こんにちは。札幌校の蛇谷です。
制作でもスクールでもWordPressを触る機会が多いのですが、そこでよくこのような質問を耳にします。
WordPressってスマホサイトも作れるんですか?
頭の柔らかいフロントエンジニアの皆さんはYesと答えてNoと思いましょう。
当スクールで勉強している生徒さんによっては、質問しても大丈夫です。
ただし!もう少し頭を柔らかくしてみてください。
- スマホのサイトを作るのはHTMLとCSS
- WordPressはCMS(コンテンツ・マネジメント・システム)
あくまでコンテンツをマネジメントするシステムなので、スマホのサイトは作ることはできません。
対応はできますよ!
スマホに対応させる3つの方法
- スマホ専用のサイトを作ってリダイレクト
- HTML/CSS(またはJavaScript)を使ってレスポンシブ化
- WordPressならプラグインを使う
約10年ほど前からある方法
切り替え方法はPHPでもJavaScriptでも.htaccessでもなんでも良いので、スマホが登場した辺りから方法1は使われています。
これを見ている方でも使ったことがあると思います。
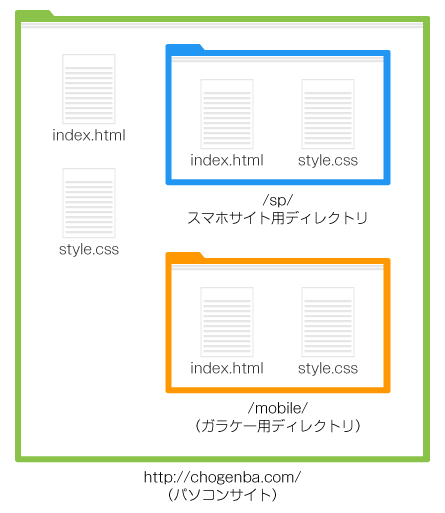
具体的には、次のようなディレクトリ構造を作って、デバイスによる切り替えを行います。

単純にパソコンで見たらこっち。スマホで見たらこっち。ついでにガラケーで見たらこっち。という具合に飛ばします。
- メリット
- よく使われていた(使われている)ので、調べると情報が沢山ある。
- デメリット
- 1つのサイトで複数のURLが存在するので、ユーザーもサーチエンジンも管理者も大変。
1番多いレスポンシブ対応
次にレスポンシブという方法。この方法が1番多いと思います!
HTML/CSSがそのままの静的ページでも
WordPressやMTのようなCMSを使っていても
実は楽天のショップサイトも・・・
ありとあらゆるサイトで運用されている方法です。
しかし!
偏にレスポンシブといっても色々な方法があります。
- リキッドレイアウト
- グリッドレイアウト
- メディアクエリ
中にはjQueryを使ったり、bootstrapを使ったりと
よく使われているものだけでもこれだけあります・・・。
覚えてしまえば非常に簡単なのですが、覚えるまでが大変かもしれません。
そこで!
札幌校では、覚えるまでが大変なレスポンシブ対応のセミナーを行います。
実は「秋から始める来年度の準備!Akros 無料 shift_upセミナー・ラインナップ」と題して
9/7~9/28の期間、札幌・東京・名古屋でセミナーを現在進行形で開催しています。
- 初心者向けのホームページ講座
- 初心者~中級者向けのレスポンシブ講座
札幌校では、9/17(土)にこの2本のセミナーを開催しますので
「1番多いレスポンシブ対応」が気になる方は是非、ご参加ください!
メリットが意外とあるWordPress独自の方法
さて、だいぶ 少し本題と離れてしまいましたが・・・
タイトルにも書いている方法のご紹介になります。
その方法とは
パソコン用テーマとスマホ用テーマを別々に作って、それらをデバイスに応じて切り替えることができる。という方法です!
方法1とも似ていますが、大きく違うのはテーマを切り替えれることです。
大切なのでもう一度、テーマを切り替えれるのです。
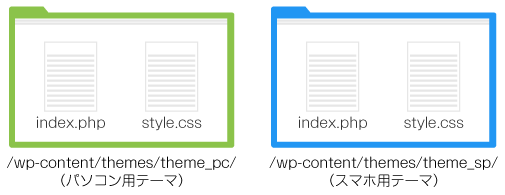
ますはそれぞれのテーマを作成し、WordPressに設置します。

