Webサイトはスマホで見る時代
最近のwebデザインの傾向は、極力写真を使わない傾向にある。表示スピードが遅く、スマホの容量を食うキャッシュが溜まっていく画像の多いサイトは敬遠されがちだ。容量制限のあるポケットwi-fiやプロバイダ契約のスマホを使用している人も少なくない。写真を使う必要のあるサイトはecサイトの商品写真やサービスを提供する人物のポートレートが必要な場合のみだ。

マークアップ言語XMLで書くSVG画像
写真である必要のない場合はpngやjpgなどのビットマップのファイル形式を使用せずAdobe Illustratorで制作した画像をSVGというXMLのマークアップ言語のコードで書く。SVG画像はネット上に多くのフリー素材がある。検索してみれば大抵のテーマの画像を見つけることができるだろう。カスタマイズもAdobe Illustratorを使えば簡単にできる。
ユーザーが写真に求めるのはリアルな情報
過去のwebデザインは広告デザインの流れからモデルのイメーシ写真を使っていた。サービスをより良く見せるために美人であったりイケメンであるモデルを使っていた。例え弁護士事務所であっても、オフィスで働いているというシチュエーションのモデル撮影をしたり、またそのようなイメージ素材を使用していた。

フォトショ加工に騙されなくなったユーザー
広告業界では静止画でも動画でも現物の商品を撮影するのではなく3Dアセットで作った物をアニメーションにしてレンダリングしたものを使用するようになって久しい。自動車もちろん、化粧品に至るまで商品よりも完成された3Dアセットを使っているのだ。

同じように、元々美人のモデル撮影もさらにお肌を滑滑にして小皺もとり目にはハイライトを入れるphotoshop加工が当たり前になってきた。

このような架空の画像映像を長年見せられた消費者は、それらが作られた物であるフェイクだとわかっており購買行動につながることが少なくなった。
今や何か物を買う時はYouTubeやinstagramのストーリー、Tiktokなどで実際に使用している動画で使用感を確認しなければ買わなくなってしまった。

参考動画
ゆにばーす・はら 整形級どころじゃない! 激変・別人級メイク 【VOCE公式】
【女神降臨メイク】谷川麗奈ちゃん風ナチュラル見え整形級メイク‼︎【韓国漫画】
【衝撃】裸眼どすっぴんから半顔メイク!これが究極の詐欺です【整形級】
文字が続くと人は離脱してしまう
数行ごとに図解を入れる事はとても大切だ。文字だけが続いていると人は飽きて容易に見ているサイトから離脱してしまう。
そこで軽量のコードで描く画像が活躍する。多くは簡単にIllustratorファイルをxmlコード形式で保存できるSVG画像を用いる。
コードで描く画像のメリットはパスで書かれているため拡大してもジャギーが出ない。どこまで拡大してもエッジは綺麗なままだ。

※クリックで動画を拡大し、左右の画像の荒さを見比べてみよう。
イラストはSVGからCSSへ
画像をコード化するため使われてきたにはadobeのIllustratorのaiファイルのSVG変換に変わり、今やcssでビジュアルを完結する時代に突入していると言える。描こうとする図形をビジュアルでレビューできるツールを使うのではなく、描こうとする図形がどんなコードを書くと具現化できるのか頭に描くだけで具現化できてしまうUIデザイナーが増えてきているのだ。codepen.ioには数々のcssのみで書かれたイラストのコードが多数公開されている。
See the Pen
Email CSS Drawing – Rickenbacker 4001 by Mark Robbins (@M_J_Robbins)
on CodePen.
サイトはノーコードで制作、画像はコードで書く時代に?
まさにweb1時代にDreamWeaverなどのデザインビュー付きのwebオーサリングツールを使っていたwebデザイナーが、web2時代にはデザインビューのあるツールを使わずコードのみを見てレイアウトを作れるようになってきたのと同じく、web3の時代には画像そのものもIllustratorなどのデザインビューを見るのではなくコードのみを使って図形を作る時代に突入している。下の画像はwebサイトのオーサリングツール、DreamWeaverの公式サイトに上がっているgifだがかなりレガシーなイメージだ。
(C) Adobe DreamWeaver
逆にサイト制作はコードアレルギーの人々のためのノーコードでUI/UXをレイアウトできるwebサービスも増えてきている。日本のデジタル庁などもノーコードで簡単にサイトを作れるStudioを利用してサイトを作っている。デジタル大臣、デジタル監ともに文系出身なので致し方ないのかもしれない。

