現在受講されている生徒さんから頂いた質問の中から、今回はバナーの作り方についてご紹介したいと思います。
- そもそもバナーとは
- バナー単体で作成しない
- バナー作成のコツ
- 文字間(カーニング)をしっかりと
◆ そもそもバナーとは
banner=垂れ幕、横断幕
本来の意味は、旗印、垂れ幕や横断幕を意味しており、WEBサイト上に掲げられた旗印や横断幕のような広告媒体のことを指しています。
バナーの役割としては、広告商材への誘導、リンクボタンとしての導線などがあり、いずれにしても如何にクリックさせるかがポイントとなります。
バナーのサイズには、国際標準サイズがあります。
このサイズは米国のIABという組織がガイドラインとして提唱しているもので、2年ごとに改定を行っているようです。
以下に主なサイズを示していますが、すでに推奨していないものもあるかもしれません。
バナーの主な国際標準サイズ
- スコアボード(728×90px)
- フルバナー(468×60px)
- ハーフバナー(234×60px)
- ミディアムレクタングル(300×250px)
- スカイスクレイバー(120×600)
◆ バナー単体では作成しない
バナー作成というと、Photoshopを使ってバナーを単体で作成することが多いと思います。
私も以前はよくそういう作り方をしていました。
しかし、単体で作ってしまうと、サイトに組み込んだ時にサイト全体のテイストとかけ離れたバナーが出来上がってしまうこともよくあります。
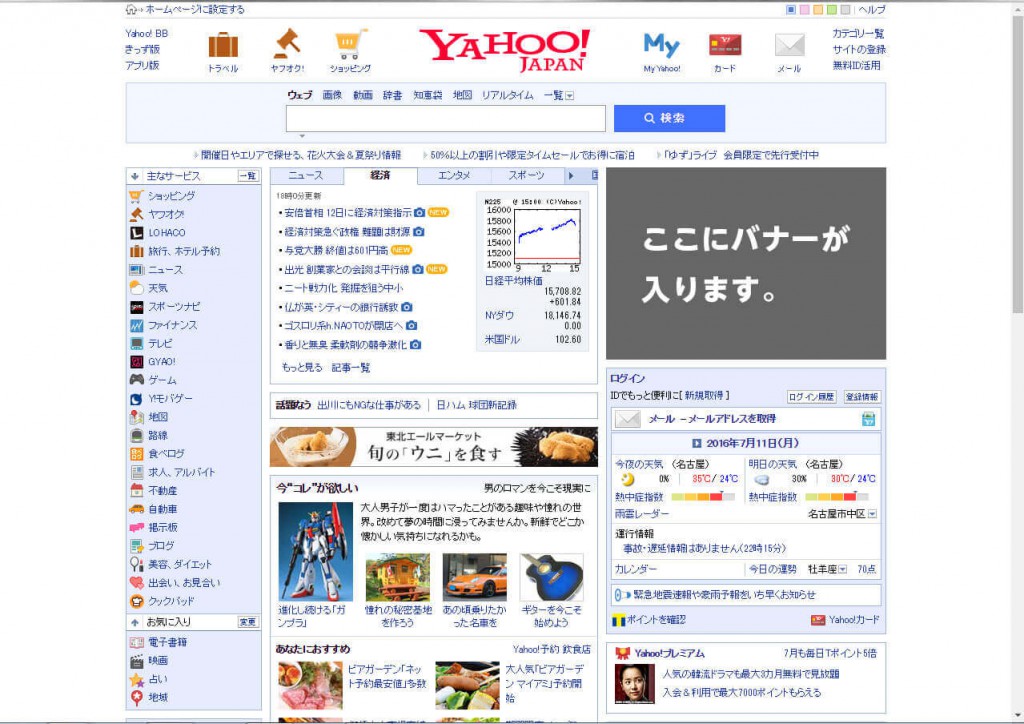
そういうことを少なくするためにも、サイト全体のキャプチャを撮って、そこにはめ込む形でバナーのデザインを起こしていくと、全体のバランスを確認しながら作成することができます。

◆ バナー作成のコツ
- 1.訴求する内容(キャッチコピー)を決める
- バナーはひと目で内容が分かるものでなくてはいけません。ユーザーのメリットを明確に示す内容を考えましょう。
- 2.キャッチコピーを基準に構成要素をリストアップする
- ロゴ、写真素材、詳しくはこちらボタン等、バナーの中に入れる項目を洗い出します。
- 3.構成要素に優先順位をつける
- バナーの中で一番重要な項目(訴求したい内容)から順に優先順位を決めていきます。デザイン上ではこの優先順位の高いものが大きな表示になると考えることができます。
- 4.大きさや配色は考えずにとりあえず配置する
- 構成要素とその優先順位が決まったら、とりあえず配置してみる。この段階ではモノクロのままでよいので、配置だけしてみて全体のバランスを見ます。
- 5.大きさと配色を整える
- それぞれの大きさは、先ほどの優先順位にしたがい、配色はサイト全体のテイストを確認しながら調整していきます。この時、サイト全体のキャプチャ上でデザインしているとバランスを取りやすいです。
◆ 文字間(カーニング)をしっかりと
実は素人っぽさからの脱却で最も効果的なのが、文字間(カーニング)の調整です。
これがきちんと出来ていないと人は違和感を感じてしまい、不自然さや不快感を感じる場合もあります。
文字間をきちんと調整するだけで、デザインとしてもクオリティの高いもの仕上がります。
使用するフォントや文字の形状によって調整の仕方が変わりますので、色々と試しながら感覚を掴んで下さい。
今回は受講生から頂いた質問を基に記事をまとめてみました。
もっと質問したい方は、体験レッスンを受けてみてはいかがでしょうか?
→ 体験レッスンのお申し込み・お問合せはこちら