こんにちは名古屋駅校の山下です。
Web制作については他の講師の方が色々と書いてくれてますので、今回はちょっと趣向を変えてVR(バーチャルリアリティ)のお話です。
サンプルサイトも用意しましたので興味ある方はご一読ください。
目次
VR(バーチャルリアリティ)って?
まずはVR(バーチャルリアリティ)※(以下VR)ってなんぞやですが
バーチャルリアリティは、コンピュータによって作り出された世界である人工環境・サイバースペースを現実として知覚させる技術である。時空を超える環境技術であり、人類の認知を拡張する。
wikiより引用
何か大げさなことが書いてありましたが、要は仮想空間上に自身がそこにいるかのような疑似体験ができる技術です。
2016年あたりがVR元年と言われています。
VRを体感できるPlayStation®VRも発売もされて身近になったVR、
VR自体今後も様々な分野に活用されていくことは間違いないでしょう。
WebでVRを体験してみよう!
さてここからが本題です。VRを体験するにはPlayStation®VRやoculusriftなど、ある程度の機材を準備しないと体験できないんじゃないかと思いがちですが、あまり複雑なコンテンツでなければWeb上でもVRが体験できちゃいます。
用意するもの
- スマートホン
- VRゴーグル
- VRコンテンツ
以上!
※インターネット接続は前提ですのであしからず。
スマートホン
お手持ちのスマートホンでOK!
あまり古い機種でなければ大丈夫です。
アプリをインストールしませんので、iphoneでもAndroid端末どちらでもOKです。
※Webブラウザは必須ですよ。

VRゴーグル
amazonなどでも手軽に購入できる2000円程度の物で十分です。
興味のある方はamazonで「VRゴーグル」で検索してみてください。
※写真はプラスティック製の2000円程度の物

VRコンテンツ
今回はこちらでご用意しました!
名駅校室内をVR体験:https://akros-ac.jp/_wp/nagoya/vr/
上記のような内容の物であれば、htmlやjqueryの知識がある方なら、短時間で構築できますよ。
今回はA-FRAMEというフレームワークを利用しています。
※VRコンテンツ制作の過程については割愛してます。

VR体験手順
それでは体験してみましょう!
まずはVRゴーグルをお手元に用意
※VRゴーグルがなくてもスマートホン画面上でグリグリ動く様子は体験できます。
※PCでもマウス操作でグリグリ動きます。
スマートホンで名駅校室内をVR体験:https://akros-ac.jp/_wp/nagoya/vr/にアクセス
QRコードも置いておきます。

アクセスしたら画像が表示されるまでしばらく待ちます。
▼画像が表示されたら、スマートホンを動かすと、コンテンツが連動して動くのが確認できると思います。

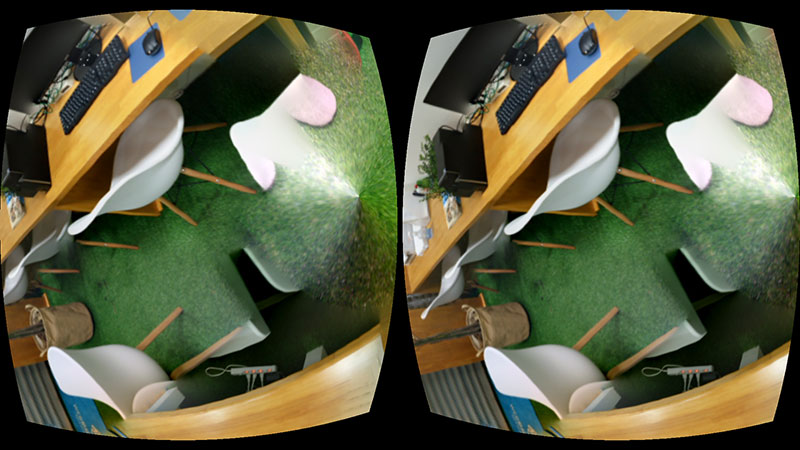
▼画面を横にし、画面右下のアイコンをタップして2番目の画像のような2画面に切り替えます。

▼このような2分割画面にする

▼上記状態でスマートホンをVRゴーグルにセット

▼VRゴーグルの中

準備完了!
VRゴーグルを装着して上下左右視点を変えてみてください。

視点に合わせて見える景色が変わって、まるで名駅校にいるような感覚に!
このように簡易な機材でもWeb上ではVR体験が可能なんです。
Webサイトでも色々と活用できそうですよね。
VRについては知識不足なのでこれからも勉強含め、様々な活用方法を模索していきたいと思います。
VRのまとめ
高価な機材がなくても気軽に体験できる!
Web上でも展開が可能である!
VRのカリキュラムはまだございませんが、名古屋駅校に来ればVR体験ができる!
VR体験だけでも結構ですので是非体験授業にお越しください!
それではまた!!
次回は今回割愛したVRコンテンツの制作方法の予定です。
名駅校では夏のshift_upセミナーと称して
WebVR(仮想現実)体験セミナーを8月25日(金)16:00~開催いたします。
VRゴーグル代1,000円のみでご参加いただけます!
皆さんのご参加お待ちしております。





















