今更な感じもありますが今回はCSSのFlexboxについてです。
Flexbox は CSS3 から導入されたレイアウトモジュールで、これを利用することでfloatから脱却することができちゃいます。
現在ではブラウザもほぼ対応してますのでこれからどんどん利用していきましょう。
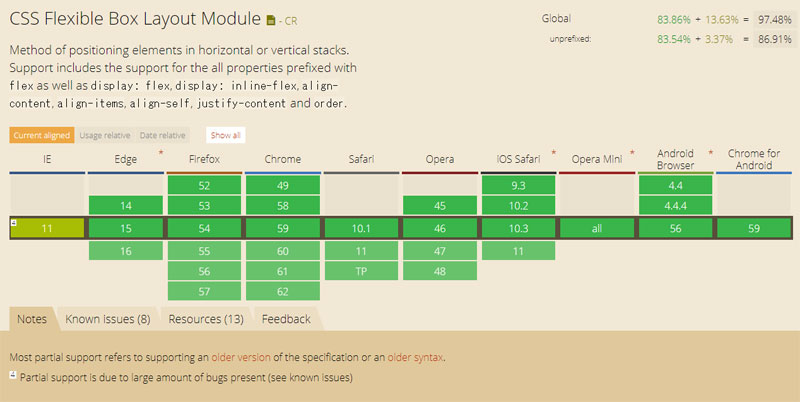
まずはブラウザの対応状況
Can I useで確認してみるとほぼすべてのブラウザに対応していることが確認できます。
IE11だけちょっとバグがあるみたいですが・・IEなんか無くなればいいのに・・・
おっと誰か来たようなので話を戻します。
ということでもう基本的なレイアウトなら使用して問題のないレベルですね。

Flexboxの利点
- 親要素に指定するだけで簡単に横並びレイアウトができる
- 横並びの要素の高さが自動で揃う
- 上下左右の位置調整(揃え)も簡単
- 要素の並び順もCSSで変更できる
他にもありますがざっとあげると上記のような感じです。
floatでサイズを計算し横並びにしてカラム落ちを経験した方ならこの便利さが実感できると思いますよ。
Flexboxの使い方
flexを使って横並びにしたい要素の親要素にflexを指定する
例えば
[html title=”index.html”]
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>flexsample</title>
<style type=”text/css”>
.flex {
display: flex;
justify-content: space-between;
}
ul {
padding: 10px;
border: 1px solid #333;
}
li {
padding: 10px;
border: 1px solid #333;
list-style: none;
}
</style>
</head>
<body>
<ul class=”flex”>
<li>Home</li>
<li>サービス</li>
<li>会社概要</li>
<li>お問い合わせ</li>
</ul>
</body>
</html>
[/html]

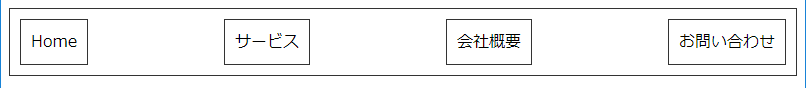
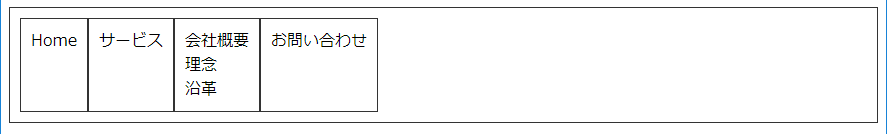
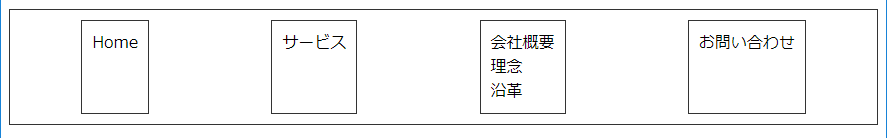
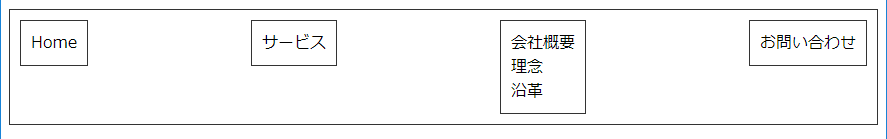
上記だけで図のような横並びが完成
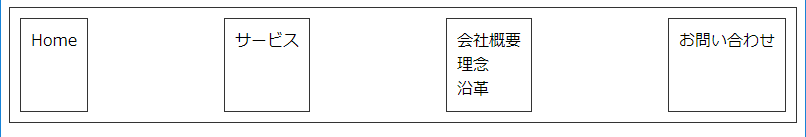
また子要素の内容が違っていても高さが自動で揃います。
※一番長い高さに揃う

