名古屋栄校の三本です。
今回はPhotoshopを独学で理解しようとして挫折する項目のひとつであるトーンカーブについて、基礎部分を分かりやすく説明したいと思います。
まずは、題材となる画像を用意します。

上記の画像をトーンカーブを使って補正することを考えてみます。
まずは、この画像をPhotoshopで開いて、トーンカーブのウィンドウを開きます。

グラフの見方

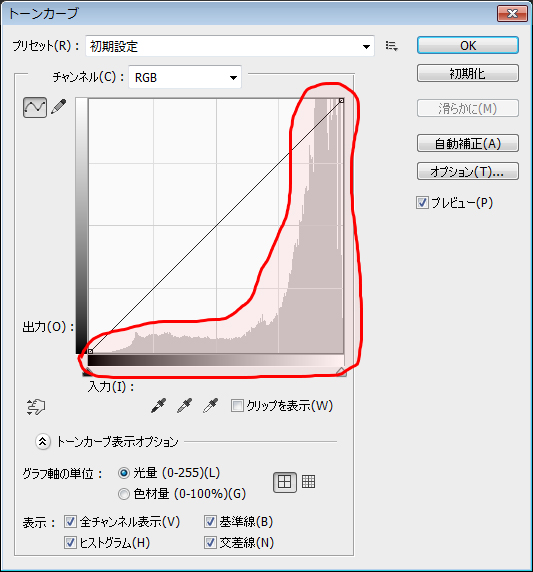
赤い囲みの部分のグラフについての見方ですが、これは画像全体の明るい部分~暗い部分の割合を示しています。
左に行くほど暗い部分、右に行くほど明るい部分を表しています。
今回の例では、明るい部分が大半を示しており、暗い部分が殆ど無いことが分かります。
カーブの見方

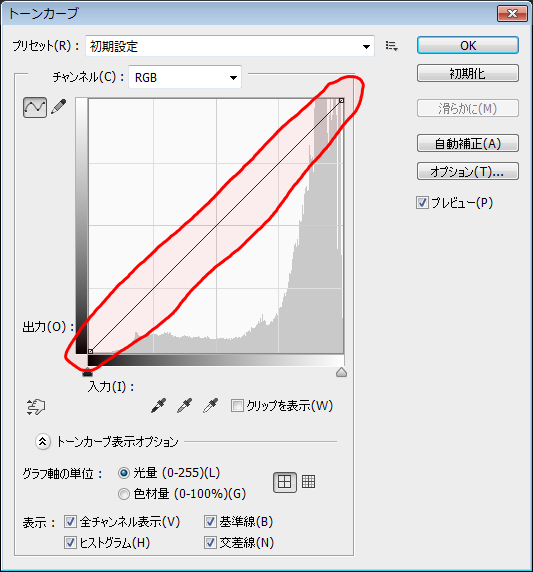
上図の状態は、左下から右上への直線になっています。
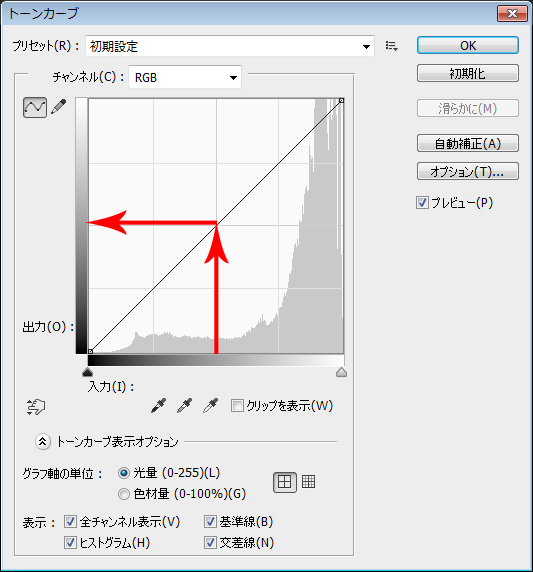
このグラフの横軸は入力、縦軸は出力となっています。

横軸のこの明るさの色が入力されたら、カーブ(今は直線ですが)にぶつかったところの縦軸にある明るさの色を出力しなさい、という設定になります。今の直線の状態であれば、入力された明るさは同じ明るさで出力される状態ということになります。
カーブを指定してみる

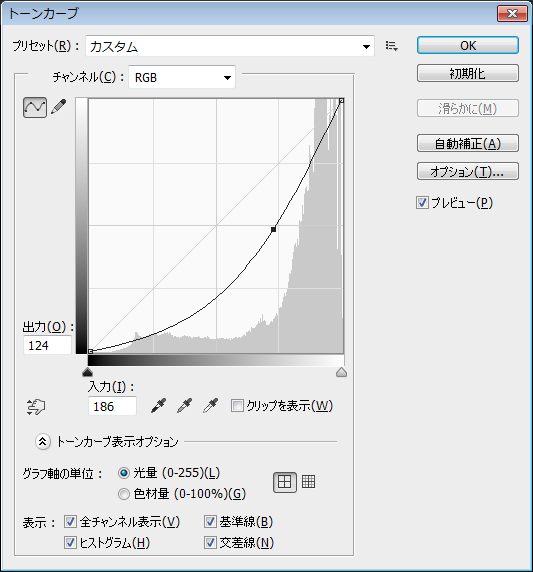
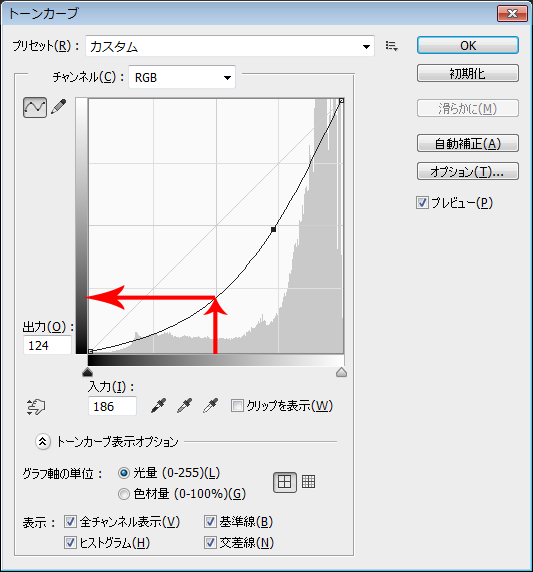
かなり極端に指定しました。全体的に明るい画像ですので、下向きにカーブをつけることで全体の明るさを下げて白飛びを少なくしています。

先ほどと同じ真ん中あたりの明るさが入力された場合、このカーブにぶつかったところの縦軸は、かなり暗い部分を示しています。真ん中辺りの明るさが、縦軸が示す暗さの色に出力されることになります。

このトーンカーブを使うと、細やかな指定ができるので、より自然な補正が可能となります。
今回は分かりやすくするために極端な補正になってしまいましたが、実際にはカーブをS字にしたり、RGBを個別に補正して、より自然な形で補正していきます。
今回は以上になります。


