Webライティングのアイデアをまとめたい!
ブログ記事やアフィリエイトなど、様々な文章を書く際にマインドマップでアイデアをまとめている方、いませんか?
ビジネスでもよく使われるツールではありますが、もっと私的に、副業のWebライティングなどでも使えるのでお勧めです。
とは言え……色々なプレゼンを受けたり企画会議に出ていると、すごく整理されてきれいなものが資料として出てきたりしますが肝心の内容が「ん?なんかとっちらかってる?」と感じることもあります。
企画段階で参加して討議状況をよく見ていると、「ああなるほど。マインドマップを作ること自体が目的になってるんだな」と納得する場面も。
目的と手段を取り違えないために。
アイデアをまとめるのはあくまでも作業であり、目的はプレゼン資料を作ること……ですらなく、クライアントを唸らせること。
Webライティングで言えば、最終目的は記事を良いものだと思ってもらうこと。
その結果、副業でWebライティングしている人ならクライアントが満足して原稿料を払ってくれる、アフィリエイトなら読者が納得して広告先へ飛んで購入してくれる、あくまでもこれが最終目的ですね。
慣れている人ならXMindを使いこなして目的も見失わないのですが、使い始めの頃や企画業務を始めたばかりだったりすると、やる気が空回りしてしまうこともあります。
できる限り
・簡単な作業で
・階層を作らず
・入力することに注力できる
シンプルなものをおすすめしたい、ということで今回はScappleをご紹介します。
Scappleをインストールしよう!
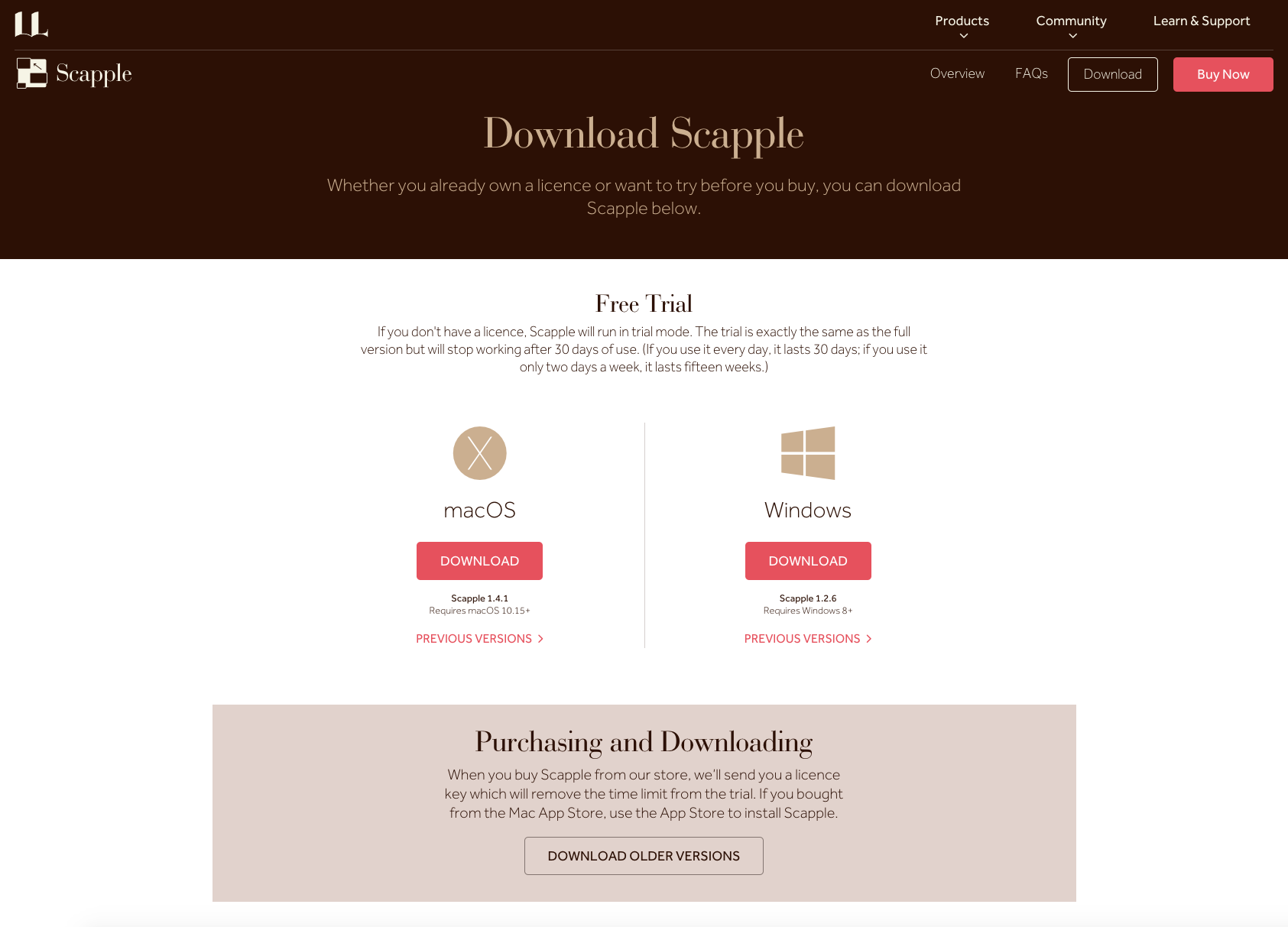
まずはScappleのサイトに行きましょう。
無料で30日間使えますので、とりあえず使ってみて使えそうなら払うという選択ができるのはありがたいですね。
Cacooなども使いやすいツールですが、無料体験期間が短いのが少し辛いところです。

