皆さん、こんにちは。
札幌校の得地です。
前回のブログで、「ホームページの作成には基本になる『HTML』という言語がありますよ」という記事を軽く簡単に載せました。
しかし、「文字に意味を付ける」HTMLだけでは「見た目」がさびしく感じられましょう。
その様なときは、「CSS」という言語を使い、文字の大きさ、色付けなどをして見た目を飾っていくことができますよ^^
簡単ではありますがご説明させていただきますね。
CSSとは…
CSS…Cascading Style Sheetsの略
HTMLの要素をどんな風に見せるか、見た目をどう着飾るか指定します。
本を例題に…
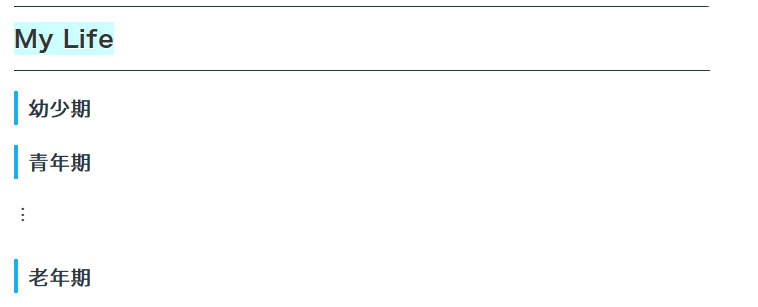
例えば、『My Life』というタイトルの本があったとしますと、(前回と同じ…)
下記の様に、一番目立たせたい文字を大きく、色を付けたりします。
二番目に目立たせたい文字「幼少期」「青年期」「老年期」などは「My Life」より小さくしてみます。
どうでしょうか。
文字だけのときよりも見た目が少し分かりやすくなったのではないでしょうか。
CSSはホームページを訪れてくださるユーザーさんに目に止まってくれるよう、「見た目」を飾ったり、整えていくことに使ったりします。
文字の見た目は大切なんですね。
ホームページ作成の基本
「HTML」「CSS」はホームページ作成の基本になります。
ホームページを作ることにムズカシそうなイメージをもしお持ちになっている方がいらっしゃいましたら、できればそのイメージを変えたくおもいます。
つい最近ですが、(私がおります)札幌校では「札幌校限定!固定カリキュラム講座」が始まりました。
挑戦したい科目、お仕事の関係で必要な知識と技術など、
短期間で目的の科目をご習得されたい方におすすめかもしれません。
「いきなり講座はちょっと…」
そんなときは資料請求や無料の体験授業をご用意しておりますので、
少しでもご興味がございましたらお気軽にお問い合わせいただければなとおもいます。
以上、簡単ではありましたが、
ここまで読んでくださり、ありがとうございます。