このようなイメージです。
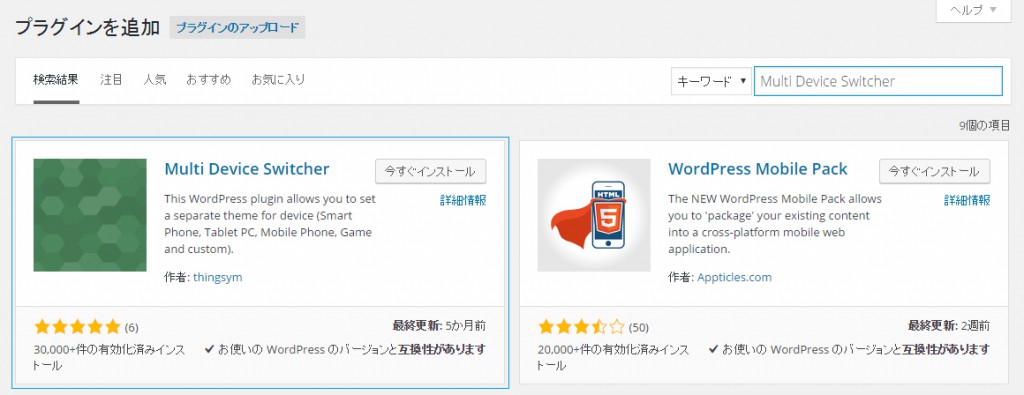
次にMulti Device Switcher というWordPressのプラグインを使います。

この Multi Device Switcher を WordPress にインストールし、有効化をすると
「外観」メニューの中に「マルチデバイス」というメニューが出てきますので、そこからテーマ切り換えの設定を行います。
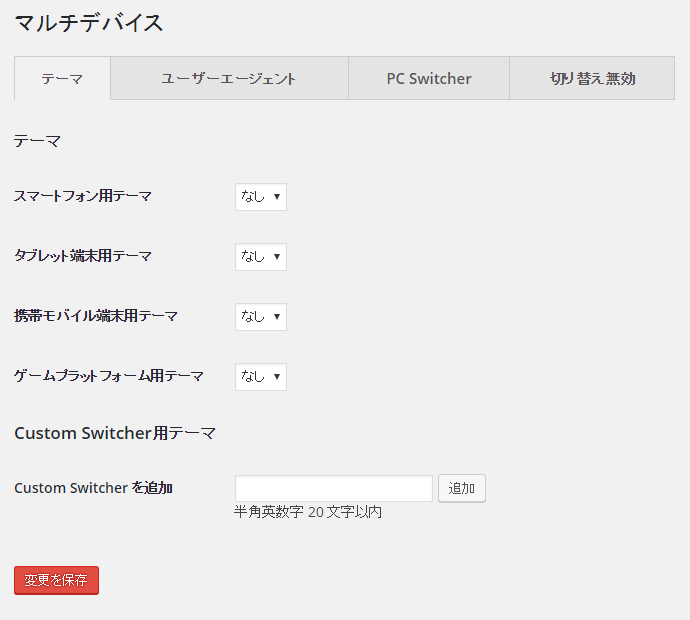
設定方法(外観 ≫ マルチデバイス)
このプラグインの良い点として、テーマさえ作ってしまえば、設定に関しては簡単ということがあります!
まずは先ほど説明した、マルチデバイスメニューをクリックすると、次のような画面になります。

