マンツーマンのプロ講座でも短期講座でも、ツールを利用方法をお伝えする際にはできるだけインストールくらいは自力で調べて準備しておいてね!
ということがあります。
でもやっぱり自分一人ではうまくできない・わからないという方からインストール方法の質問がありますので、いまさらですがよく質問があるツールのインストール方法について記載いたします。
前回のよく質問されるツールのインストール方法:よく質問されるツールのインストール方法:Local by Flywheel(Windows・Mac)に引き続き、今回はSassを利用するためのnode-sassのインストール方法についてご紹介。
本来は単体ではなくgulp等のタスクランナーなどと一緒に使用することのほうが多いかとは思いますが、今回はとりあえず単体で使用する場合の方法として単体のnode-sassをご紹介いたします。(今後も本当に単体で使用するということならruby-sassでもよいかと思います。)
node-saasインストール
node.jsのインストール・セットアップ
node-sassはNode.jsのパッケージから使用するものになりますので、まずはPCにNode.jsをインストールする必要があります。
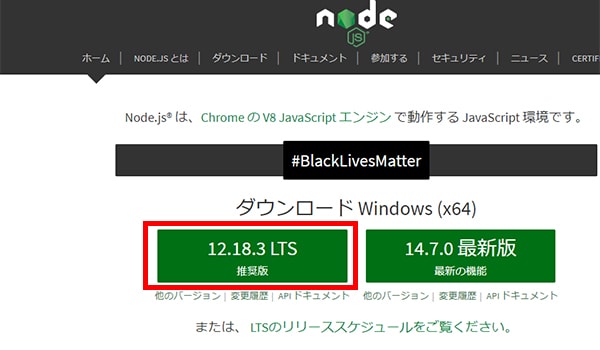
公式サイトからダウンロードしてインストールしていきましょう。
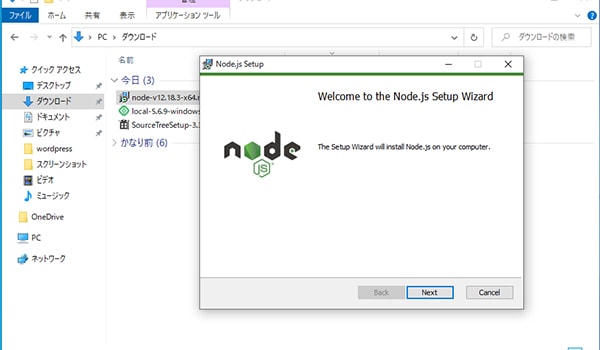
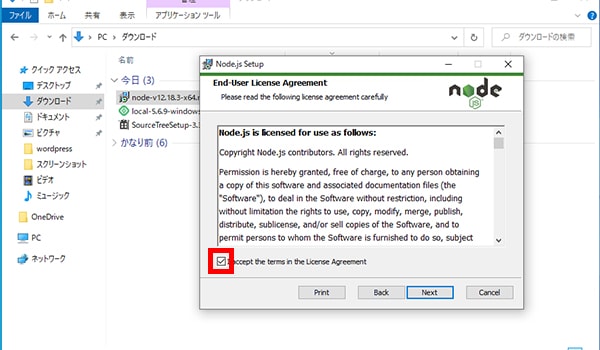
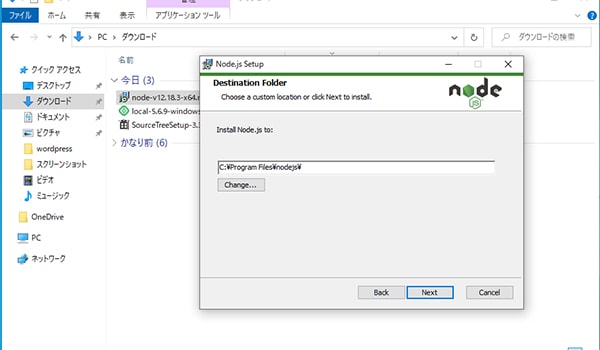
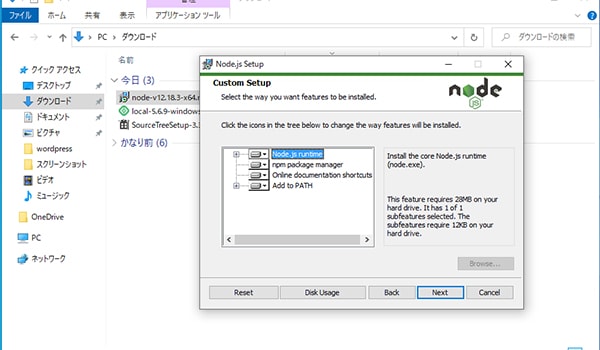
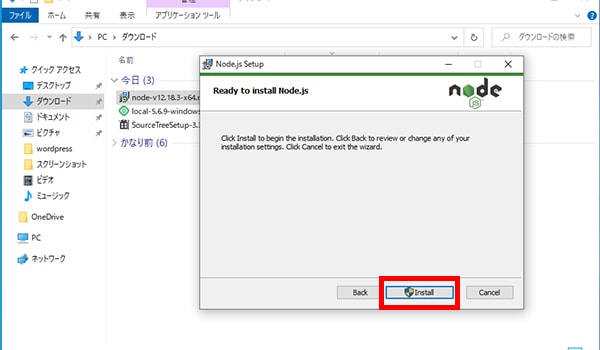
インストールですが、特に難しいことはなく、ダウンロードしたセットアップファイルを実行し、流れに沿ってデフォルトのまま進めて頂ければインストールは終了です。







