Akros Web & Business Design Academy 札幌校の蛇谷です
受講生からPhotoShopで破線を描く方法を質問されまして、「こんな方法もあるね」といくつかの方法を提案しましたが、
実際まわりのデザイナーは、どんな方法で破線を描いているのでしょう?
社内のデザイナーに聞いてみたところ、やはり千差万別でして、破線を描く方法をいくつかメモしておくことにしました!
文字ツールで文字の「-」の連続を書く
確かに、破線の間隔はトラッキングで処理することができますので、便利です。
サイズや横幅、各ベースラインの調整も比較的簡単にできますし、描画も早いですね。
ブラシツールの間隔を設定して書く
ブラシパネルの間隔を広く設定し書く。
(直線を描くときはSHIFTキーを押しながら)
かなりフリーハンドの印象はぬぐえませんが点線が簡単に描けます。
選択範囲を作成しパターンパターンで塗りつぶす
実は個人的に、この方法を一番利用していました。
斜線などのパターンを予め作っておき、選択範囲で塗りつぶしエリアを決定し、塗りつぶす。
線幅として残したい太さ分、選択範囲を縮小して、選択範囲内を消去する。
この方法だと囲みなどの破線を決めた大きさで描画しやすいと考えて利用していました。
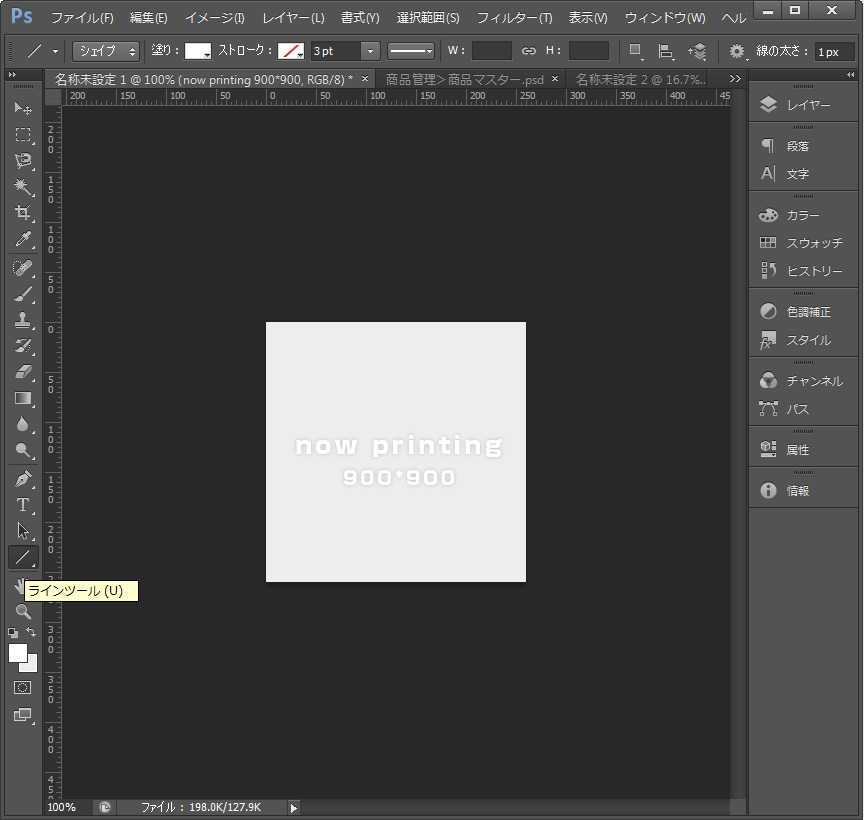
シェイプのラインツールを利用する
イラストレーターの線種と同じように描画できます。