こちらから「DOWNLOAD FREE TRIAL」です。
お使いのOSに合わせて選択します。
最新のOSでない場合は、「PREVIOUS VERSIONS」から自分が使っているOSに合わせて選んでください。
Macの場合、
Yosemite(OS10.10)ならScapple1.2、
BigSur(OS11)ならScapple1.4
ですね。

ダウンロードしたdmgイメージをダブルクリックで展開します。

おなじみライセンス許諾。Agreeで進みましょう。

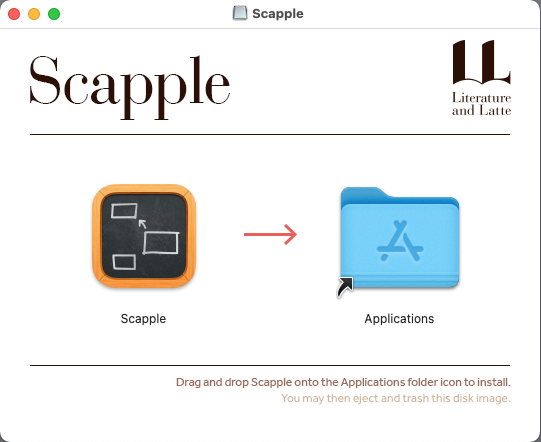
いつもの。
Applicationsフォルダに持っていってください。

Scappleを起動しよう!
インストールが終わったら、アプリケーションからScappleを起動します。
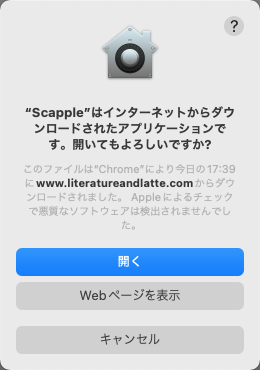
セキュリティチェック画面で「開く」をクリック。

試用版の場合、最初にライセンス画面が出てきます。
ここで「買っちゃえ!」という方はBuy Nowで構いませんが、そういう人は最初からライセンス版を購入しているはず。
お試しの方は右下の「Continue Trial」で試用版の利用を選んでください。

ライセンス画面が消えると、新規作成画面が残ります。

「New Document」を選べば、いよいよScappleを使えるようになります!
……と、言いたいところですが、
Scappleのおすすめ初期設定
そのままで使うと、アイデアが文字だけ表示されたり、ダブルクリックしないとアイデアを入力できない状態です。
これは、「まずはアイデアを出すことに集中するため、キーボードだけでとにかく文字を入力するんだ」に反してしまいますので、
メニューから「設定(Preferences)」を開いて、初期設定をしてしまいましょう。

