こんにちは!Akros名古屋校の小野島です。
よく、WordPressを使えば、簡単にブログやサイトを始められる!
と紹介されていますが、実際のところHTMLとCSSの最低限の知識がないとWordPressを使いこなすのは難しい、と私は思います。
実際に私も、WordPressを使い始めた頃はなにも知識のないままブログやサイトを運営しようとしていましたが、結局勉強して習得することになりました。
今回はWordPressを使用する上で、HTML、CSSがどのように必要になってくるのかをまとめてみます。
WordPressを始めるなら
HTML、CSSは勉強した方が良いかも。。。
実際のWordPressの画面
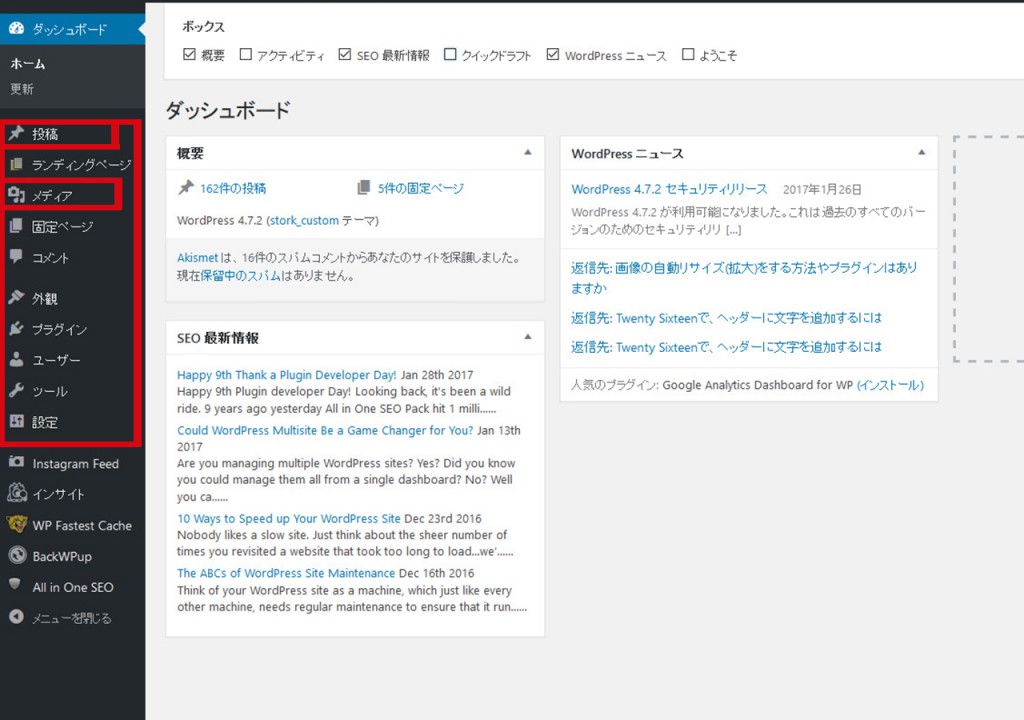
こちらが実際のWordPressの管理画面です。
この画面からブログ記事や画像の投稿をしていくことになります。
左側の赤で囲った、投稿やメディア(画像)あたりを触っていけば簡単に記事を投稿することができます。
記事を投稿するなど、基本的な使い方であればHTML、CSSの知識がなくても、すぐにわかる作りとなっています。
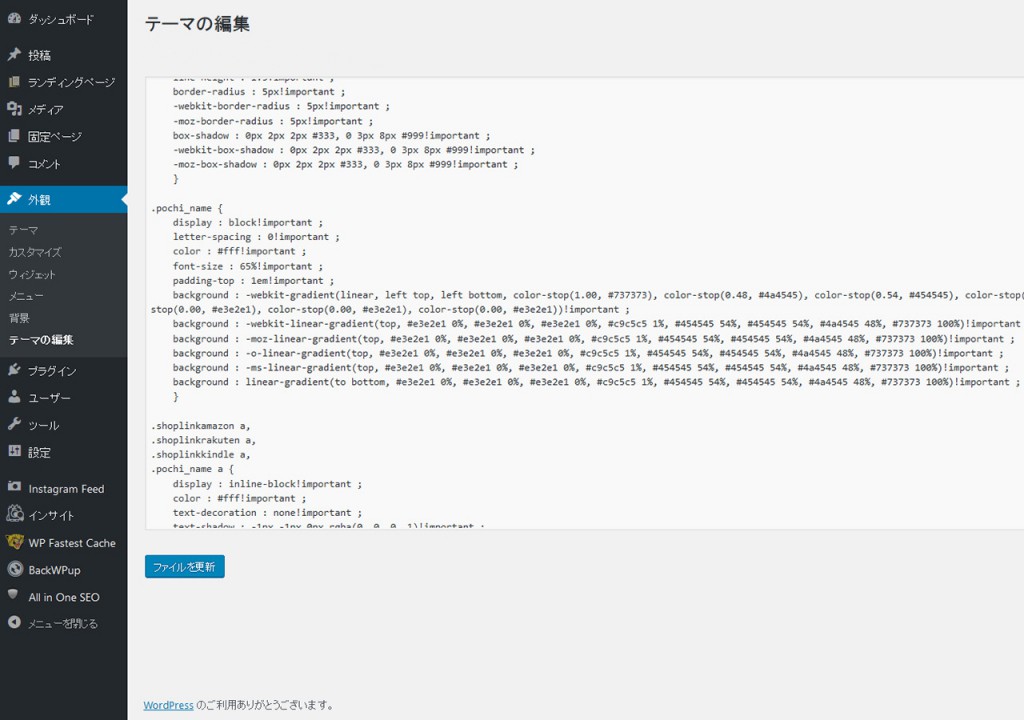
サイトデザインやフォント(文字)の色を変えるためには
見るのが嫌になった方も多いのではないでしょうか?
左側の投稿やメディアの部分は変わっていませんが中央部分には難しそうな単語がたくさん並んでいます。
あなたがもし、WordPressで自分のサイトやブログを始めるとして、サイトデザイン、フォント(文字)の色等を変更する場合、この画面でいろいろと修正していかなければなりません。
その時にHTMLCSSの知識が必要となります。
具体的には、
- 色の変更
- デザインの変更
- ページ解析ツールの設定
- アドセンス、アフィリエイトの設定
等の作業をする場合はHTML、CSSの最低限の知識が必要だと思ってください。
実はHTML、CSSはそれほど難しくない
先程の画面を見ただけではとても難しそうに見える、HTML、CSSですが、案外覚えるのは簡単です。
特にHTMLは基本的なタグ(英語の単語みたいなもの)さえ覚えてしまえば、なんとかなるので。。。
ですが、0から一人で勉強すると、とても時間がかかります。
当校のようなWEBスクールに通うか、詳しい人に教えてもらうなどした方が確実に効率よく勉強はできますよ。
まとめ
今回はWordPressを使うにあたりHTML、CSSの必要性についてまとめてみました。
HTMLとCSSを覚えてしまえば、WordPressで出来ることが何十倍にも増えます。
逆に知らないとWordPressを使いこなすことは難しいです。
自分のサイトやブログでWordPressを使おうと考えている方は、ぜひHTMLとCSSの勉強を考えてみてください!