札幌校の蛇谷です。
最近ではWebデザイン用のツールとして、Illustratorを使用されている方も多いと思います。
生徒の方でも「DTP関係はやったことあります」という方もいますが、
Illustratorは、ベクター画像の描画を基本としたソフトですので・・・
- 基本単位が整数値の「ピクセル」でなっていない。
- カラーモデルは「RGB」に変更する。
- Webサイトで使用できる画像フォーマットは、「JPEG」「GIF」「PNG」「SVG」などで保存する。
など、事前に準備(設定変更)が必要です。
この準備ができていないと、せっかく素晴らしいWebデザインを制作しても、
コーディングの際にズレたり、ボケたり、パーツの作り直し・・・なんてこともあります。
基本の単位を「ピクセル」にする(環境設定)
Webデザインでは、「ピクセル(px)」に整合させる(ぴったり合わせる)ことがとても大切です。
Illustratorの初期設定では、基本単位が「ミリメートル(mm)」などになっていますので、これらをすべて「ピクセル」基準の設定に変更します。
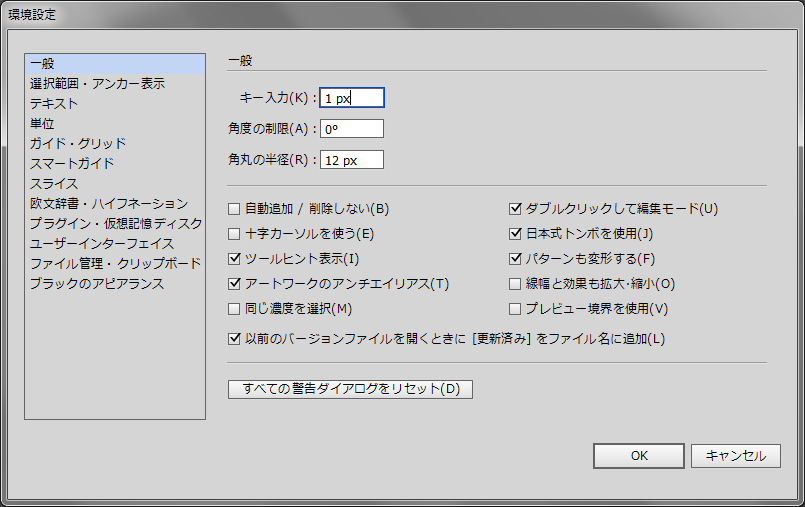
[環境設定]→[一般…]を選択して
[環境設定]ダイアログボックスを開き、以下の設定を行います。
※[環境設定]ダイアログボックスは、Ctrl+Kでも開きます。
[一般]にある[キー入力]を「1px」に変更します。

