ブラウザと言うと何でしょうか。
今はみなさんchromeを使われていることが多いと思いますが、Akrosの田中先生のようにWeb黎明期から活躍されている方だと「IEとネスケでクロスブラウザ検証必須!」な時代が懐かしい方もいるのではないでしょうか。
あ、ネスケというのはネットスケープです。
さて、述べたように今はchrome一強の感がありますが、Web案件を仕事とする際にはどのブラウザまで対応させるかをしっかり確認して受注しなければなりません。
「いかにシェアが少なかろうが、IEまで対応して欲しい」
「使っている人がほとんどいないなら、chromeに対応していればそれで良い」
クライアントが何を望んでいるのか、誰をターゲットとし何を目的としているのか、それによってブラウザもどこまで対応しなければいけないのかが変わって来ます。
目次
ブラウザシェアを調べる
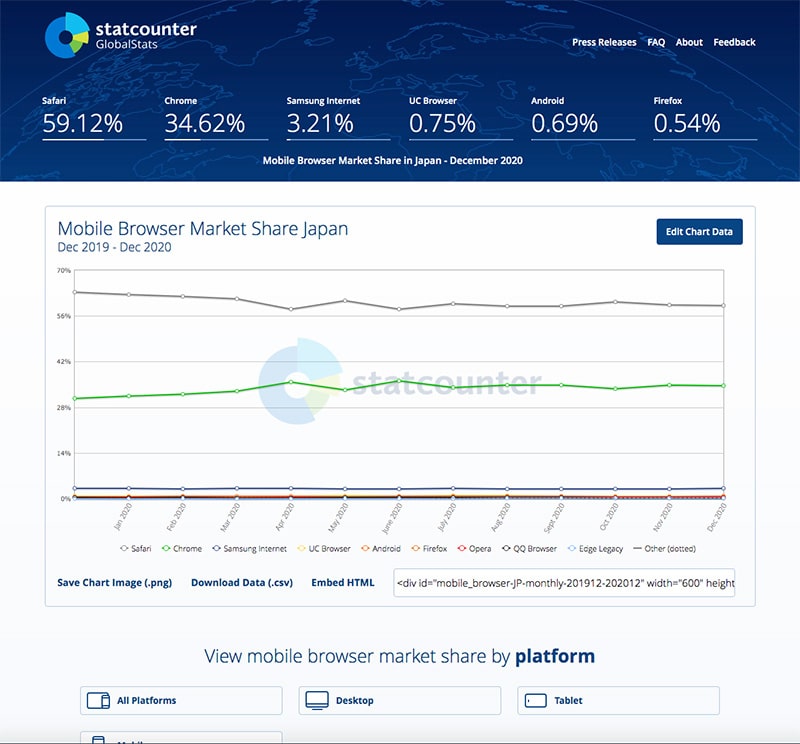
では世界で、または日本で(こちらもクライアントがどのような目的で誰をターゲットとして発注しているのかによって変わりますね)どのブラウザが使われているのかを調べる際に、最も有名なサービスはStatCounter Global Statではないでしょうか。

このサービスではデスクトップ、タブレット、モバイルでのブラウザシェアも確認できますから、クライアントの希望に応じて「スマホユーザーをメインターゲットにするなら」などの話もしやすいですね。
確認してみると、2020年12月時点ではやはりchromeが圧倒的。
モバイルになるとsafariがかなり頑張っていますが、それでもダントツでchromeが強いですね。
タブレットではさすがにiPad、safariがchromeを抜いて1位ですがなだらかにchromeとの交差に向かっていますので2021年中にはシェアが逆転しそうな感じです。
ネットを見る側としてだけで考えれば、どのブラウザでも良い
サイト制作の観点からは以上のようにどのブラウザがどのプラットフォームで、どの国でどれくらいシェアを保っているのかは重要ですが、閲覧するだけであればどんなブラウザを使っても構いませんし、みなさんそれぞれお気に入りのブラウザがあるでしょう。
chrome、safari、edge、firefoxあたりが鉄板で、vivaldi、sleipnirを使っている変わり者(失礼)もいるかもしれません。