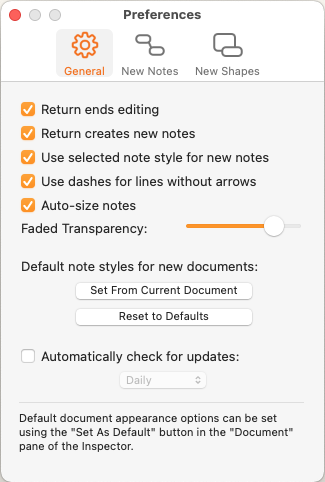
「General」から、上二つにチェックを入れます。

これは、「Returnキーを押すと編集確定」と「Returnキーを押すと新しいノート(アイデア)を入力できる」なので、作業としては
Returnを押す
↓
入力する
↓
Returnを押す
↓
確定
↓
Returnを押す
↓
入力する
・
・
・
と、Returnと入力だけで延々とアイデアを出していけます。
ぜひやっておいて欲しい設定ですね。
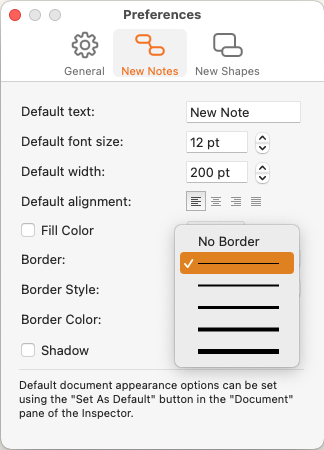
次にそのまま「New Notes」に移ってください。
ここでは「Border」を設定して、入力したアイデアを枠線で囲むようにします。

シンプルに色だけグレーにしましたが、スタイルや太さなども気になる方は設定できます。
アイデアを出して行く!
さて、こうして設定しておけば、まず「Return」を押して、

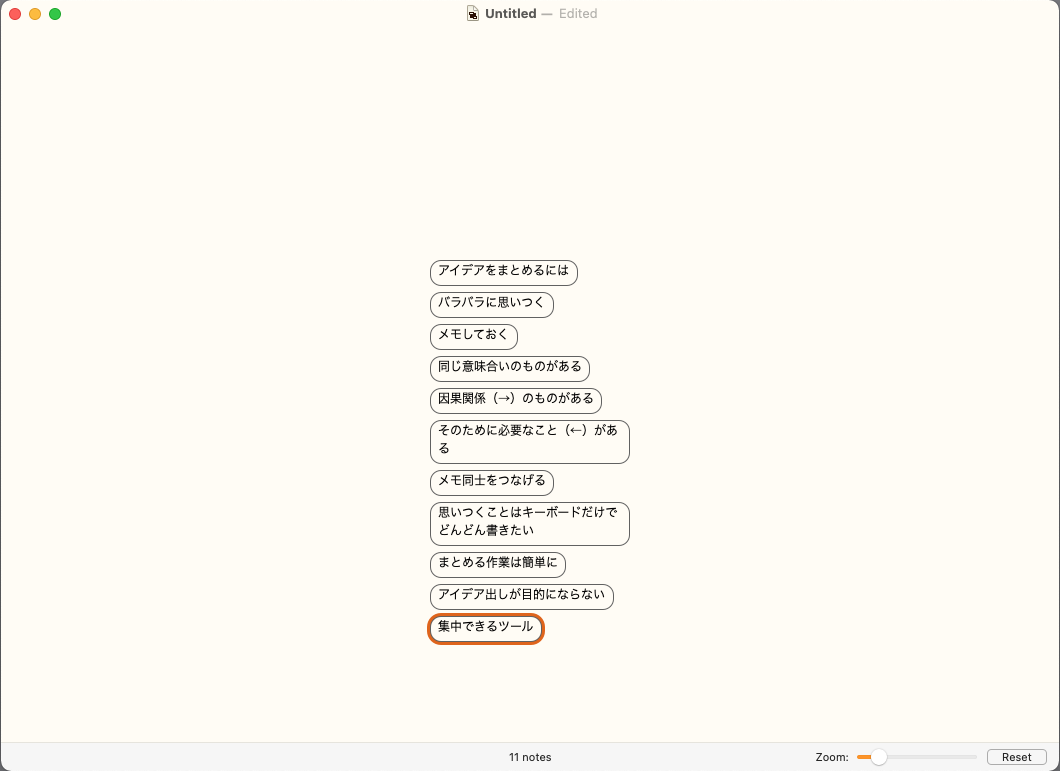
マウス操作をせずに、とにかくReturn→アイデアを入力→Return→Return→アイデアを入力・・・とひたすら思い浮かぶことをどんどん出します。

