今回はビーバービルダーというWPブロックエディタを見つけたので触ってみました。
Beaver Builderとは
WPのプラグインの一つで固定ページやテーマの編集を行うことができます。
今回はデモバージョンであるLite版をベースに、固定ページの作成を紹介いたします。
Lite版のインストール
WordPressのプラグインを新規追加を押し、
「Beaver Builder」と検索します。
↓のようなプラグインを探してインストールします。

有効化したら使えるようになっていますので、実際に固定ページを編集していきましょう。
固定ページを編集してみる
ビーバービルダーを立ち上げる
それでは固定ページを作成してみます。
固定ページの新規作成から、
・WPプラグインの「Classic Editer」を入れている方
→新しいタブが出来ていますのでクリック

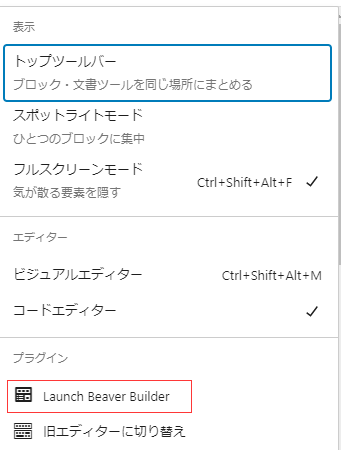
・Gutenbergブロックエディターを使用している方
→右上の3点リーダをクリックして「Launch Beaver Builder」をクリック

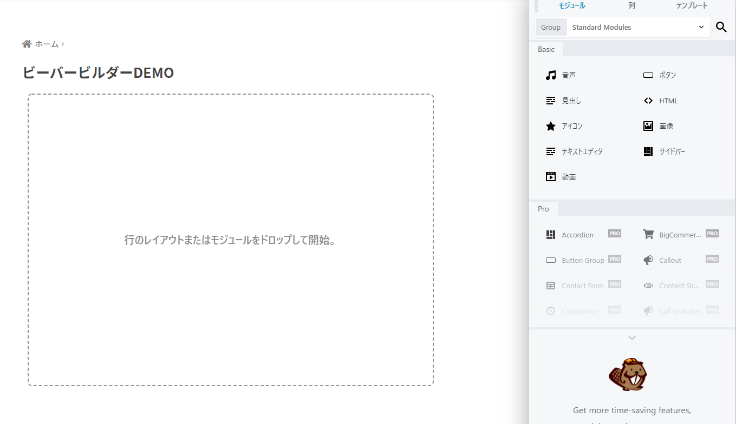
するとビーバービルダーが立ち上がります。

あとはドラッグアンドドロップして制作していく
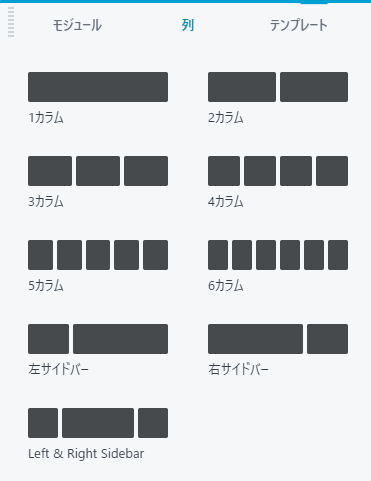
カラムを選んでレイアウトを確定させたり、

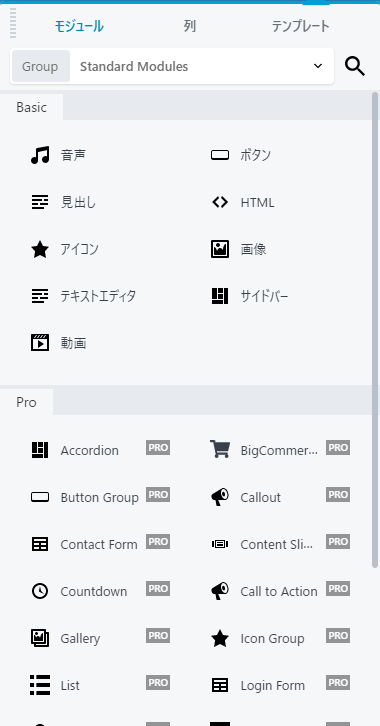
モジュールから必要な部品を選んで組み立てていきます。

実際にそれぞれの機能を確認してみます。
モジュールを確認する
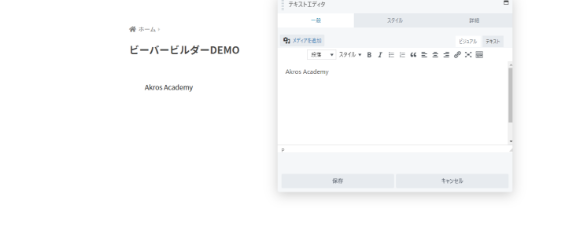
テキストエディタ
Classic Editerと同じ仕様感で入力できるのは良いですね。
リアルタイムで入力したテキストが反映されるのも良し。