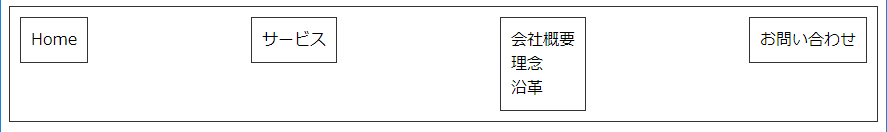
justify-content:水平方向の揃え
[html title=”左揃え”] .flex {display: flex;
justify-content: flex-start;
}
[/html]

display: flex;
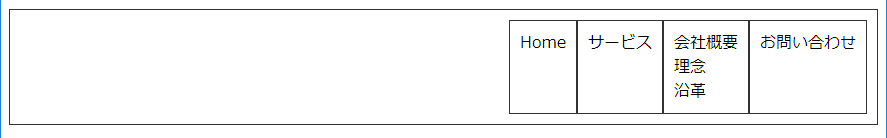
justify-content: flex-end;
}
[/html]

display: flex;
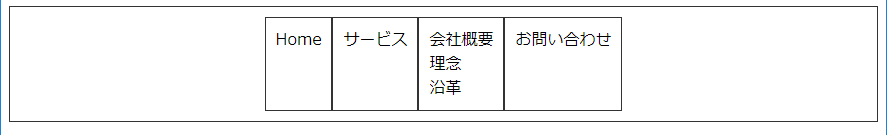
justify-content: center;
}
[/html]

display: flex;
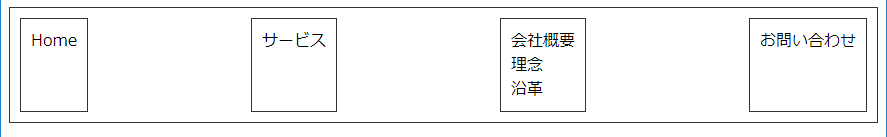
justify-content: space-between;
}
[/html]

display: flex;
justify-content: space-around;
}
[/html]

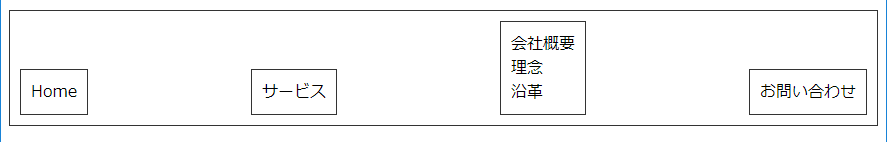
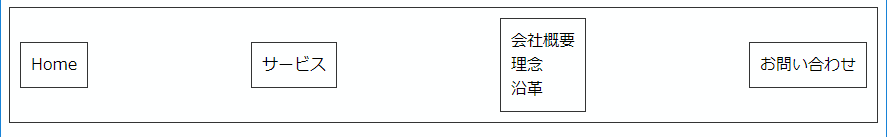
align-items:垂直方向の揃え
[html title=”上揃え”] .flex {display: flex;
align-items:flex-start;
}
[/html]

display: flex;
align-items:flex-end;
}
[/html]

display: flex;
align-items:center;
}
[/html]

display: flex;
align-items:baseline;
}
[/html]

以上簡単なサンプルですが便利そうなのはわかっていただけたでしょうか?
今回は基本的な部分だけをご紹介しましたが使っていない方はどんどん使ってみてください。
Flexboxのまとめ
- とりあえず横並びのレイアウトが簡単にできる
- 要素の高さも自動で揃う
- 水平、垂直の揃えも簡単
【名古屋駅校】WordPress基礎講座 土曜日コース開講!!
お気軽にお問い合わせ下さい♪