちんと作るには、illustratorでsvg画像を作成したうえで、テキストエディタなどでsvgファイル内に記述をしたり、cssアニメーションを適用したりする必要があるのですが、今回は結果的にですが、これでもいい、ということで、アニメーションsvg作成ツール「Vivus Instant」を利用してsvgアニメーション化をしています。
(こちらのサイトの解説が丁寧でわかりやすいかと思います。)
構築にはWebから参考となるコードパターンを検索し適応する、svgアニメーションのようにツールを利用するなど横着しているように感じるやり方もありましたが、構築期間や顧客理解などが得られているものであれば、便利ツールを利用する方法は全然ありです。
むしろ短時間で要求にこたえられるものが出来上がるのであればどんどん利用したほうがいいですね。
ということでサイトが出来上がったのですが、ここまでお話ししていて大変申し訳ないのですが、肝心の該当サイトはご要望によりどちらのサイトか公表することができません。
もちろん一般的には閲覧可能なサイトになっております。
Akrosでは事前に調整をいただければ、このように実際にサイト構築を題材にマンツーマンのプロ講座を行うことも可能です。
※ただし、構築はあくまで受講生ご本人に行っていただきます。
どんなことまでできるのか、気になる方はプロ講座のための無料体験・カウンセリングをご利用ください。
※無料の体験・カウンセリングは1度のみのサービスとなります。