今日は、Illustratorでタイル状に並ぶオブジェクトを作る方法をご紹介します。
工程の中で、アンカーポイントをぴったりとくっつけなきゃならない箇所が多いため、
練習にもぴったりです。
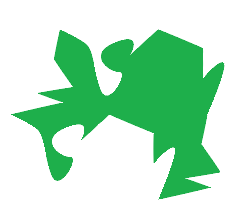
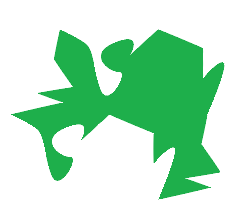
作るのは、こんな感じのもの
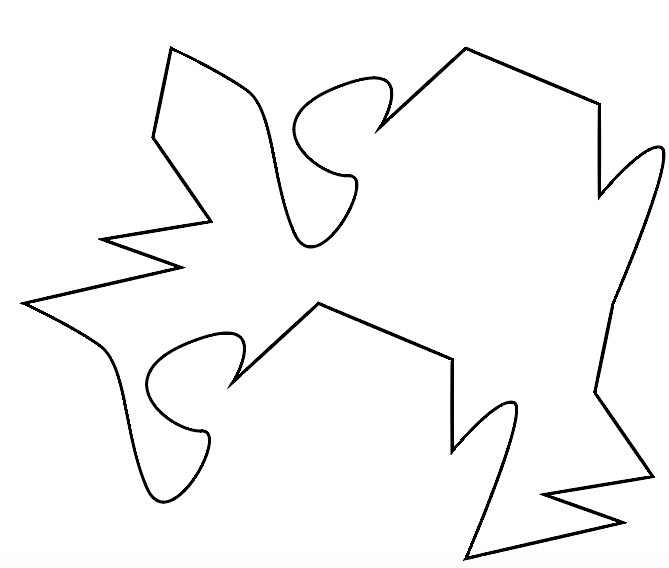
実際に作るのは、下の画像の様なものです。

一見すると、これがタイル状に並ぶとは思えない形ですが、実際にちゃんとタイル状にぴったりならびます。

それでは、実際に作ってみましょう!
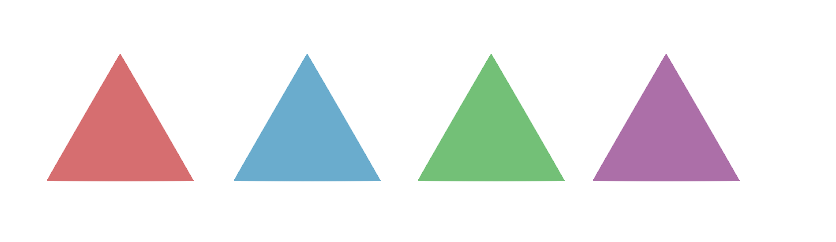
工程1:正三角形を4つ書き、その上に頂点とぴったり合う様線を描く
まずは、線は消して、塗りだけで正三角形を4つ書きます。今回は、わかりやすい様に色を変えていますが、今の段階では何色でも問題ありません。

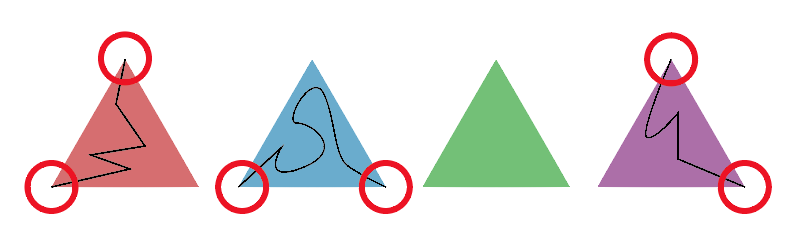
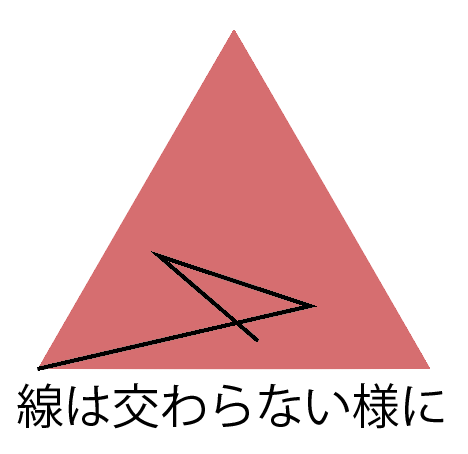
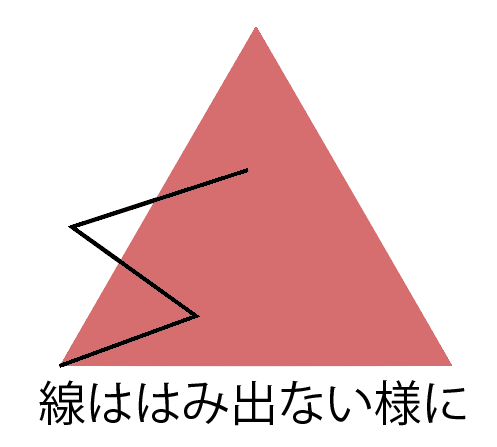
左から1番目、2番目、4番目の三角形の上に、該当する頂点とぴったり合う様に、ペンツールで線を書いていくのですが、注意しないといけない点が、3点あります。
1:各々該当する頂点のアンカーポイントと、ぴったりくっつく様に線を書く。