アイデア同士のつながりなどはあまり深く考えず、思いつくまま出していくことが重要です。
この段階であれこれ考えてしまうとアイデアの幅が狭まってしまいますので、「これ関係ないかも」と思うことでも入力してしまいましょう。
後で全体を見た時に「あ!」と思う新しい発見につながるかも知れません。
アイデアをつなげていこう!
出したアイデア同士を、これとこれは関係する、これはこれのためにすること、これはここの結果、など色々なつながりを考えながら今度は「マウス操作のみ」で作業します。
一つの操作だけに集中できることが、Scappleの良いところでもありますね。
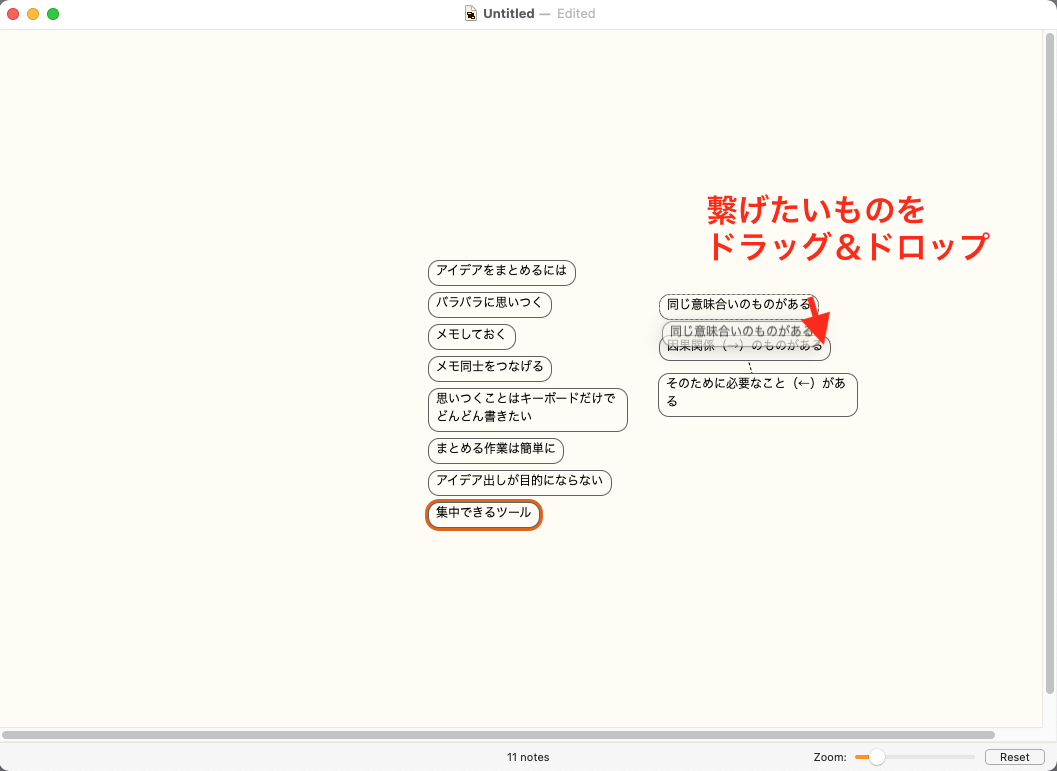
アイデア同士をつなげる場合は、アイデアをつなげたいアイデアにドラッグ&ドロップ。
そうすると点線でつながります。

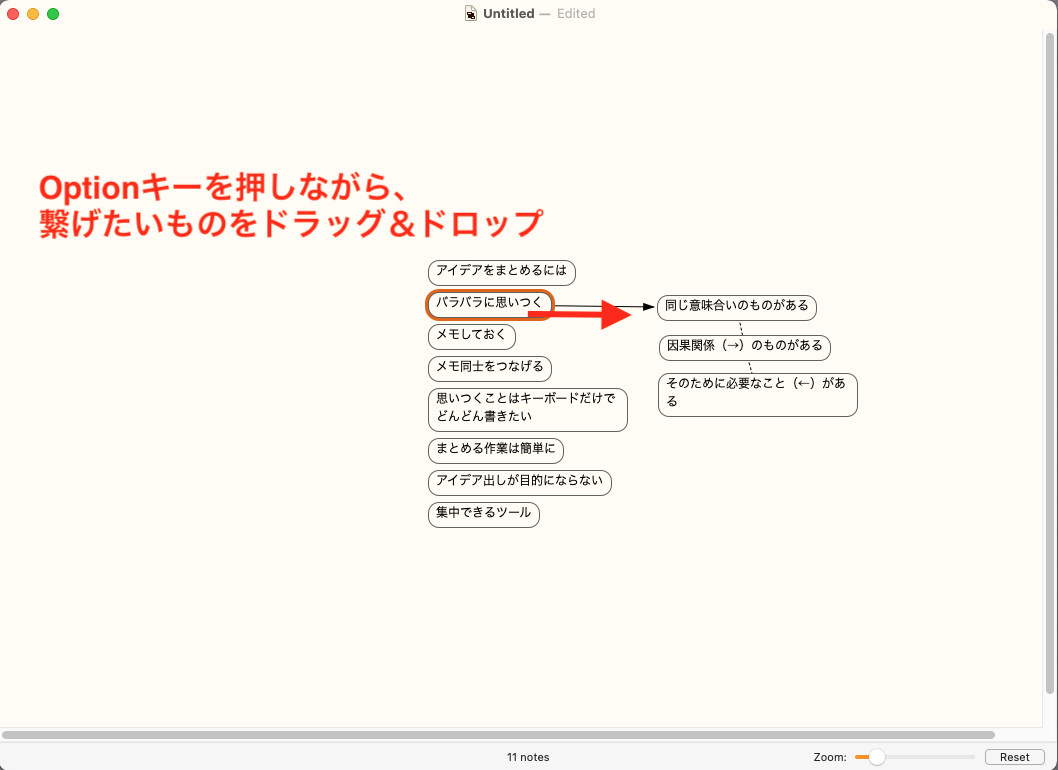
流れや因果関係を表したい場合は矢印を使いたいですね。
その場合はOptionキーを押しながらドラッグ&ドロップしてください。
矢印の元となるアイデアから、矢印の方向を受けるアイデアに対してドラッグしていきます。

