いろんなMacOS上のDropBoxやGoogleなどのログイン画面などで、
四角い枠の中にひらがなが入っている文字列に化けてしまっているのを見かけた事はありませんか?
こんな形のレターです。

これは指定されたfontでは、Unicode文字を表すためのGlyph(文字の形状)がないとき、代わりに表示するためのfontです。
Last Resort Fontの文字はブロック毎にそれを代表する文字とその周囲の帯でデザインされたGlyph234種類と、未定義を示すGlyph1個、文字ではないコードであることを示すGlyph1個の計236種類で構成されています。
ログイン認証やインストール、ダウンロードのダイヤログなどに現れるのを見かけます。
これは、指定されているfontが欧文fontレターしか持たずかつ、書かれている文字が日本語の場合に起こります。
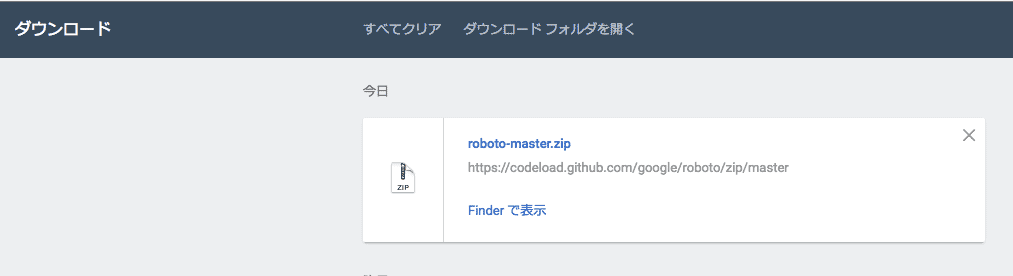
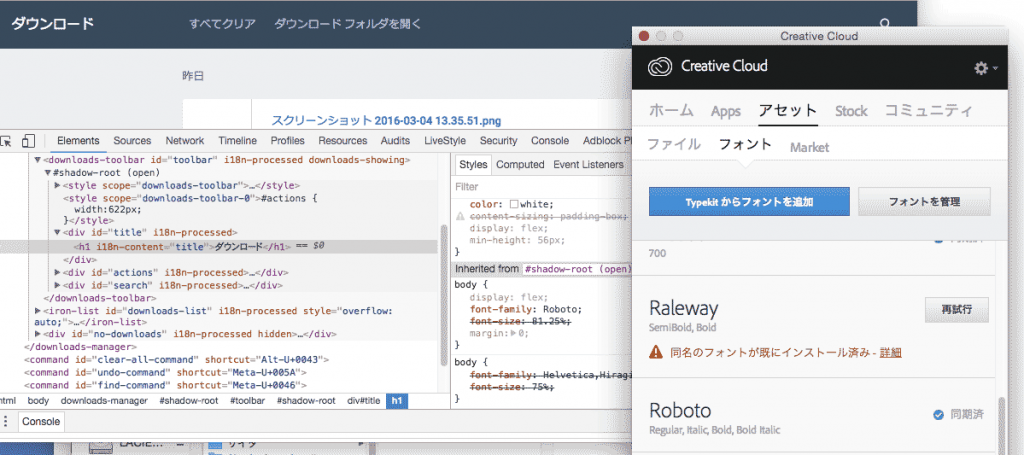
自分のMacのChromeのダウンロード画面につい数日前にLast Resortが現れました。
さらに前は普通に日本語表示できていたのに不思議です。
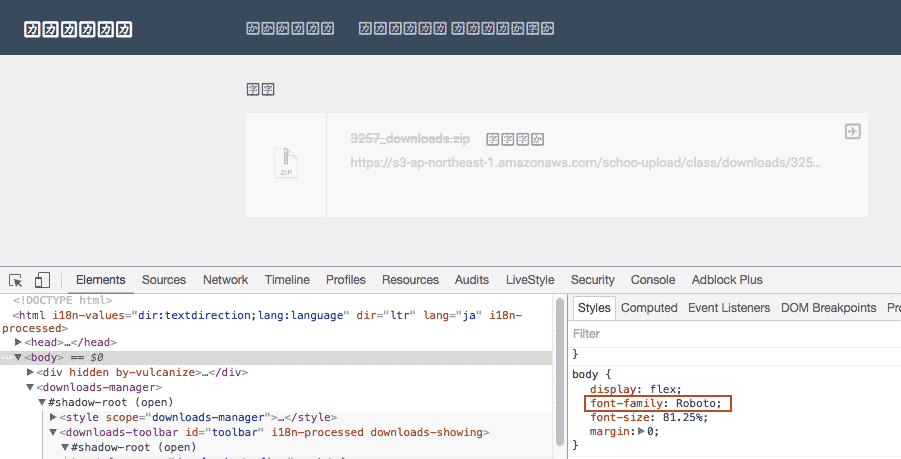
Chromeのdeveloperツールで調べてみたら、
これはだめだろ〜。日本語で書いてあるんだから、ちゃんと日本語レターのあるfontか、汎用ゴシック体指定の
Sans-serifも指定しておいてくれなきゃ。と思い、