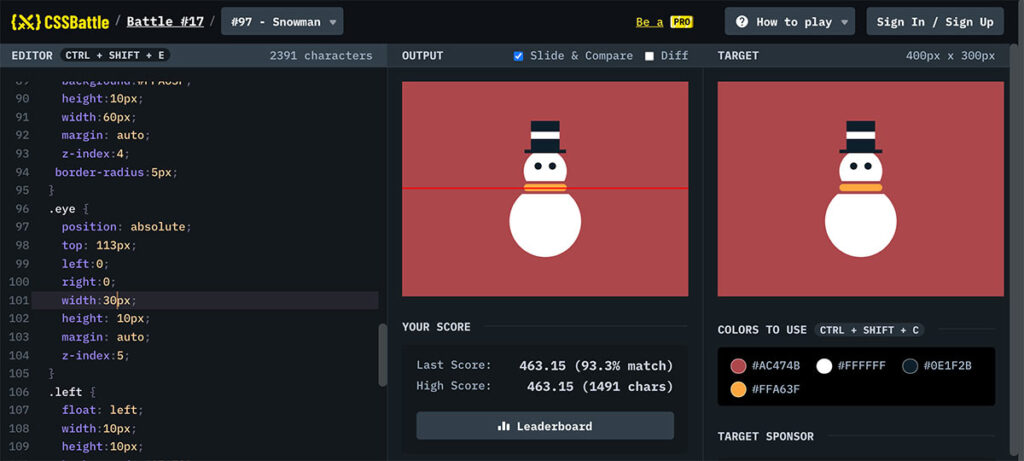
CSS Battleやってみた
ユーチューバーのセイト先生がCSS Battleを紹介していたのでやってみた。
CSSだけで雪だるまを描く
$97 SnowMan にチャレンジしてみた。
実際にwebデザイナーとして、あるいはUIデザイナーとして日々UIを次から次にくる仕事に追われている人ならcssは空で覚えていてこれ位の画像は10分程度で完成する事ができる。私も8分ほどで完成する事ができた。
Diff機能を用いて仕上がり見本との差分を自分で確認しながらコードを書いていく事ができる。1pxも違わず書くと満点の600スコアーを出す事ができる。制作過程を画像で説明し、参考までにコードもこちらに上げておく。
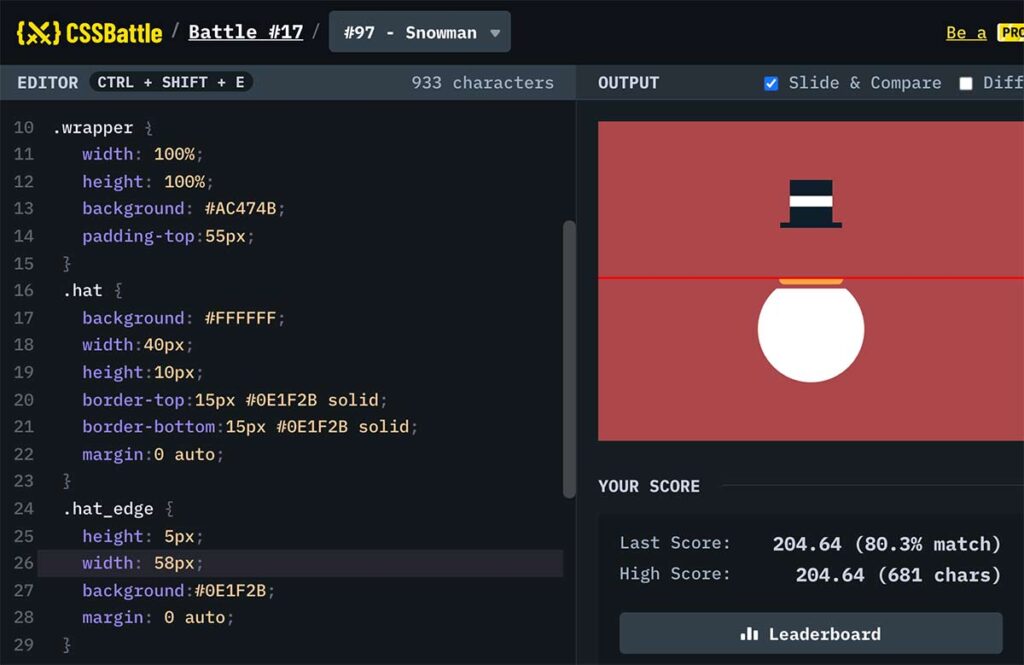
雪だるまをcssで作る課題に挑戦!
赤い線は上から下、左から右にスライドさせてスクリーニングする事ができる。画像ではこの線の上までがコードが書けた
部分である。線の下の部分は見本が表示されている。