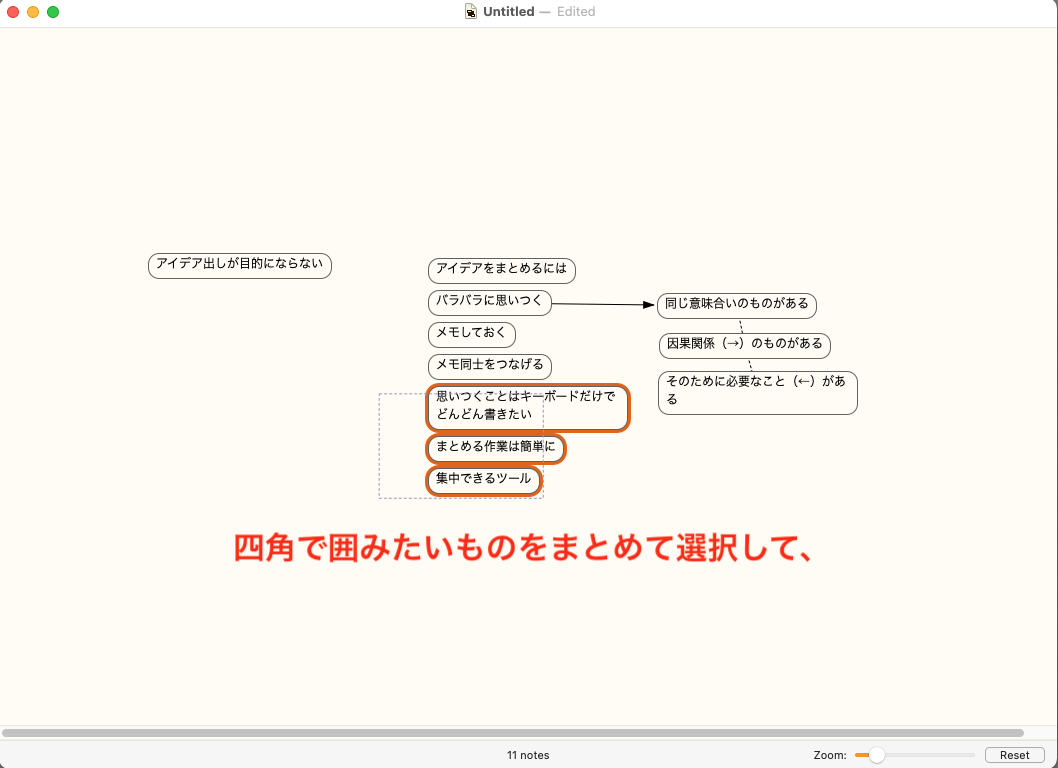
まとまったアイデアを四角で囲みたい
こうしていくと、似た意味合いをもつものをまとめて四角で囲っておきたいという場合も出てきます。
その場合は、囲みたいアイデアをまとめて選択して

