こんにちは、Akros Web & Business Design Academy の三本です。
WEBのデザインでは、Phooshopを使うことが多いのですが、パスを使った図形やイラスト等は、Illustratorの方が便利ですよね?
Photoshopでも同じように出来たらいいのに・・・と思うこともしばしば。
今回は、Photoshopの機能を使って、Illustratorのパスファインダー機能のように、シェイプ図形で「中マド」を作ってみたいと思います。
下準備
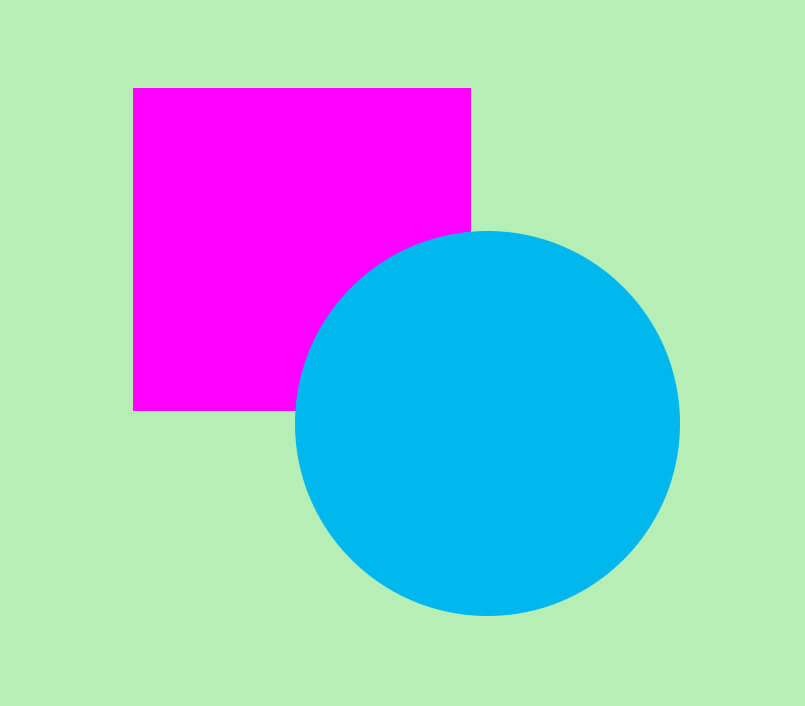
まずは、適当な大きさのカンバスを用意して、分かりやすくするために、全面を塗りつぶしたレイヤーを背景として作成します。
その上に、長方形ツール、楕円形ツールを使ってシェイプを2つ作成します。
この時、中マドにしたい部分を重ね合わせておきます。

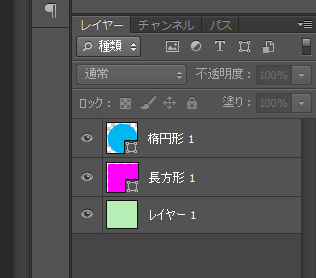
レイヤーは、このような状態になっています。

シェイプレイヤーの結合
次に、2つ用意したシェイプを1つのレイヤーに結合します。
手順としては、レイヤーパネルでShiftキーを押しながらそれぞれのレイヤーを選択して、右クリックしたコンテキストメニューから「シェイプの結合」を選択します。
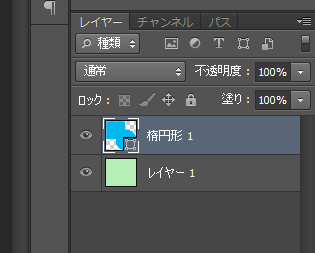
シェイプを結合すると塗りの部分が前面にあるシェイプの色に変わります。