ですが、今回はさらに物珍しいブラウザ、braveブラウザの紹介です。
braveブラウザって、なんぞや?
![]()
Javascriptの開発者が作った、chromiumベースのブラウザです。
特徴的なのは「広告ブロック」を謳っており、その分高速化が可能となっている、そうです。
広告ブロック自体はやはりウザいと思っている人が多いのか、chromeでも拡張機能で様々な広告ブロッカーが出ていますし物珍しい訳でもないですが、braveの面白いところはただ広告をブロックしてユーザーにすり寄っているのではなく広告というビジネスモデルそのものを否定していないことです。
どう言うこと?
となるでしょう。
braveではブロックした広告の代わりにbraveが用意した広告を挿入し、その収益を広告を掲載しているウェブサイト、広告代理店、brave、そしてユーザーの4者で分配しています。
通常の広告はユーザーにとってただ見辛くするウザいだけのものですが、braveはユーザーにとってのメリットを生み出して広告の有用性を更にあげてしまおうと目論んでいるのは興味深いビジネスモデルではないかと思います。
分配はBATと呼ばれる仮想通貨で行われますので、実は日本ではポイントに変換されてしまうため現実的な収益としては発生しません。
今後の展開が楽しみ、といったところでしょうか。
braveブラウザのインストール(※Macの場合でご説明しています)
さて、とりあえずインストールしてみましょう。
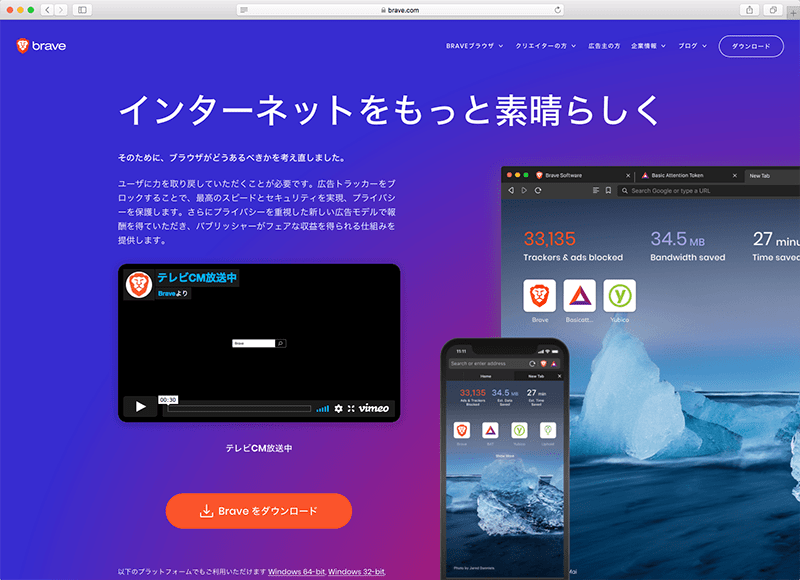
braveの公式サイトへ行き、「braveをダウンロード」します。

macの場合はチップを問われますので、間違えないようにしましょう。
最新のmacを使っていないのであれば、おそらくほとんどの人はintelチップになると思います。

ダウンロードしたら、

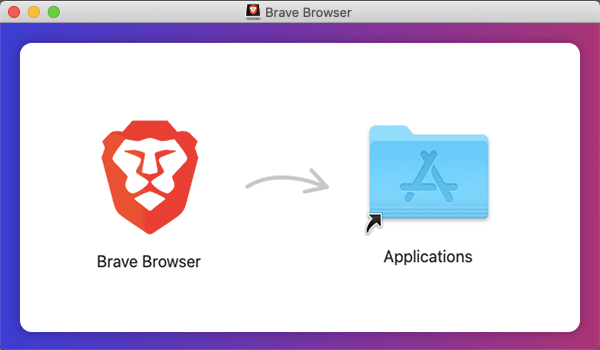
出て来た「Brave Browser」を画像の通りApplicationフォルダに持って行きます。