右クリック、コンテクストメニューを出します。

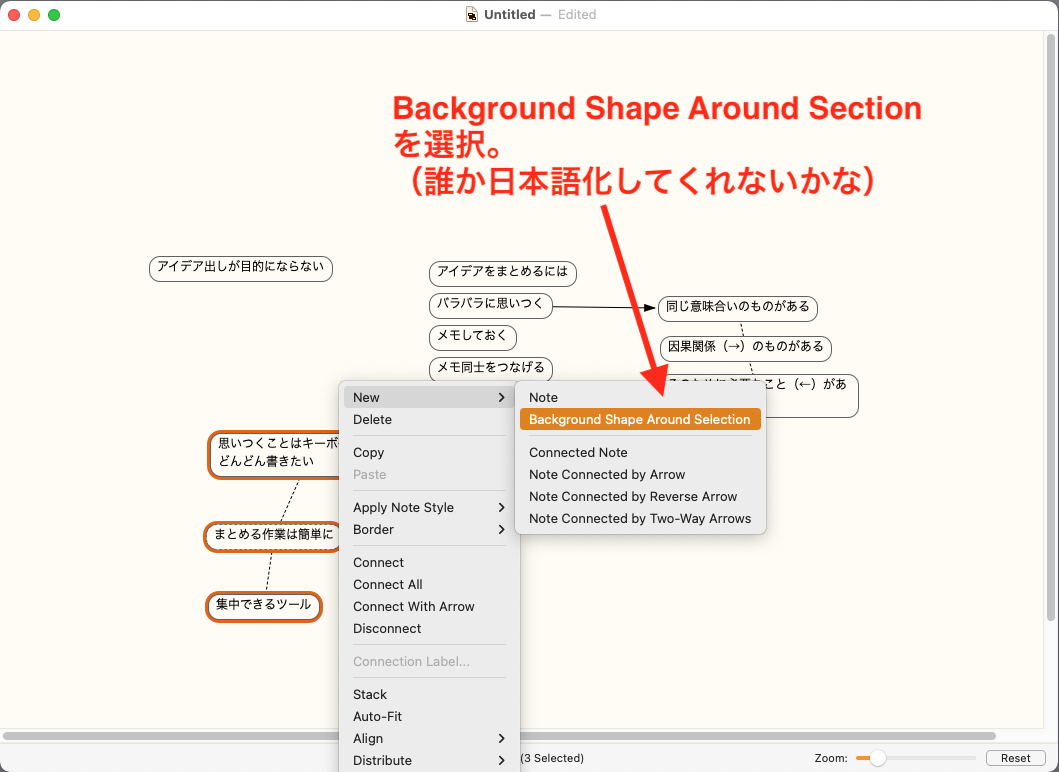
「New」から「Background Shape Around Section」を選ぶと、選択したアイデアを四角で囲んでくれます。
ただ、これだけだとアイデアと四角の枠が別々の扱いで、それぞれが勝手に動いてしまいます。
せっかく似た意味合いのものをまとめたんですから、枠を動かしたら全部一緒に移動して欲しいですね。
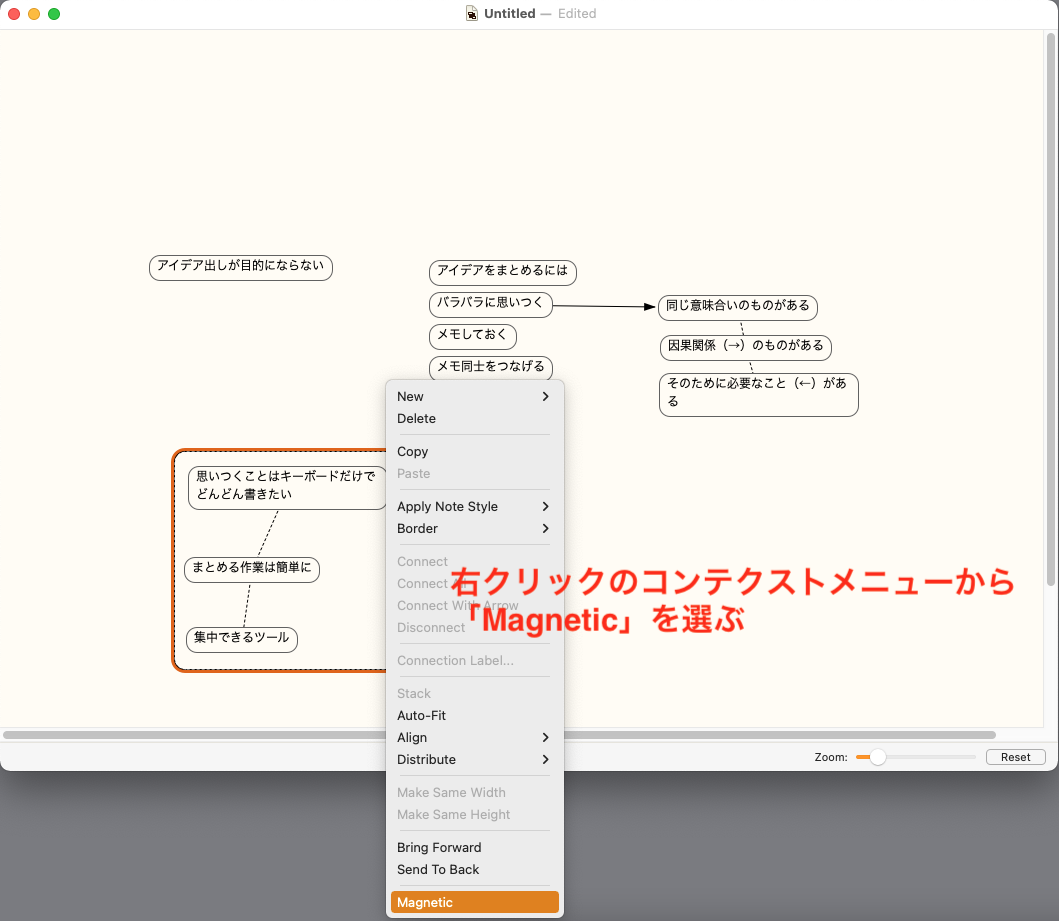
そこで右クリックからのメニューで「Manetic」を選んでください。