ではテキストエディタとしてVisualStudioCodeを使用し確認していきましょう。
VSCodeはターミナルも同時に使用できるので便利ですね。
上部のメニューから「ターミナル」を選択すれば起動することができます。
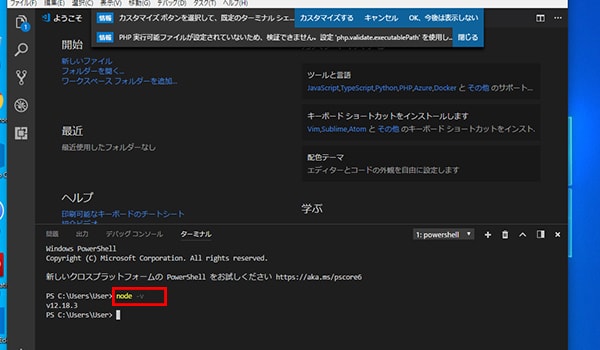
ターミナルが起動したら「node -v」とコマンドを入力して実行してください。
Node.jsのバージョンが表示されたらインストールされていることが確認できます。

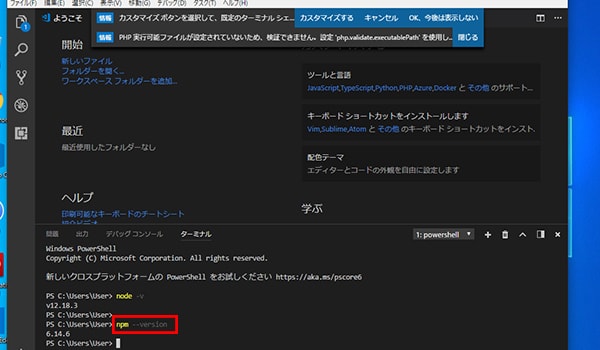
また、Node.jsがインストールされたときに併せてnpmがインストールされているか確認しましょう。
「NPM」はnode.jsのパッケージを管理するツールになります。
ターミナルで「npm –version」」(ハイフン2つ)と入力すればバージョンが表示されますので(「npm -v」でも大丈夫です)インストールされていることが確認できます。

npm環境の初期化
Node.js環境でパッケージやモジュールを使用するにあたり、パッケージの管理をpackage.jsonで行います。
こちらに使用するパッケージの情報や依存関係にあるパッケージの情報などを記載していくことでnpmがパッケージなどをインストールして使用できるようにしてくれます。
ただ、書き方に慣れないうちは、使用する環境を初期化することで自動的にpackage.jsonを作成してもらって、パッケージをコマンドでインストールしながら自動的に書き込んでもらって使用できるようにしておきましょう。
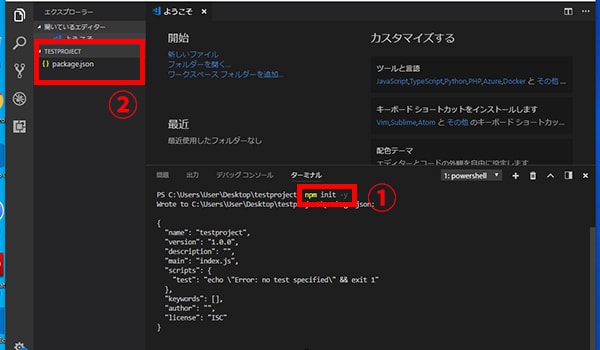
作業対象のプロジェクトをVSCodeで開き、ターミナルから「npm init -y」を実行すれば作業対象がnode作業環境様に初期化され、package.jsonが作成されます。

node-sassのインストール・セットアップ
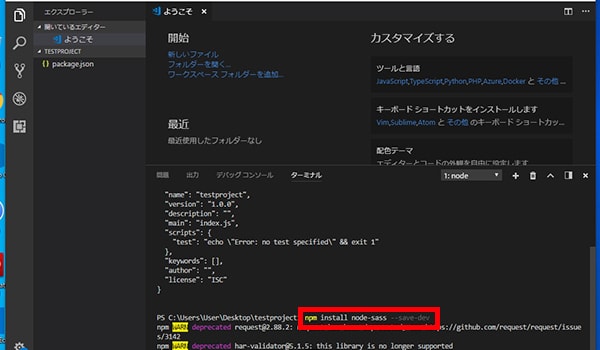
package.jsonが作成されたことが確認出来たら、そのまま続けてnode-sassをインストールしてしまいましょう。ターミナルで「npm install node-sass –save-dev」(saveの前はハイフン2つ)と入力するとインストールが自動的に実行されます。

