以前のブログでJavaScriptを用いてページ内のHTML の一部を差し替えてコンテンツを切り替える技術、SPA(Single Page Application)について書きました。→ SPAによるフロントエンド開発
今日はこのSPAの中でもfacebookの開発環境Reactについて掘り下げて書きたいと思います。
目次
ReactはES6で書かれている
ReactはJavaScriptの最新バージョンES6が採用されています。
JavaScriptはMozillaが仕様を策定し実装しているスクリプト言語です。
EcmaインターナショナルでECMAScript (ECMA-262) として標準化されており、多くのウェブブラウザ等はこの標準化されたECMAScriptを実装しているため標準仕様は ECMAScriptと呼ばれています。

マイクロソフトによる実装はJScriptと呼ばれています。
一般的にJavaScriptという言葉が使われるときはECMAScriptを指します。
2015年6月17日、ECMAScript のメジャーバージョン6が策定されました。
このバージョンは公式には ECMAScript 2015 と呼ばれていますが、通常はECMAScript6やES6と呼ばれます。
ES5とES6の違い
現行のモダンブラウザに対応しているJavaScriptはES5(ECMAScript5)です。
ES5との一番大きな違いはclass構文が導入された事です。
JavaScriptはプロトタイプベースのオブジェクト指向言語なので、Java言語のclassに相当する構文はありませんでした。
ただしES6になってJava言語の様なクラスベースのオブジェクト指向言語になったわけではなくプロトタイプベースである事に変わりはありません。
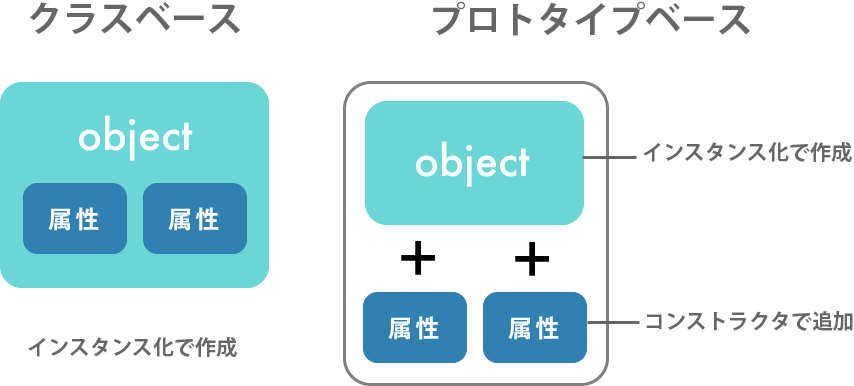
プロトタイプベースとは
一般的なオブジェクト指向言語とは対照的に、静的なクラスを持たず、新しいオブジェクトを既存のオブジェクトのクローンから作成します。
プロトタイプベースでは、全てのオブジェクトをスロットなどと呼ばれる、アクセス名と結びついた汎用の変数領域の塊でできた可変構造体として捉え直し、そこに他のオブジェクトへの参照やメソッドなどを自由に定義できます。
クラスが存在しないとテンプレート処理によるインスタンス化ができないため、新しいオブジェクトは完全に空の状態か、または他のオブジェクトの複製(クローン)によって作成されます。

ES6の変数定義
ES5では変数の定義にはvarを使いましたが、ES6ではletとconectが追加されました。
letはvarよりスコープ定義が狭いので同じ変数名を再定義できません。
let x = 3 x = 4 let x = 4 //ここでエラーが発生します。
conectを使って今までvarで指定してきた様に再代入するとエラーになります。
const pi = 3.14 pi = 3 //ここでエラーが発生します。
ES6ではvarよりもletやconectを使う様にしましょう。
ES6の関数定義
function square(x) {
return x * X;
}
ES5では関数の定義をこの様に書きましたが、ES6では以下の様にコンパクトに書けます。
const square = (x) => { return x * x }
関数本体が一つの式でかける場合はさらにコンパクトに書けます。
const square = (x) => x * x
文字列の連携がより簡単に
ES5では文字列に値を埋め込むには文字列の連結を使っていましたが、テンプレート文字列を使って簡単にかける様になりました。
ES5での書き方
var x = "comment" console.log( "<--" + x + "-->")
ES6での書き方
var x = "comment"
console.log('<--${x}-->')
文末のセミコロンについて
ES5で文末に必ずつけるセミコロンですが、実は省略できる機能がありました。
が、しかし下の様にセミコロンを付けないと思わぬ結果になってしまう場合がありました。
const f = (x) => {
return
x + 2
}
このコードは下の様に解釈されてしまいます。
const f = (x) => {
return;
x + 2;
}
この場合は、下の様に書けば問題は発生しません。
const f = (x) => {
return (
x + 2
)
}
ES6ではセミコロンを書かないでスッキリしたコードを書くことができます。
Babel
ES5とES6の違いの一例を紹介してきましたが、現時点ではスマホを含む全てのブラウザがES6をサポートしている訳ではありません。
そこでES6をES5に変換してブラウザで実行してしまうコンパイラー、Babelが登場しました。
Reactでの開発にはこのBabelをはじめ、webpackというビルドツールが導入されています。
またfacebook社からは、コマンド一発でReactの開発環境ができあがるcreate-react-appという画期的なツールも公開されています。
入門 React
オライリーから出版されている「入門 React」にはなぜか表紙が侍のイラストです。
動物が多かったオライリー本の表紙が侍だと俄然興味がそそられます。
鳥のイラストのオライリー本「Reactビギナーズガイド」と合わせて読むとより理解が深まるでしょう。





