レイヤーはこのような状態になります。

パスコンポーネント選択ツール
ツールバーにて、パスコンポーネント選択ツール(黒い矢印カーソルみたいなアイコン)を選択します。
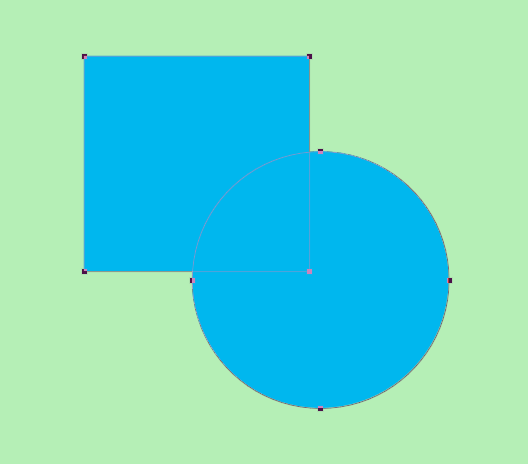
カンバス上で、ドラッグしてシェイプ全体を囲むようにして選択します。
下図はシェイプ全体が選択された状態です。

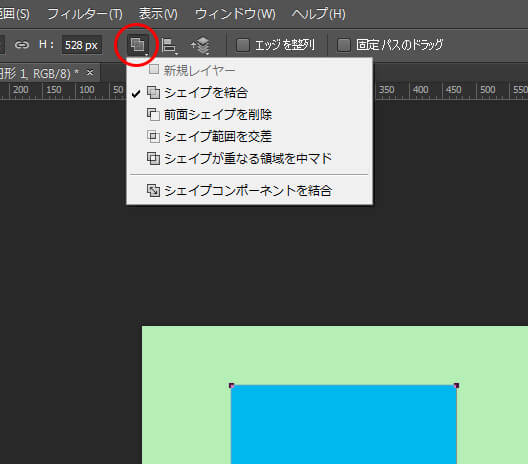
パスコンポーネント選択ツールが、選ばれた状態で、オプションバーを確認してみると、いくつかアイコンが並んでいます。
赤丸で囲んだアイコンをクリックすると下図のようなコンテキストメニューが表示されるので、「シェイプが重なる領域を中マド」を選択します。

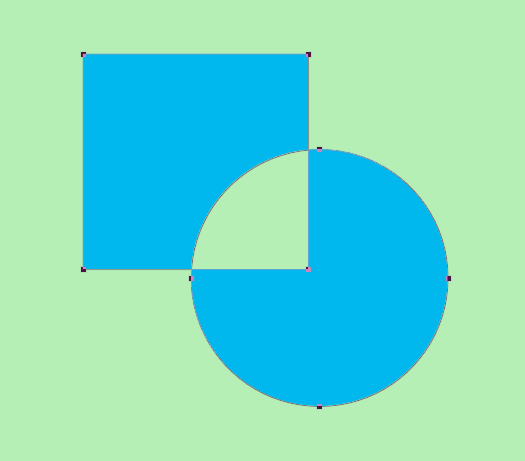
これでIllustratorのような中マドのシェイプが完成です。

まとめ
今回は、Photoshopの機能を使って、Illustratorのパスファインダーのような中マド図形を作成してみました。
知っていれば難しくない作業ですが、知らないままですとIllustratorで作成した中マド図形をPhotoshopに読み込んで・・・みたいな遠回りをしてしまうこともあるかもしれません。
Photoshopはバージョンアップに伴って機能が追加されたり使い勝手が良くなったりしていますので、この機会にゼヒ勉強してみてはいかがでしょうか?
Akros東京校ではマンツーマンのPRO講座以外にも短期で学べる「短期講座」も開催しています。
Webデザイナーとして成功するための条件
Webデザインの第一歩!Photoshop基礎マスター講座
Webデザインの第一歩!実践 Photoshop基礎 バナー制作講座
UI/UXデザイン講座 ~初心者向けAdobe XD基礎講座~
初心者でも3Hでホームページが作れる!WordPress講座
Google AnalyticsによるWeb解析セミナー 初級
上記以外にも限定講座なども開校しておりますので気になる方はぜひご確認・ご受講ください。
セレクト講座
短期コース
是非ご参加ください。






