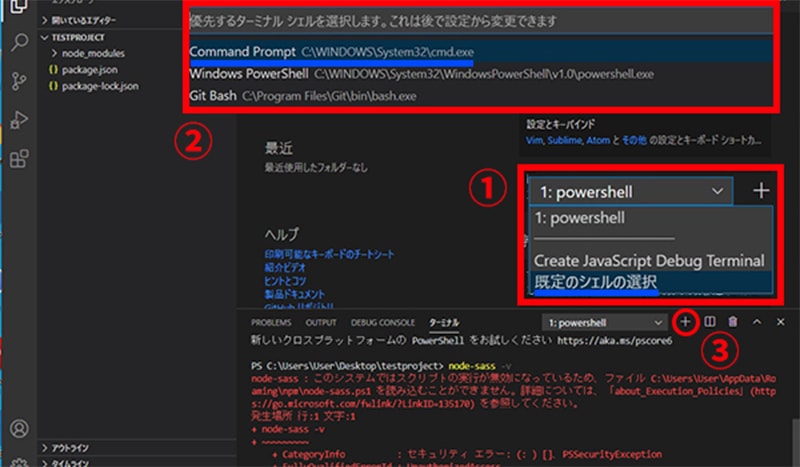
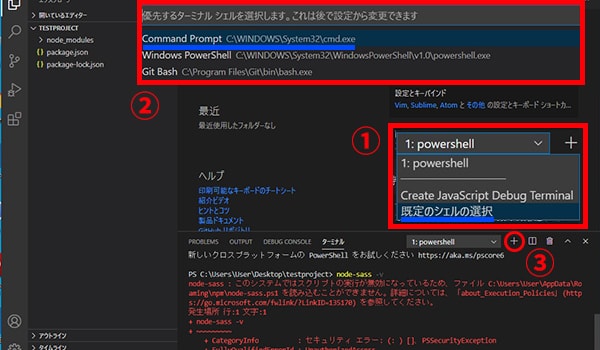
この後Sassを記述してSassコマンドを実行するとSassが適用できるのですが、Windowsの場合、デフォルトのターミナルが「Powershell」で実行していることが多いかと思います。PowershellだとコマンドでSassがうまく実行できない場合があります。(実行権限の関係などから)
ターミナルをPowershellではなく「Command Prompt」で起動して使用すれば解決しますので、添付のようにターミナルを新たに「Command Prompt」で起動しましょう。

また、「node-sass」を実行するためにわざわざコマンドのパスを入力しなくてもいいように、一時的に環境設定にモジュールのパスを設定しておきます。
そのためターミナルで「export PATH=$PATH:./node_modules/.bin」(Macの場合)「set PATH=%PATH%;./node_modules/.bin」(Windowsの場合)というコマンドを実行しておきます。
ここまで実施しておけば、ターミナルから「node-sass」コマンドが使用できます。
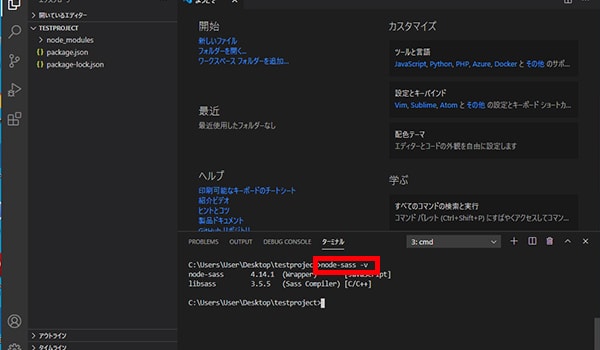
試しに「node-sass -v」と入力してnode-sassのバージョンなどが表示されれば正常です。

以上でWindowsでもMacでもnode-sassのインストール完了です。
コマンドからになりますが、sassコマンドでsassの利用が可能となります。
この開発環境を利用した構築方法などは短期講座やマンツーマンの個別指導講座でお伝えしております。
一から教えてほしい方も、自分で調べてみたけどわからない方も、アクロスアカデミーの講座で続きを学んでみませんか。
ただいま通学も全国からオンラインでも受講が可能となっております。
2,3時間の短期セミナーはこちら
1~3ヶ月の短期コース講座はこちら
先生がつきっきりで教えてくれる、完全マンツーマンのオリジナルカリキュラムで受講可能なPro講座はこちらから無料カウンセリングが可能です。