そうすることで、四角の枠と、その中にあるアイデア群が磁石のようにくっつきますので、枠を移動するだけで中身も一緒に動いてくれます。
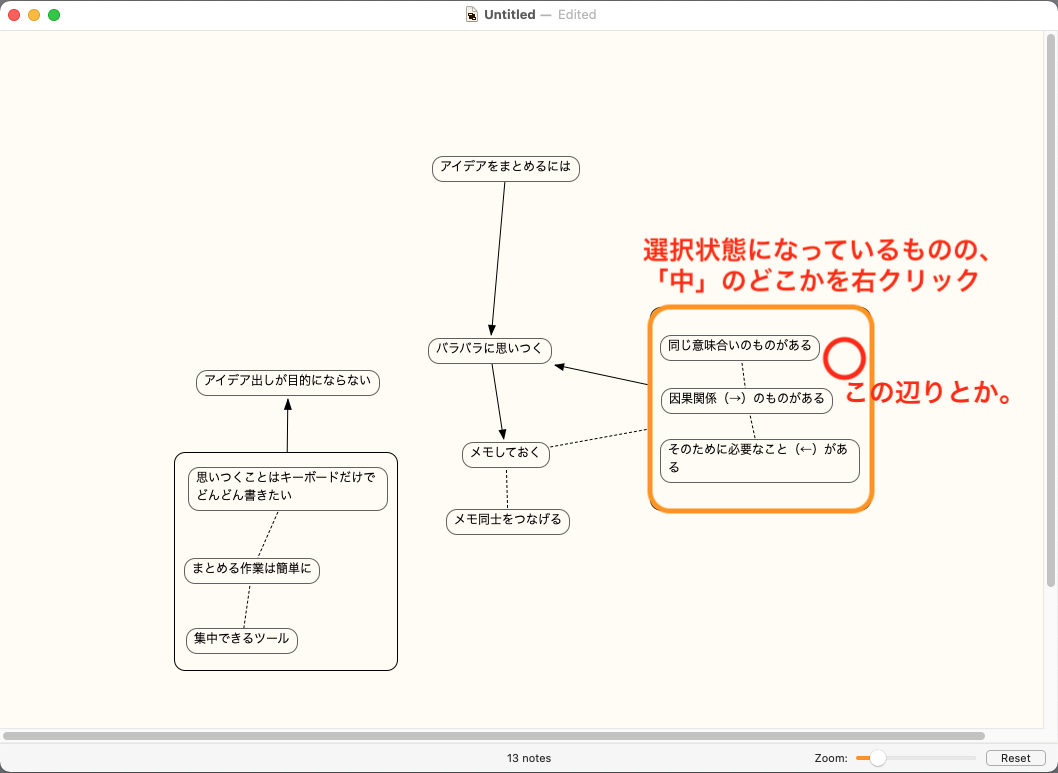
ここで注意したいのは、
「あれ?右クリックしてるのに画像のようなメニューが出ないよ?」
ということがあります。
ついつい癖で選択されてオレンジ色になっている枠の上でクリックしてしまいますが、そうなるとこのメニューが出てこないのです。
ではどこで右クリックするのかと言えば、

