こんにちは名古屋駅校の山下です。
今回はIllustrator「アセット書き出し」についてです。
2016年夏ごろにIllustratorにも「アセット書き出し」が実装されました。
今更ではございますが、Illustratorのアセット書き出しについてまとめてみましたのでご一読ください。
アセットの書き出しパネルの使い方
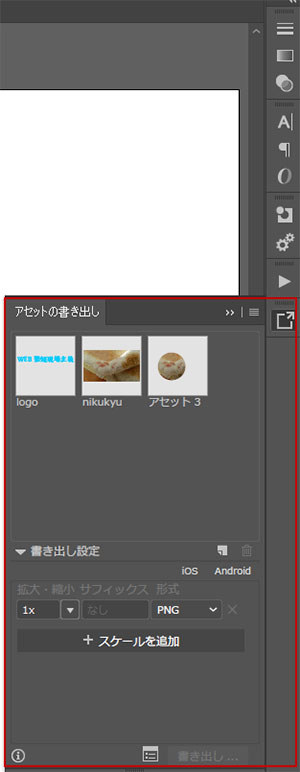
まずはアセットパネルを表示しましょう。
[ウィンドウ]メニュー→[アセットの書き出し]にチェックが入っていれば表示されていると思いますが、表示されていない場合はチェックを入れて表示させます。

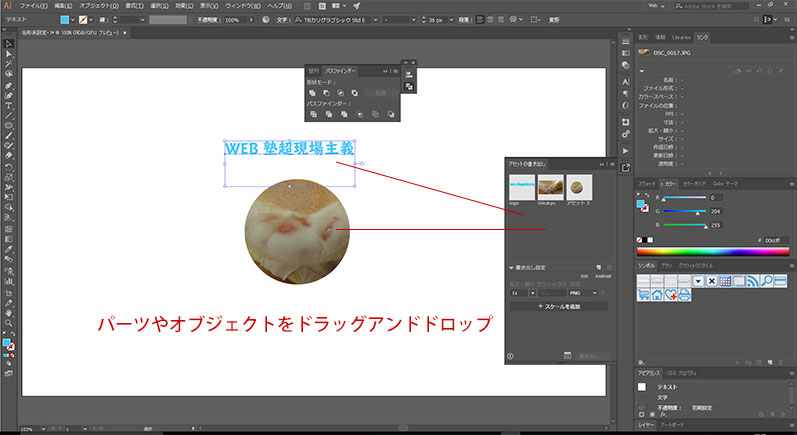
このパネルに、書き出したいパーツ(オブジェクトやグループ)をドラッグ&ドロップして登録します。パネルの中の名前がファイル名になりますので適宜変更してください。JPG、PNG、SVG、PDFで書き出しできるようです。
※PNGとJPGしか使ったことありません。
簡単にサクサク登録できるので時短できてすばらしい!
複数サイズの書き出しも対応しているので、PCとSP用の画像もいっぺんに書き出しできちゃいます。

ちょっと気を付ける点
- フォント(テキスト)の行送りの書き出される余白がわりとでかい
- マスクした画像の隠れている部分が余白になる・・・
フォントはアウトラインを取ればオブジェクトとして扱われるので
余白の問題は解決できますが、マスクした画像の余白についてはIllustrator上では解決できそうにないので、書き出した画像をphotoshopでトリミングするなどして対応するしかなさそうです。

IllustratorはWebデザインに使えるか?
最近はIllustratorでWebデザインされる方も増えていると思いますが、画像の書き出し部分が一番のネックだったんじゃないでしょうか?
アセット書き出し機能を使えばPhotoshopのアセットに近い感覚で書き出しできるので、もうこれは使えると言っていいレベルだと思います。(個人的に)
上にあげた注意点も今後改善されればさらに使い勝手も上がってきます。
是非一度IllustratorでWebデザインをしてみてはいかがでしょうか。
まとめ
Illsutratorのアセット書き出しは超便利!
スライスはもう古い
マスクした画像の隠れた部分が余白になるから注意!
もうWebデザインで使ってもいいレベルになってきた!
簡単にサクサク使えるIllsutratorの「アセット書き出し」
どんどん使ってみてください。
それではまた!!