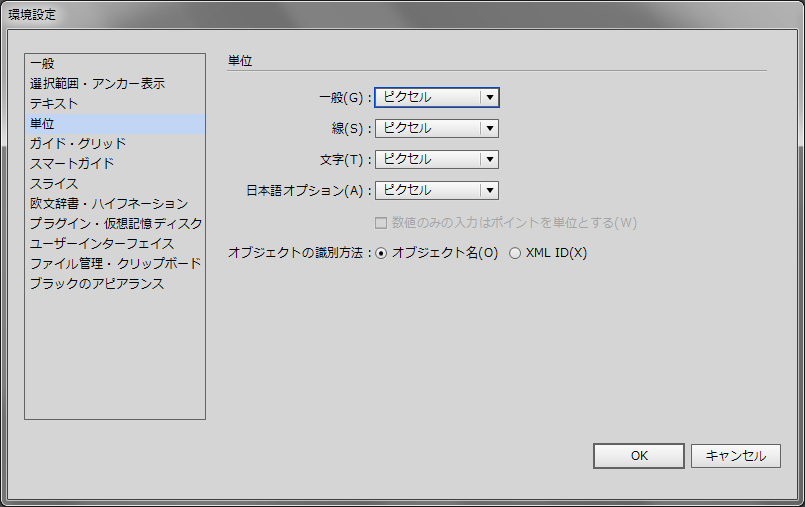
次に[単位]を選択し、設定できる項目すべてを「ピクセル(px)」に変更します。

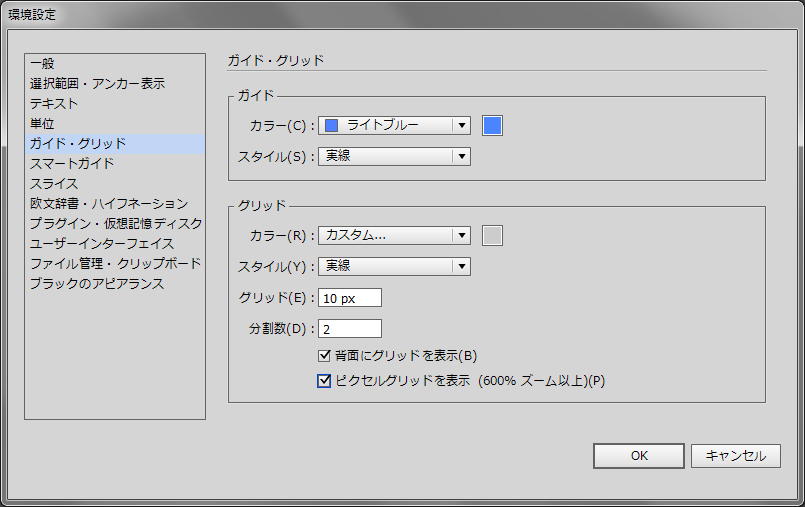
次に[ガイド・グリッド]を選択し、[グリッド]を「10px」、[分割数]を「2」に変更します。

これで、入力する数値やカーソル移動する時の基本単位が「ピクセル」になります。
環境設定は、次にIllustratorを起動した際にも適応されているので、Webデザイン以外で使用する際には設定を戻したりしてください。
「ピクセル」に合わせる(新規ドキュメント)
実際に描画する際には、新規ドキュメントを作成しますが、そのときにも設定が必要です。
[ファイル]→[新規]を選択して
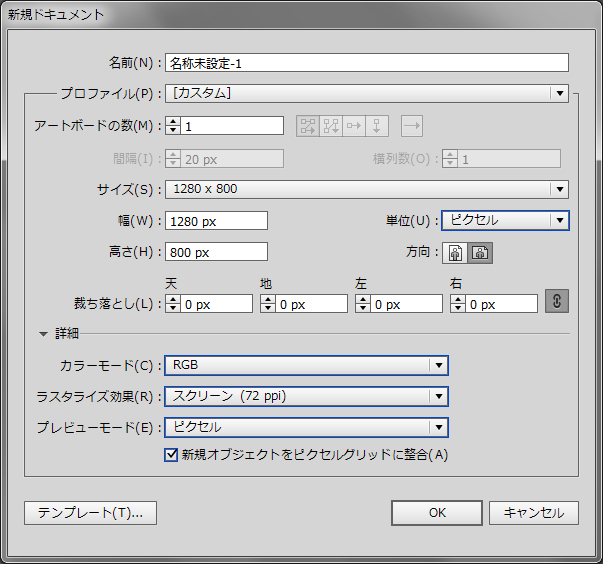
[新規ドキュメント]ダイアログボックスを開き、以下の設定を行います。
※[新規ドキュメント]ダイアログボックスは、Ctrl+Nでも開きます。

[単位]を[ピクセル]に変更します。※1
[裁ち落とし]は無くても大丈夫です。※1
[カラーモード]を[RGB]に変更します。※1
[ラスタライズ効果]を[スクリーン(72 ppi)]に変更します。※1
[プレビューモード]を[ピクセル]に変更します。※1
[新規オブジェクトをピクセルグリッドに整合]のチェックをオンにします。
※1 [プロファイル]を[Web]に変更するとこれらの項目は自動的に変更されます。
最後に
以上の設定をおこなった新規ドキュメントに描画することによって、Webに「そのまま活用できるデザイン」が作成できます。
今回は、IllustratorでWebデザインを行う為に必要な[環境設定]と[新規ドキュメント]の基本設定を解説しました。
IllustratorでWebページを作る機会がある方は、是非活用してみてください!