ビジュアルモードからテキストモードに替えればHTMLも入力可能です。

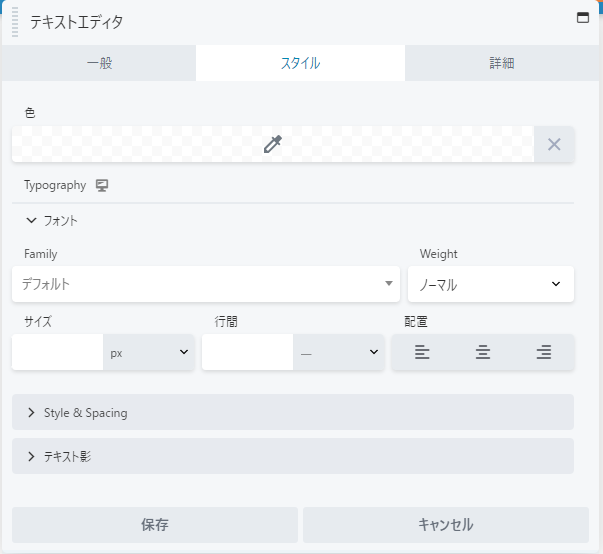
更にテキストのスタイルもわかりやすく変えることができます。
字体やサイズ、色を簡単に変更できます。

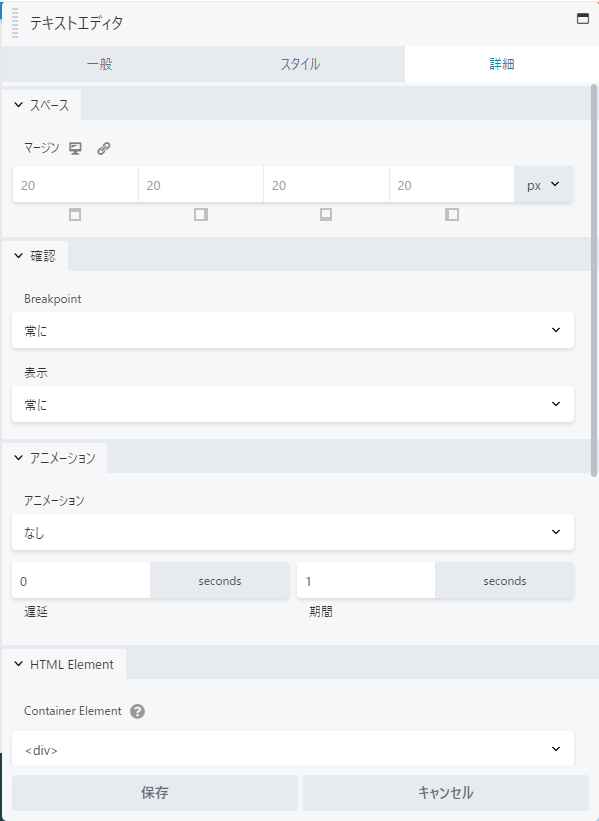
詳細では余白の設定、レスポンシブ対応、アニメーションの設定までできます。

自分でレイアウトを決めるのが難しい場合
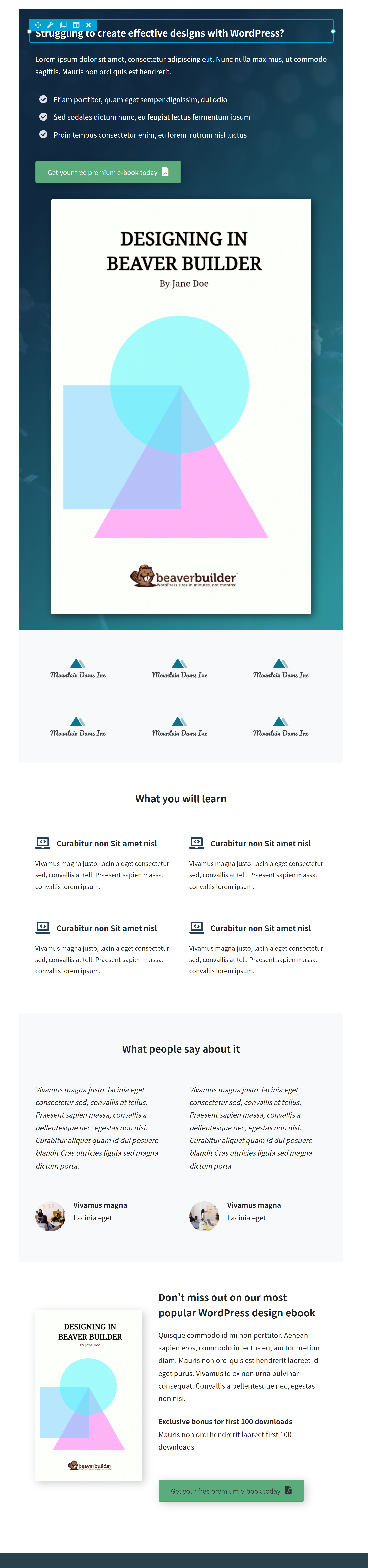
テンプレートが容易されているので、選んで使ってみましょう。
あとは自分が書きたいようにテキストや画像を変更していけば完成です。

おわりに
今回はビーバービルダーを紹介してきました。
gutenbergブロックビルダーはかゆいところに手が届かずプラグインを入れるか結局カスタムHTMLを入力することになり、
面倒だと考えていたところですので、活用していきたいと思います。
AkrosにはWordpress制作で生計をたてている先生も多数在籍していますので、
「Wordpressサイト制作に携わってみたい」
「もっとWordpressのことを知りたい」
といった場合には、カウンセリングにて相談ください。