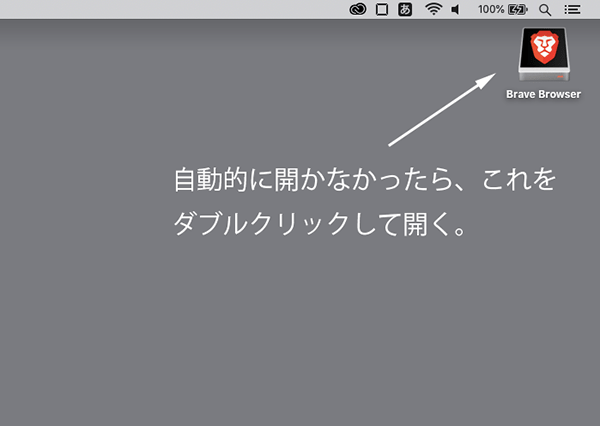
上記のようなフォルダが開かれていなかったら、おそらくはデスクトップにできていると思いますが下のようなドライブを開いてください。
そうすると同じようにフォルダができると思います。

無事にアプリケーションフォルダへbraveブラウザが置かれたら、デスクトップにできているドライブは捨ててしまって構いません。

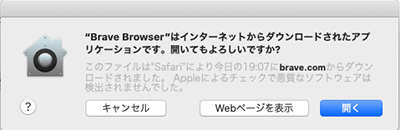
Macユーザーには説明するまでもないと思いますが、おそらく最初に実行しようとするとセキュリティに引っかかって聞いてくるでしょう。
そのまま「開く」で実行してください。

いよいよ起動すると、まずはようこそ画面です。

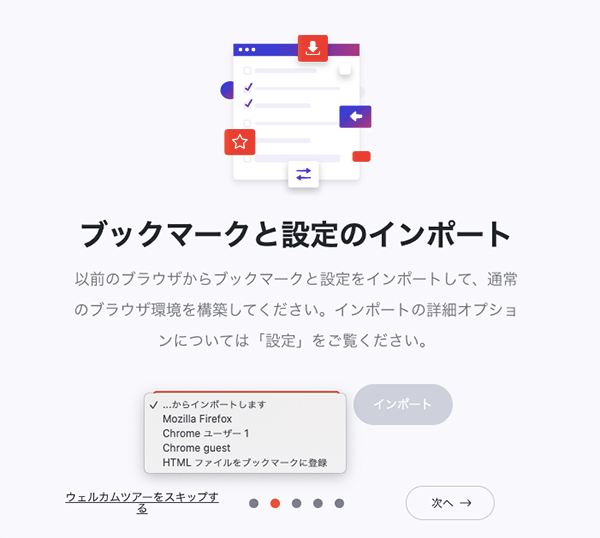
ブックマークをインストールするか、デフォルトの検索エンジンは何にするかを聞いてきます。
検索エンジンはせっかくbraveが勧めてくれているので、DuckDuckGoにしてみました。


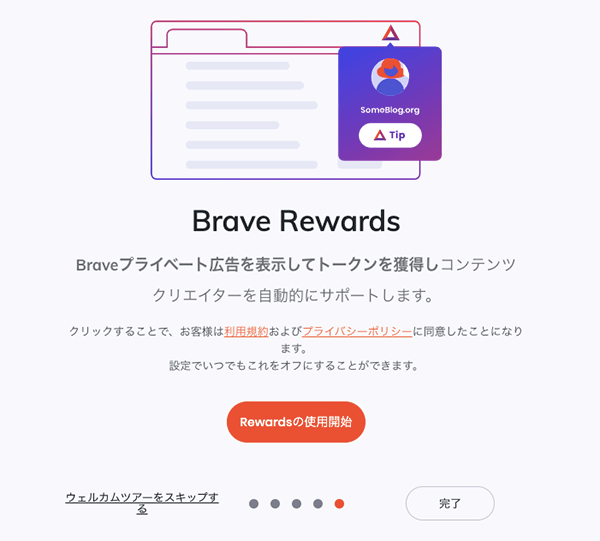
ナビゲーションに沿って進んで行くと、Rewardsの画面になります。
ここが先に述べたようなトークン、仮想通貨で広告の新しいビジネスモデルを試しているところになりますが、日本では仮想通貨として使えずポイントになるだけですので必要ないと言う方は「Rewardsの使用開始」を押さずに「完了」してしまいましょう。
ポイントとして気に入った広告に付与すること自体は可能ですので、使ってみたい方は設定してください。