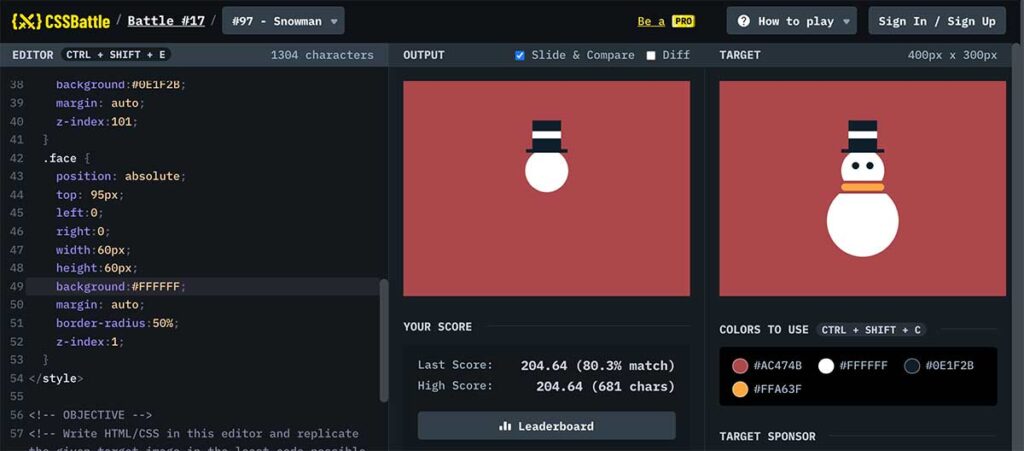
顔ができた。
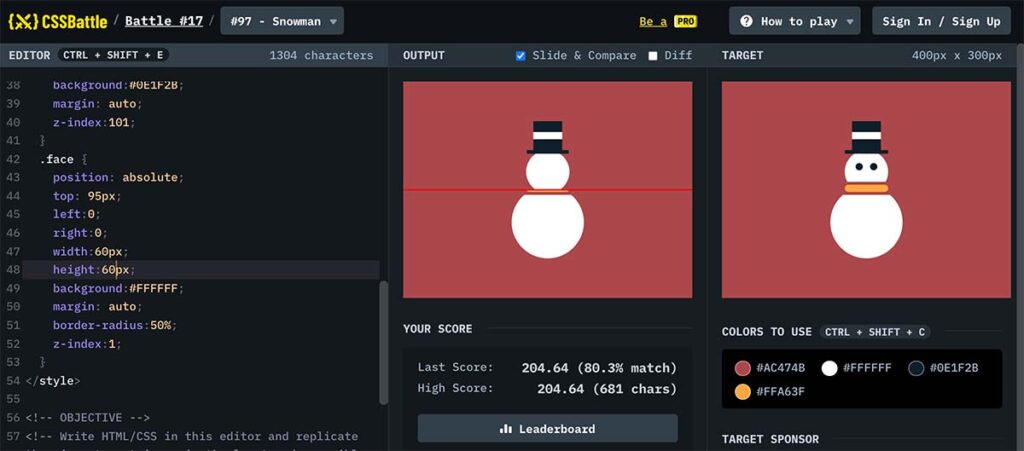
丹念にdiff機能を使い横方向、上下方向のサイズを合わせていき、本体が完成。
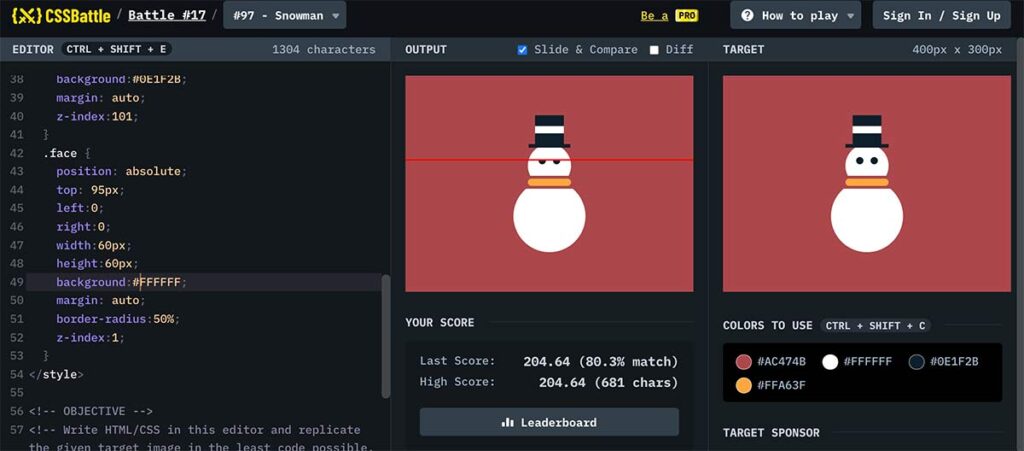
目の位置と大きさをdiffを見ながら決めていく。
上下左右のdiff機能を使い1pxの狂いもないように合せていく。
完了後は、 エディタの下にあるsubmitボタンをおし、スコアーを判定。満点が取れた!
見本(右)と寸分の違いもないcss(左)が完成した。
SnowManを形作ったcssコードは以下の通り。書き方は十人十色だが、書き方の1例として参考にしてほしい。
<div class="wrapper">
<div class="hat"></div>
<div class="hat_edge"></div>
<div class="face"></div>
<div class="S_body"></div>
<div class="scarf"></div>
<div class="scarf_in"></div>
<div class="eye">
<div class="left"></div>
<div class="right"></div>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
position: relative;
width: 100%;
height: 100%;
background: #AC474B;
}
.hat {
position: absolute;
top: 55px;
left: 0;
right: 0;
background: #FFFFFF;
width: 40px;
height: 10px;
border-top: 15px #0E1F2B solid;
border-bottom: 15px #0E1F2B solid;
margin: 0 auto;
z-index: 100;
}
.hat_edge {
position: absolute;
top: 95px;
left: 0;
right: 0;
height: 5px;
width: 58px;
background: #0E1F2B;
margin: auto;
