今日は、意識してあまり使わない要素でもある「iframe」要素についてのお話しになります。
html5になってからも少ないですが、使われる機会があるiframe要素ですが、皆さんはどんな時に使ったりしますか?
よくある例としては、Google MapやYoutube動画の埋め込みがあると思いますが、そのときのレスポンシブ対応について、実はものすごく簡単に対応できますので、知らない方に向けての記事になります!
iframeは固定?
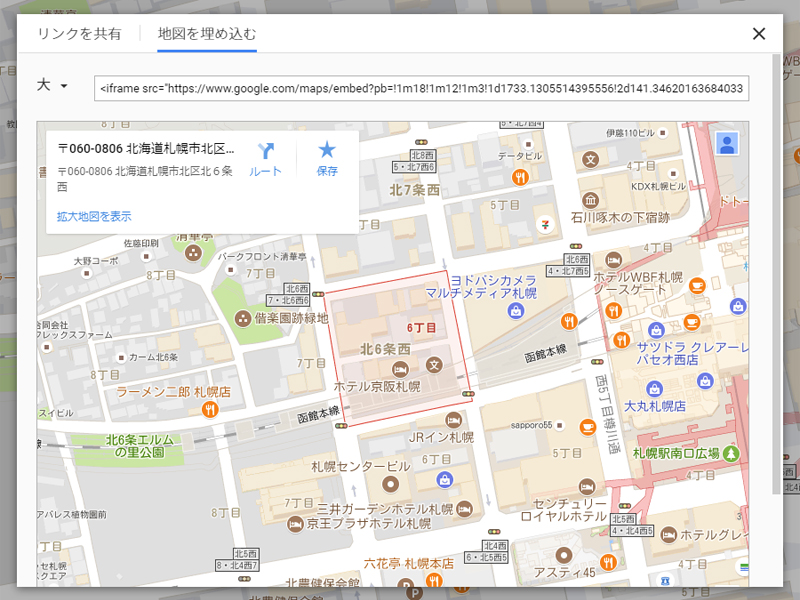
Google Mapを例にiframe要素を見てみると、「埋め込みサイズ」を決める必要があります。
そのため、レスポンシブ(=デバイス幅による動的変化)はできないかも?と思ってる方が意外と多いようです。
確かに、属性でサイズを指定しただけですと「固定」となりますが、CSSを使うことによってレスポンシブ対応は可能です。
ブラウザによって多少異なるかもしれませんが、基本的に属性値での大きさはCSSで指定した大きさで上書きができます。
実際にやってみる

まずはGoogle Map等の埋め込みコード(iframe)をコピペします。
そのときに、埋め込みコードの親になるようにブロックレベル要素で囲みます。
<div class="google_map"> <iframe src="省略" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe> </div>
そしてCSSで以下のように指定します。
.google_map{
position:relative;
width:100%;
height:0;
padding-top:75%;
}
.google_map iframe{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
クラス「.google_map」で指定したい大きさにするのですが、高さ(haight)はゼロにし、代わりに上の余白(paddign-top)に高さにしたい数値を入れます。
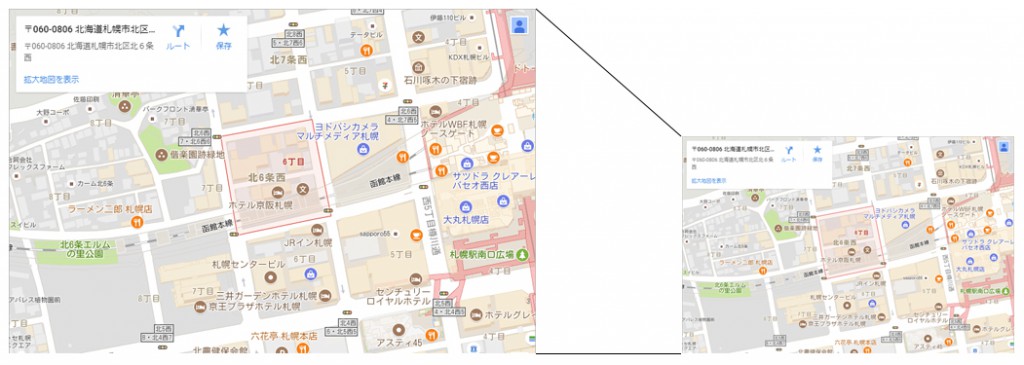
割合を入れておくと、どのデバイスでも基本的に同じ比率で確認することができます。

これでレスポンシブ対応は完了です。
PC表示の場合はさらに親を作成し、それに対して固定値を入れることで希望の大きさになるかと思います。
最後に
今回は有名な例を1つご紹介させて頂きました。
最初は「なんで?」と思う対応も1つずつ確認することにより、自分のスキルになりますので、ゆっくり自分のペースで確認してみてください。
それでもわからないことは、自分で調べるのも良いですが、詳しい人に聞くことが一番の近道です!
当スクールの講師に気軽にご相談ください!
Akros東京校ではマンツーマンのPRO講座以外にも短期で学べる「短期講座」も開催しています。
Webデザイナーとして成功するための条件
Webデザインの第一歩!Photoshop基礎マスター講座
Webデザインの第一歩!実践 Photoshop基礎 バナー制作講座
UI/UXデザイン講座 ~初心者向けAdobe XD基礎講座~
初心者でも3Hでホームページが作れる!WordPress講座
Google AnalyticsによるWeb解析セミナー 初級
上記以外にも限定講座なども開校しておりますので気になる方はぜひご確認・ご受講ください。
セレクト講座
短期コース
是非ご参加ください。