braveの設定
いよいよブラウジングできるようになりましたが、初期設定が使いづらいのはどのブラウザも一緒。
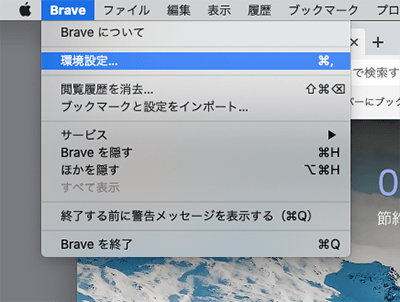
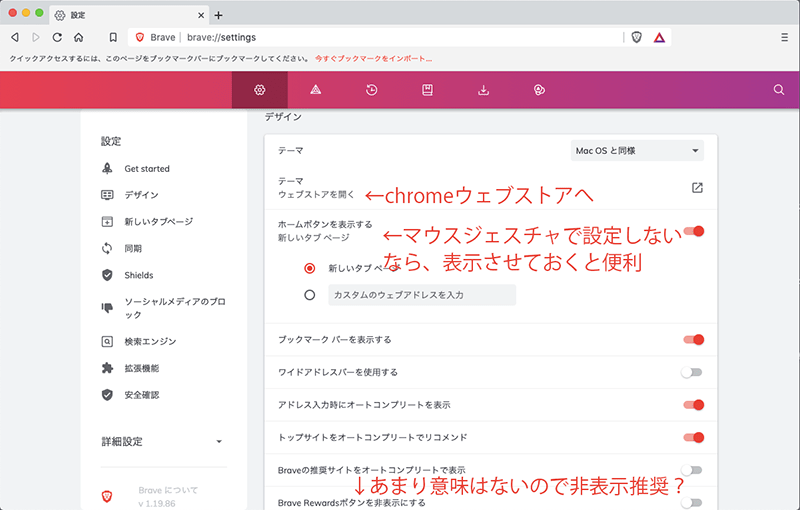
braveの設定は「Brave」から「環境設定」です。

