JavaScriptでhtmlを書く技術
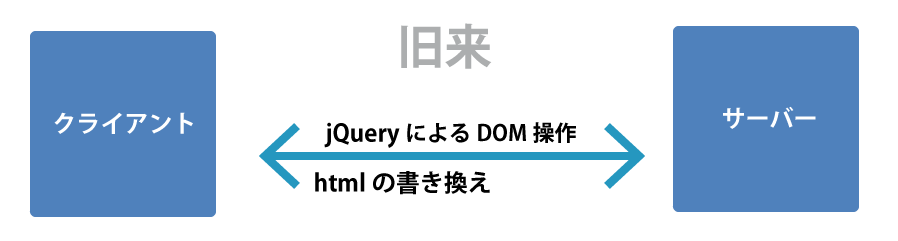
これまでは、web上でのJavaScriptの役割は、主にフロントエンドでhtmlやcssを書き換えてwebページに動きをもたらす事でした。
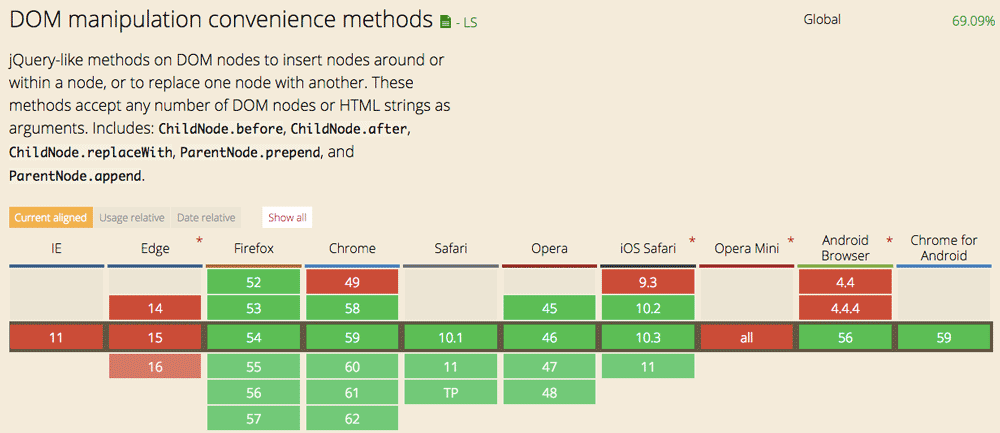
詳しくはDOM操作といい、HTML構造を変化させるために用意されたDOM(Document Object Model)という仕組みを利用します。

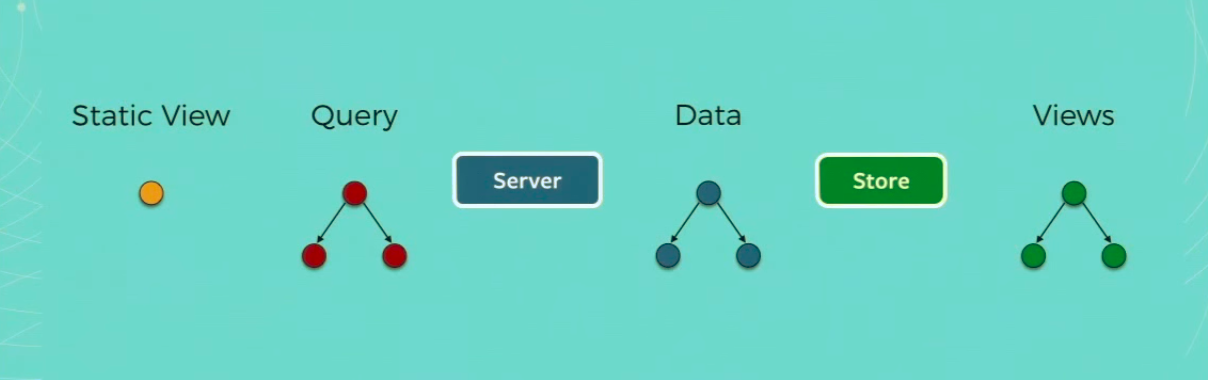
元来、既存のhtmlやcssの一部を書き換えるために使われってきたJavaScriptを、DOMそのものから生成してしまうために使うのがSPAです。あらかじめ書かれたDOMは何もなく、ブラウザ上でhtmlのビューがコンパイルされるのでVirtual DOMと呼ばれています。

代表的なSPA、Reactとは
2014年にFacebookは、SPAの技術であるReactのUIライブラリをオープンソース化しました。
ReactはFaceBookはもちろん、Airbnb、Uber、国内でもWantedlyやクラウドワークスにも導入され、クックパッドの一部にも使われています。また、ニコニコ動画サイトも、Flashからhtml5に切り替えられるタイミングでReactが導入されました。
airbnb/javascript
uber/react-digraph
DOM操作
今までのjQueryを使ったDOM操作では、どのDOMが今どんな値を持っているかを調べてコンポーネントが増えるたびに逐一処理をしなければならないので手間が膨大に増えていきます。

SPAではhtmlは書かない!
DOMは全てJavaScript側で構築してHTMLに流し込まれますので空っぽです。bodyの中にDOMを読み込むためのdivなりの開始タグと終了タグが1セットあるだけです。React.jsが動き出すと、このタグがJavaScript側で生成したDOMに置き換わります。

React.jsの文法
React.jsのコードはJavaScriptを拡張したJSXという文法で書かれています。JSXはJavaScriptではありませんので生のJavaScriptに変換する必要があります。ネット上にはJSXTransformerやBabeなどの変換ツールがあります。

Reactはオープンソース
著作権の表示と免責条項さえ明記しておけば、再利用も再配布も自由のBSDライセンスですが、Facebookに対し法的措置等をとるようなことがあれば、Reactライセンスはただちに剥奪されます。またGoogleやMicrosoftは社内でのReactの利用を禁止しています。
facebook/react/PATENTS
ネイティブの代わりにReactで開発されるアプリ
webサービスだけでなく、webアプリもネイティブで作るのではなくSPAで作られる事が多くなっています。それと同時にweb開発会社とアプリ開発会社の境目もどんどんなくなって来ます。

Reactを学んでいる受講生
Akrosでもhtml+css、jQueryを一通り学びReactの勉強をしている受講生がいます。受講期間はあと2ヶ月あるのですが就活をはじめたところ3社から内定をもらい、そのうちの1社アプリ開発も行なっているスタートアップ企業への就職を決めました。
次回のブログでは、内定をもらうために受講生がどのようなポートフォリオを作ったのかをお話ししようと思います。お楽しみに!