こんにちは!
札幌校です。
みなさんはコーディングする時にもっと早く書きたいと思ったことの1度や2度や3度や4度ある思います。
色々な方法があると思いますが、僕が行っている手法をご紹介しようと思います。
- いきなりコーディングを始めないで、まずは脳内コーディング。頭のなかでどうやってCSS組もうか考えます。
- 脳内でイメージが決まったらコーディングを開始します。そして、コーディングは1パーツごとにCSSで装飾するのではなく、ある程度一気に書いてしまいます。そのための事前脳内コーディングです。
- CSSを使って装飾していきます。もちろん脳内コーディングで思うように行かない箇所は当然あると思うので、そこは微調整♪
- 表示確認〜微調整の繰り返し
- 完成♪
このようにコーディングを行っています。HTMLとCSSをまず行ったり来たりするだけでも時間がかかるので、まずはHTMLを一気に書く。その後CSSで一気に装飾するという進め方です。
昔は、パーツごとに綺麗に仕上げながら作っていたのですが、一気にHTML書いてからCSS装飾をするほうがなれたら早いです。
ただ、この進め方には当然慣れも必要です。授業でも少しずつで良いから、HTMLを一気に書いてみましょうなんてたまにやっていますが、コーディングの良い訓練にもなりますよ。
まずは簡単なページからで良いので、HTMLを全部書いてからのCSSを全部書くという練習やってみてください。
これは考え方のスピードアップです。
次に物理的にスピードアップをする方法。
■■■emmetというツールを使う■■■
emmet(エメット)って何?と、初めて耳にする方もいると思います。
これはお使いのテキストエディタ(全てのエディタに対応しているわけではありません)の拡張機能として提供されているツールです。
上記URLから対応しているソフト一覧が見れますよ。
例えば
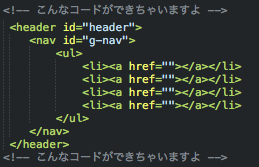
header#header>nav#g-nav>ul>li*4>a>
と入力して、エディターごとに割り当てられた展開用のキー(MacのCODAというソフトはctrl+e)を押すと・・・
ドーン!とこのようなコードが一発で出来てしまうのですね。素敵です♪
他にも
- よく使うコードはソフトウェアに登録しておく
- そもそものタッチタイピングのスピードを向上させる
など、コーディングを早くするために出来る事は色々あります。ぜひじぶんのやれそうなとこから1つずつやってみてはいかがでしょうか♪
それでは暦通りのお休みの方も、有給使って大型の休みにした方も充実したGWをお過ごしくださいませ