それほど設定する必要もないかと思いますが、取り急ぎのおすすめ設定はこのようなところです。

上画像のように、chromiumベースですからchromeのウェブストアにある拡張機能が使えます。
(※使えないものもありますので注意)
chromeで使っていた拡張機能があったら、入れてしまっても良いでしょうね。
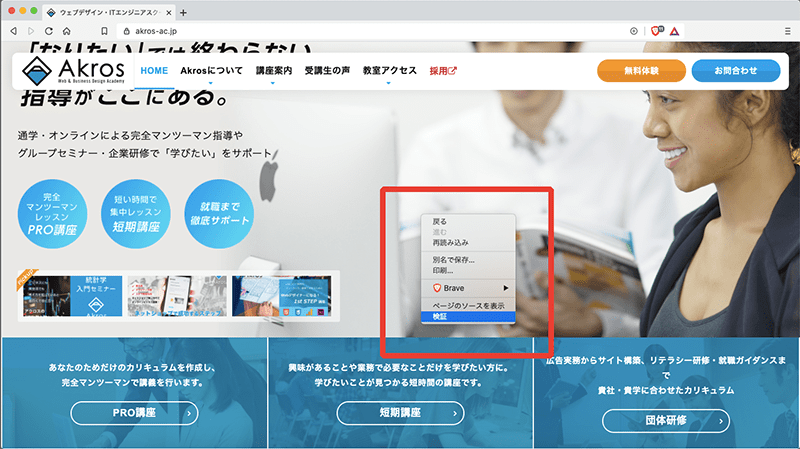
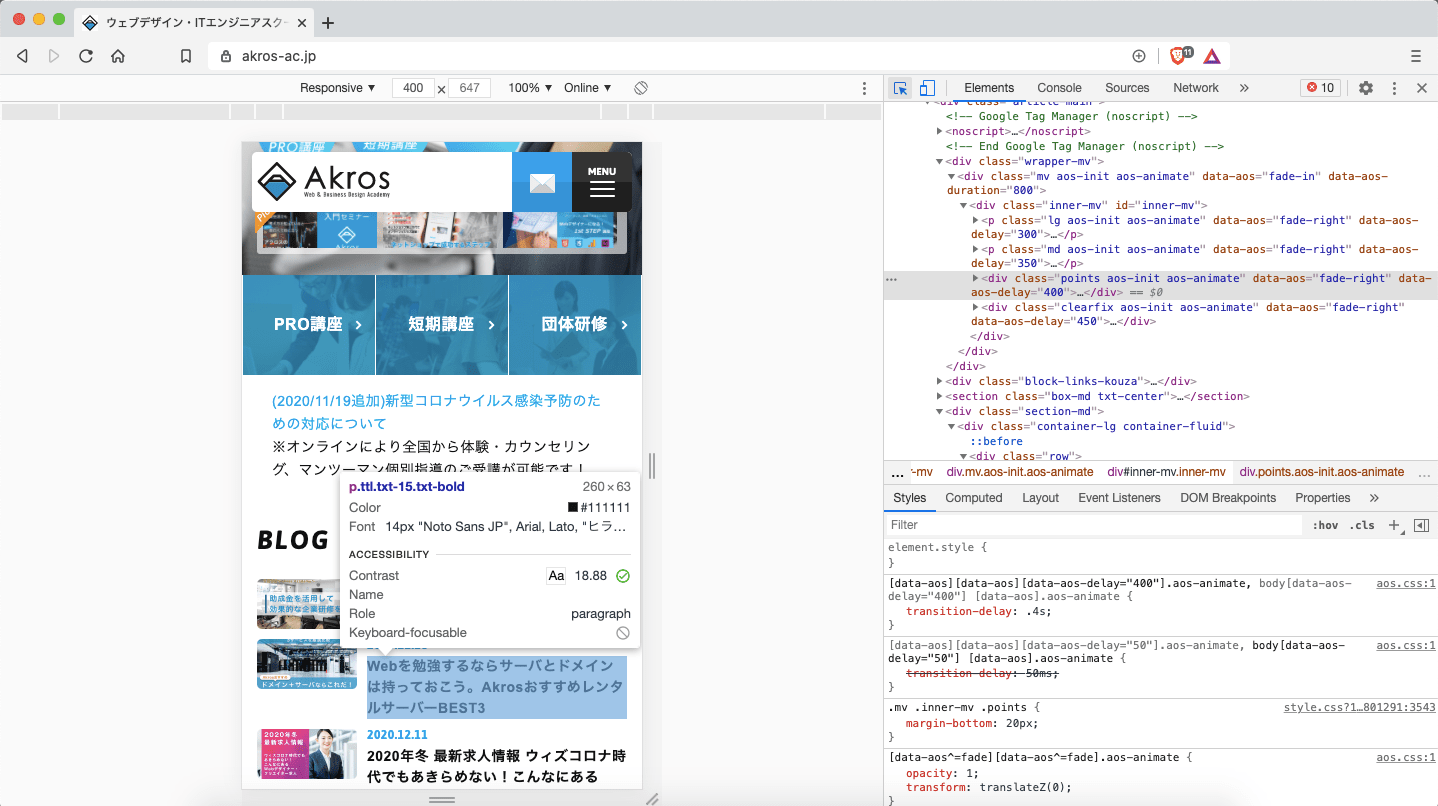
また、Webサイト制作者はまず使ったことくらいあるだろう、というchromeの「デベロッパーツール」ももちろん使えます。


実際に使ってみて表示速度はどうなのか、という点では検証されている方も結構いますので探してみてください。
体感としては「確かに速いかも?」と思います。
ブラウザシェアを気にしなければいけない理由・サイト制作で気をつけること
冒頭で述べたブラウザシェアを気にする必要性、そしてそれらの情報を基にクライアントとどのように交渉や提案をすべきなのか、特にフリーランスとして働きたいと思っている方は「ただ言われた通りに作れば良い」と考えていると実際の成果物を巡ってクライアントと問題が発生してしまう可能性もあります。
実制作のスキルも重要ですが、付随する「Webサイト制作で収入を得るために」どうしたら良いか、何に注意したら良いかなどを学べるスクールがAkros Academyです。
フリーランスとしてWebサイト制作やりたい、副業としてやりたい、でもどうしたら良いかわからないと悩んでいる方は、ぜひ無料カウンセリングにお申し込みいただくか、Webデザイナー・スタートアップ90分無料セミナーにご参加ください!