選択状態で、その選択の中身を右クリックしましょう。
WebライティングにもScapple
企画のアイデア整理にももちろん使えますが、AkrosとしてはWebライティングにおすすめしたいです。
特にLPやブログ記事を書く際、階層になっていないページの記事を書くのですからアイデア整理もフラットな状態の方がやりやすいからです。
Webディレクションとして使うならXMindの方が優れている場合も多々ありますので、ディレクターとしてもう一段階上がりたいという方はディレクターとしての経験談やツールの紹介も参考にしてみてください。
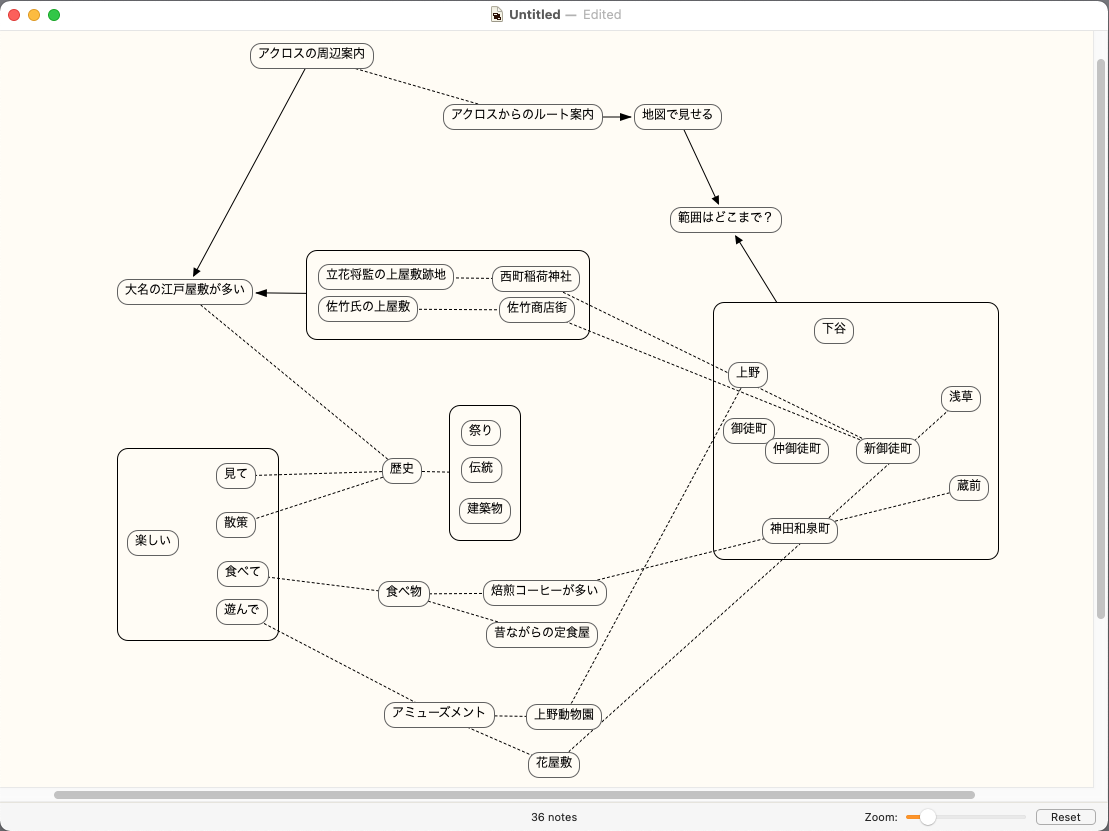
Webライティングでおすすめする実例としては、Akros Academyはオンラインだけのスクールじゃない! 感染症対策万全な、教室でのリアル対面授業も可能です。を書くに当たって作成したScappleがこちら。

この中で最も線が多いまとまりを記事にしよう、と決めて書いたのがAkrosの周辺記事。そのごく一部でしかないことはこのアイデアノートでわかると思いますが、残りはこれからの記事でご紹介していく予定です。
Akrosのロゴをよく見てみると……!?

Akrosのロゴには、小さく「Web & Business Design Academy」と書かれています。
そう、AkrosはWebだけでなくビジネスもデザインするスクールなので、ディレクションやそれに関わる企画、工程管理、販売計画、資金集めなどのセミナーも開催したり指導したりしているんです。
自分のキャリアをどうしたら良いかな、とお悩みの方、ぜひ一度無料カウンセリングにいらしてください。