2:線は、直交せず、一筆書きで書く。

3:線は、三角形からはみ出さない。

以上の3点を守れば、どんな線を書いても問題ありません。
直線でも、曲線でも大丈夫です。
工程2:三角形と線を並べ、三角形だけを消す
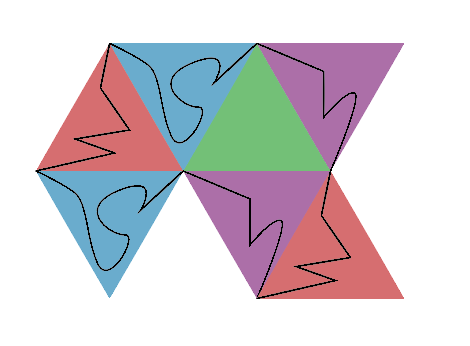
工程1で作った三角形と線を、以下の様に、回転・移動しながら並べます。
ここでも、各々の頂点が、しっかりくっつく様に並べてください。

次に、三角形だけを消し、線だけを残します。

出来てきましたね!もうちょっとです!
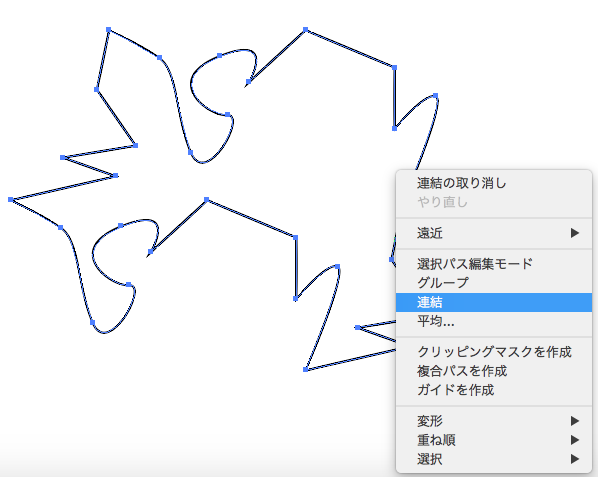
工程3:線のアンカーを連結し、塗りと線を入れ替える
今のままだと、各々の線がばらばらで、独立してしまっているので、連結させます。

塗りと線を入れ替えて、塗りだけのデータにすれば完成です。

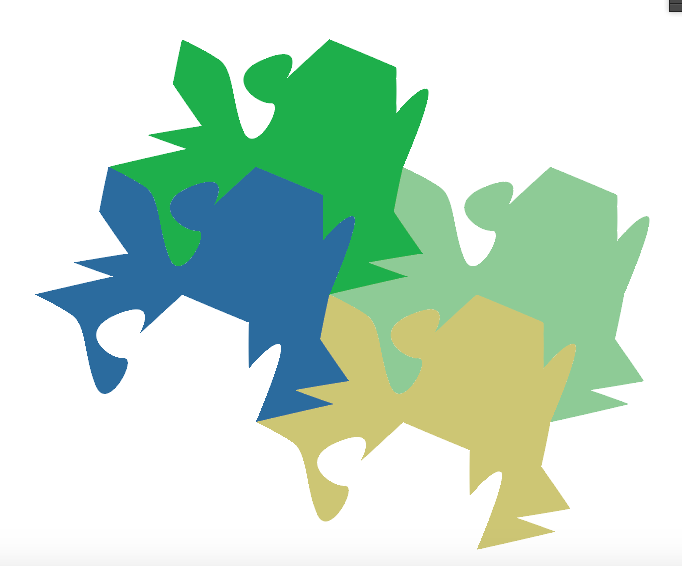
同じ工程で、違うものも作ってみました。

どんだけ複雑な図形でも、工程1〜工程3を行うと、ぴったりタイル状に並ぶ様になります。
まとめ
今回は、イラストレーターで、タイル状に並ぶオブジェクトの作り方を、ご紹介しました。
今回のサンプルは、アンカーポイントをしっかりとくっつけないと出来ないので、練習にも最適だと思っています。
是非、様々な形のオブジェクトを作ってみてください。