テーマ自体は最低2つ以上が必要ですが、設定できるデバイスは、スマホ・タブレット・ガラケー・ゲーム機と、なんと4つもあります。
- スマートフォン用テーマ
- タブレット端末用テーマ
- 携帯モバイル端末用
- ゲームプラットフォーム用テーマ
この4つのテーマをセレクトボックスで選ぶのですが、パソコン用テーマのままでいいよ。というデバイスは「なし」のままでOKです。
デバイス?いいえ、UAです
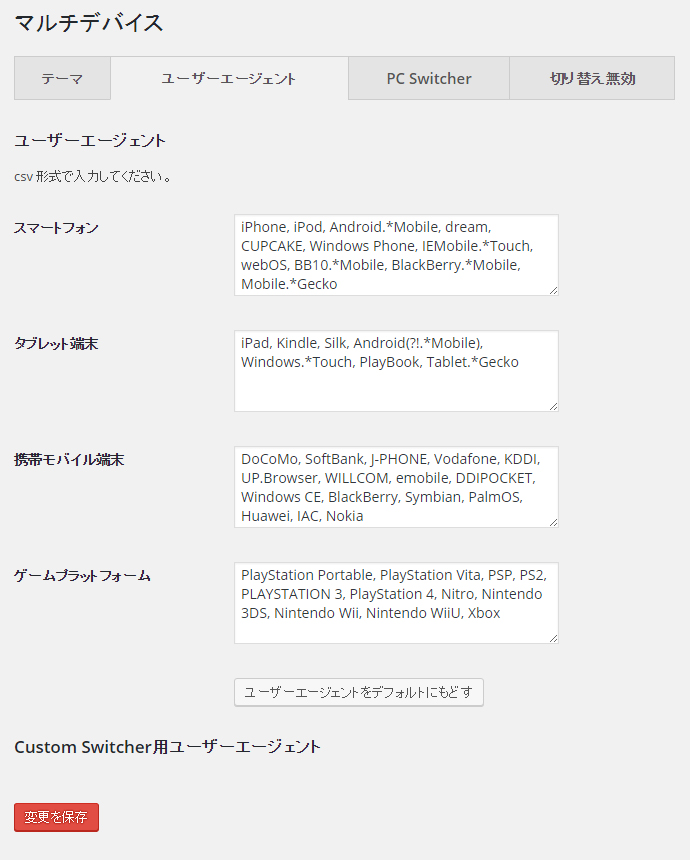
ユーザーエージェントのタブをクリックすると次のようになります。

設定されているデバイスのユーザーエージェント(UA)も設定可能。
しかもカンマ (,)で区切るだけなのでこちらも簡単。
(ユーザーエージェントは常に変わるものですので、各自で調べてみてください)
スイッチ(スイッチャー)ボタンも使える

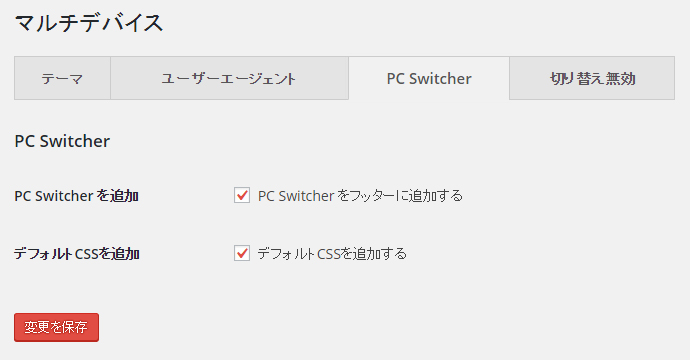
PC Switcher のタブを確認すると、チェックボックスが2つあります。
1つ目の「PC Switcher をフッターに追加する」をチェックをしている状態で、スマホでサイトを確認してみると、サイトの一番下にデフォルトの切り換えボタンが入るようになっています。
このボタンが PC Switcher と呼ばれるもので、デザインもCSSで変更可能です。
(自分でCSSを変更したい場合は「デフォルトCSSを追加する」のチェックを外してください)
また、こちらのチェックを外すと PC Switcher は表示されませんが、プラグインは有効化になっていますので、自動的に切り替えて表示されるようになっています!
ボタンが表示されている場合でも、自動的に切り替え表示されてはいるので
PC Switcher ボタンの必要性を感じないですか?
この PC Switcher ボタン・・・
スマホで見ているのにパソコン表示にしたい。
という要望が叶えることができるボタンということになります。
任意のボタンに 大変身 変更!
でも、こんな方もいるでしょう。
- 一番下に(フッター)には要らないよ
- 好き場所、好きなボタンにしたい
- たくさんボタンが欲しい
大丈夫です。オールオッケーです。
こんなコード使ってみてください。
<a href=”?pc-switcher=0″>スマホ表示</a>
[/html]
あとは次のようなWordPressタグが用意されていますので、そちらを活用すると幅が広がります!
- is_multi_device(‘smart’)
-
[php]
<?php
if( function_exists(‘is_multi_device’) ){
if( is_multi_device(‘smart’){
echo ‘<a href=”?pc-switcher=0″>スマホ表示に戻す</a>’;
}
}
?>
[/php]
- もし Multi Device Switcher が有効化になっており
- スマホでパソコンサイトを表示している場合
- スマホ表示に戻すボタンを表示する。
ということです。
おまけ
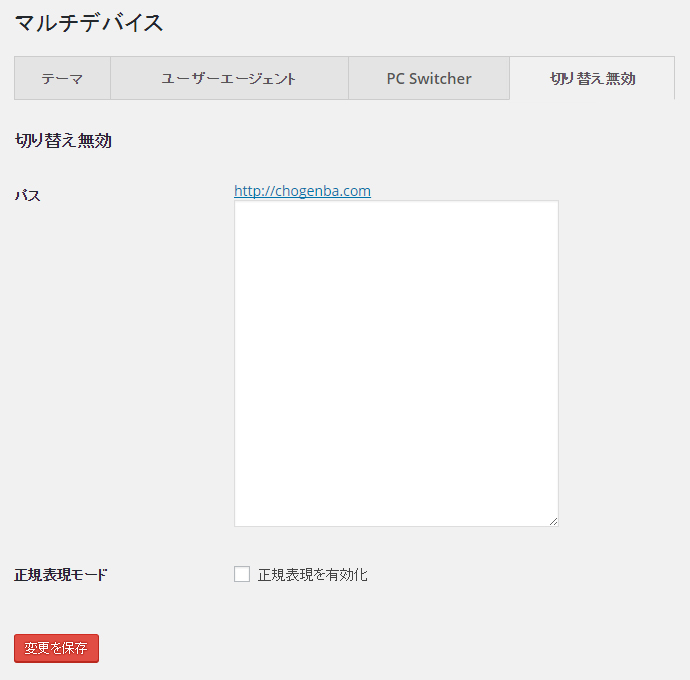
スマホ用テーマに切り替えて欲しくないページがある場合は・・・