z-index: 101;
}
.face {
position: absolute;
top: 95px;
left: 0;
right: 0;
width: 60px;
height: 60px;
background: #FFFFFF;
margin: auto;
border-radius: 50%;
z-index: 1;
}
.S_body {
position: absolute;
top: 145px;
left: 0;
right: 0;
width: 100px;
height: 100px;
background: #FFFFFF;
margin: auto;
border-radius: 50%;
z-index: 2;
}
.scarf {
position: absolute;
top: 139px;
left: 0;
right: 0;
background: #AC474B;
height: 18px;
width: 70px;
margin: auto;
z-index: 3;
}
.scarf_in {
position: absolute;
top: 143px;
left: 0;
right: 0;
background: #FFA63F;
height: 10px;
width: 60px;
margin: auto;
z-index: 4;
border-radius: 5px;
}
.eye {
position: absolute;
top: 113px;
left: 0;
right: 0;
width: 30px;
height: 10px;
margin: auto;
z-index: 5;
}
.left {
float: left;
width: 10px;
height: 10px;
background: #0E1F2B;
border-radius: 5px;
}
.right {
float: right;
width: 10px;
height: 10px;
background: #0E1F2B;
border-radius: 5px;
}
</style>未経験者でwebデザイナー、あるいはuIデザイナーを目指している人は是非このサイトでcssの練習を重ねると即実務がこなせるスキルが身につくと思う。是非チャレンジしてみてほしい。
挑戦して難しいと感じた場合には、無料のカウンセリングでご相談ください。