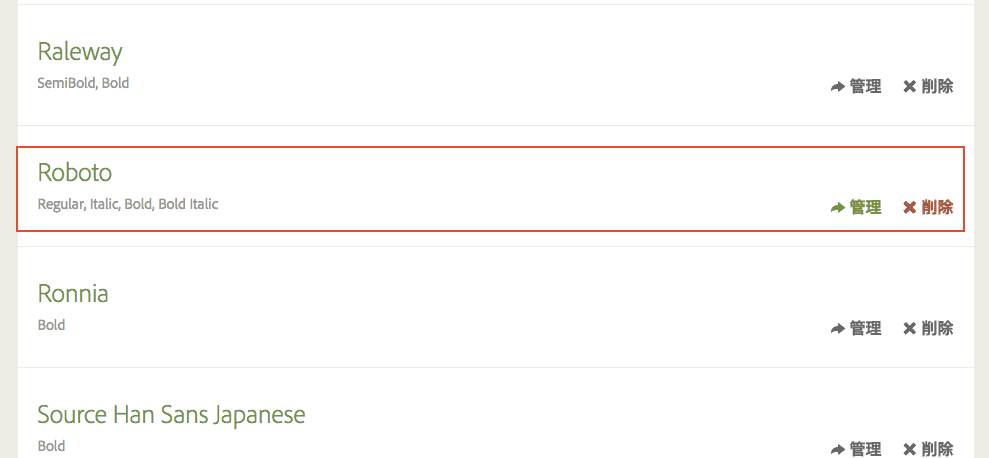
インストールしていたRoboto fontを抜いてみました。これを抜けば、Roboto fontが適応できなくなり、日本語fontもある汎用ゴシック体が適応されるだろうと思ったのです。
む、Font BookからRobotoを抜いてもLast Resort化が治らない。
となると、どこかにRobotoがまだ潜んでいるはず。とおもい、adobe CCのアセット内にある、TypeKidを調べてみました。すると、自覚がないままRobotoを同期済みにしていました。
さっそく、ypeKidのRobotoの同期をはずすとChromeのインストール画面のLast Resortが、日本語の文字列に変わりました。
そして、その話を本日、受講生に話して聞かせ、
「ね、adobe クリエイティブクラウドのTypeKidでRobotoを同期すると・・・あれ??」
なぜか、もう一度Last Resortを再現してみようと、Robotoを同期したのですがダメでした。
むぅ、、デベロッパーツールで調べてみてもcssは変わらず、
bodyにfont-family: Roboto;が指定されています。

ひょっとして、システムfontとTypeKidでRobotoが重複していたから?
と思い、googleさんが、gitで配布してくださっているrobotoをフルインストールしてみたが
Last Resort化されない!う〜む、謎は深まるばかり。
数日前までは正常に表示されていた日本語がいきなり、Last Resort化されそして元に戻っただけではありますが。