ツールパネルからラインツールを選択し、

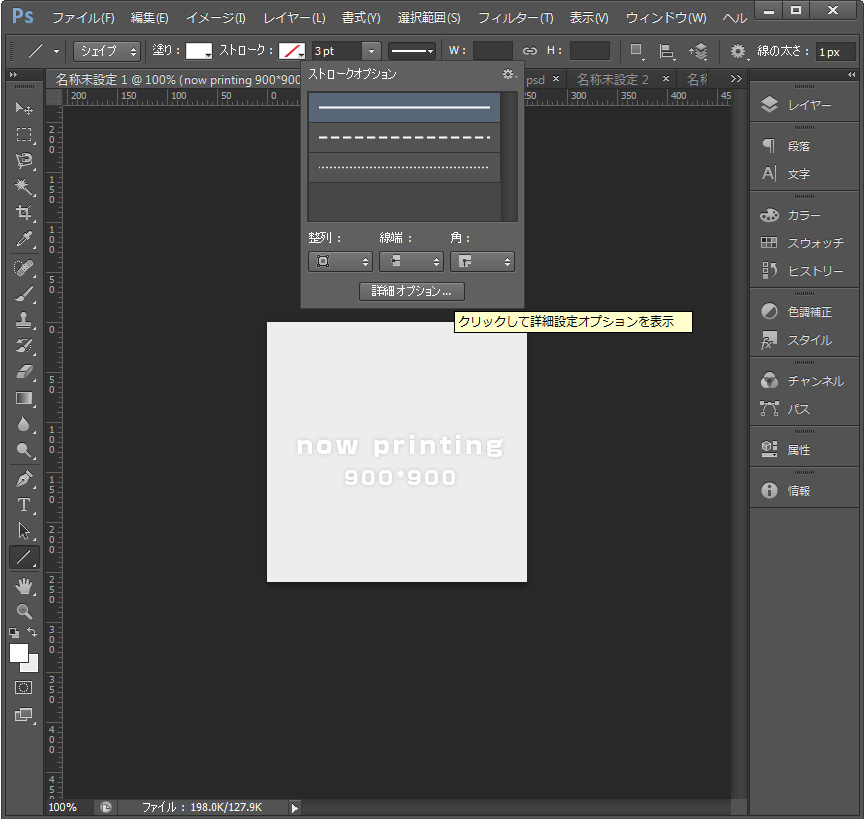
ストロークオプション開きます。

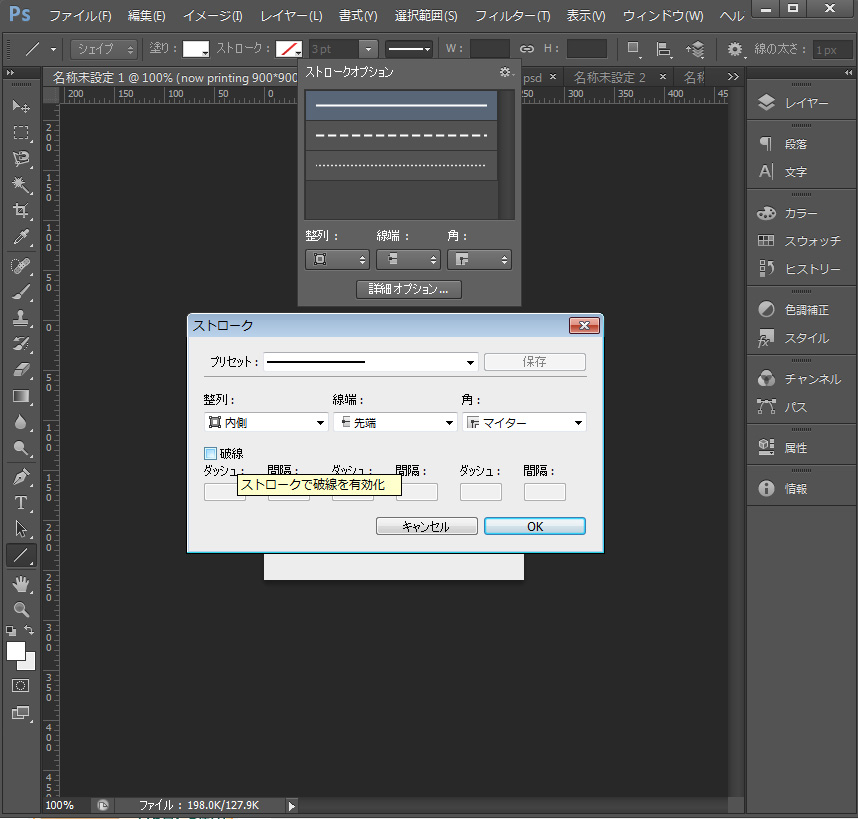
さらに、ストロークオプション内の詳細オプションに、ストロークで破線の処理ができます。
まとめ
CS6?CC?
いつから線種の調整できるようになってたのか未確認でしたが、これって結構決定版かもしれません!
皆さんも是非、活用してみてください!
私も色々な機能を使用して、いい点、悪い点を検証してみようと思います。
面白い機能がありましたら、ご紹介させてもらいます!
Akros東京校ではマンツーマンのPRO講座以外にも短期で学べる「短期講座」も開催しています。
Webデザイナーとして成功するための条件
Webデザインの第一歩!Photoshop基礎マスター講座
Webデザインの第一歩!実践 Photoshop基礎 バナー制作講座
UI/UXデザイン講座 ~初心者向けAdobe XD基礎講座~
初心者でも3Hでホームページが作れる!WordPress講座
Google AnalyticsによるWeb解析セミナー 初級
上記以外にも限定講座なども開校しておりますので気になる方はぜひご確認・ご受講ください。
セレクト講座
短期コース
是非ご参加ください。