切り替え無効の画面で、パスを入力するだけでOKです。
正規表現も使えるので、結構便利に使えます。
ただし、正規表現については中級者~上級者向けかな?と思うので、今回はご紹介だけ。
最後に
ここまでスマホサイトを作る方法から、デバイスによってテーマを切り替えることができるプラグインとして、Multi Device Switcherについて紹介しました。
このプラグインを知ったのは結構前なのですが、意外と知らない人が多いことを知りました。
また在校生から「スマホサイトを作るにはどうしたらいいですか?」という質問があったり、「それなら!」とセミナーを企画したりと丁度良いタイミングが重なったので、記事にしました。
途中でご紹介したレスポンシブ対応をしても良いとは思いますが
その中で対応しきれない機能は、無理に悩まずにWordPressならプラグインを使うのも1つの方法です!
WordPressのことなら、Akros Web & Business Design Academyの札幌校までお越しください!
いきなりはちょっと・・・という方は良い機会ですので、セミナーでお話だけでも聞きませんか?
「秋から始める来年度の準備!Akros 無料 shift_upセミナー・ラインナップ」で、お待ちしています!
Akros 無料 shift_upセミナー
- 開催場所
- 〒060-0806
札幌市北区北6条西6丁目2番地12 第1山崎ビル2F 4
Akros Web & Business Design Academy 札幌校
- 開催日時
- 9/17(土)
13:00〜14:30:初めてのホームページ制作
16:00〜17:30:初めてのレスポンシブデザイン
セミナーについて詳しい情報、お問い合わせ、お申し込みはこちら
https://akros-ac.jp/_wp/shiftup-seminar201609/
※セミナーはすでに満席となってしまいました。申し訳ございません。
Akros東京校ではマンツーマンのPRO講座以外にも短期で学べる「短期講座」も開催しています。
Webデザイナーとして成功するための条件
Webデザインの第一歩!Photoshop基礎マスター講座
Webデザインの第一歩!実践 Photoshop基礎 バナー制作講座
UI/UXデザイン講座 ~初心者向けAdobe XD基礎講座~
初心者でも3Hでホームページが作れる!WordPress講座
Google AnalyticsによるWeb解析セミナー 初級
上記以外にも限定講座なども開校しておりますので気になる方はぜひご確認・ご受講ください。
セレクト講座
短期コース
是非ご参加ください。


