先日の夏休み期間に前々から構築してみないとと思って触れていなかったクラウドIDEとFirebaseを一度に試してみました。
クラウドIDEには「Codeanywhere」を使用
Codeanywhere
「Cloud9」もありますが、ちょうどいいAWSアカウントがなかったし、Codeanywhereを使っていなかったこともあって、1Containerであれば無料だしお試しにはちょうどいいかということで。
クラウドIDEということで、ネットがつながっていればどこでもコーディング可、(iPad,Andorid,iphone)、同時編集(共有)可な便利ツールですね。
さらにここの上に「Firebase(Googleが運営するmBasSクラウドサービス)」をのっけてサイト作成をテストしました。
Firebase
ちなみに「heroku」を使用しても同じようにクラウド上でWebサイト公開も可能ですね。
(但しCodeanywhereのようなコード共有は無し)
heroku
小規模なものだと、Gitで管理してdeployしていくって運用にすると、どちらでもあまり変わらない気がします。
何をしたかメモ程度に残したいと思います。
Codeanywhere
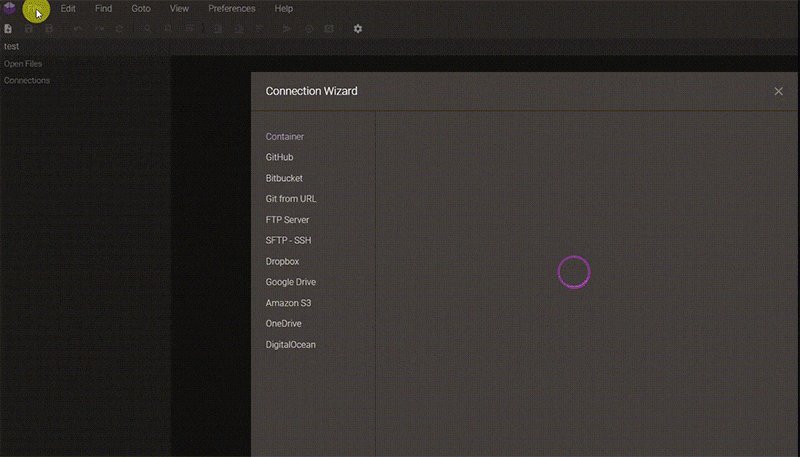
まずはサービスにログイン、プロジェクト作成から環境選択します。
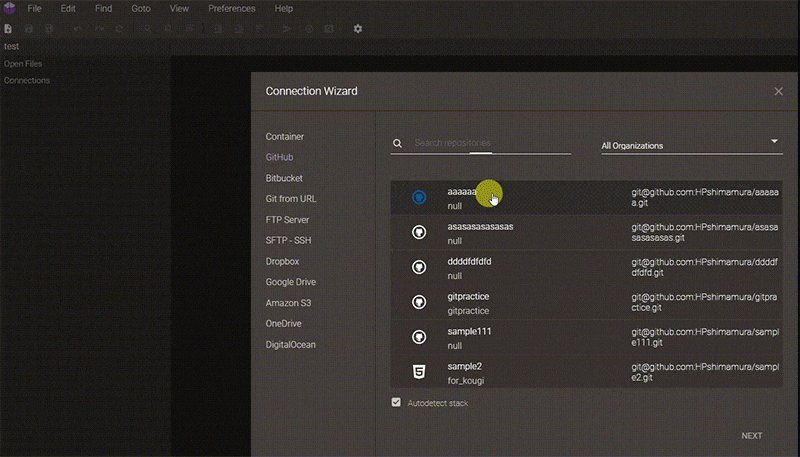
インポート先としてGitHubやdropboxなどあればそちらが選択可能です。
今回はGitHub上にリモートリポジトリを作成していたのでそちらからインポート。
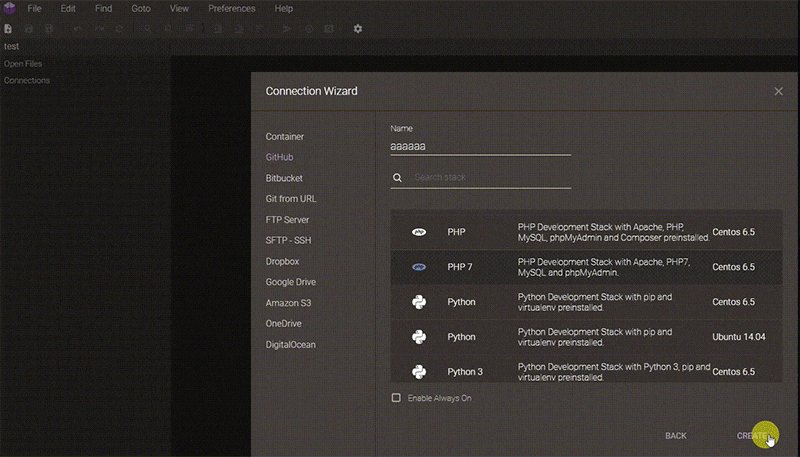
ContainerとしてHTML/PHP/WordPress/Python/Laravel など、使用したい環境をLinuxOSの種類とともに選択可
例えば、WordPress(CentOS6.5)など選べばそれだけで仮想の開発環境ができてしまいます。
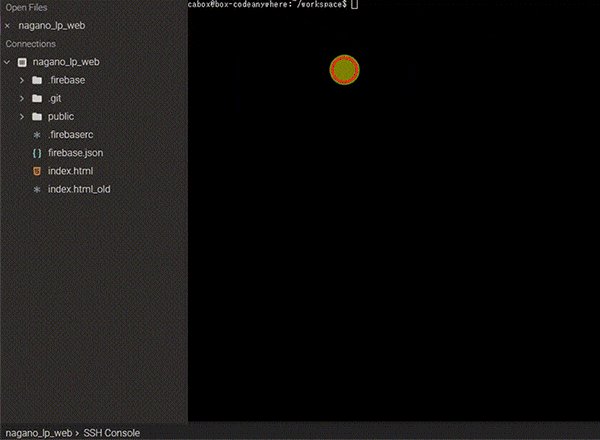
プロジェクトが作成できると、ContainerにSSH接続ができるようになります!
SSH接続ができるので、サーバー環境としてもいろいろできちゃうんですね~。

なので、その機能を利用して、サーバーにFirebase(Firebase-CLI)をインストールしました。
Firebase
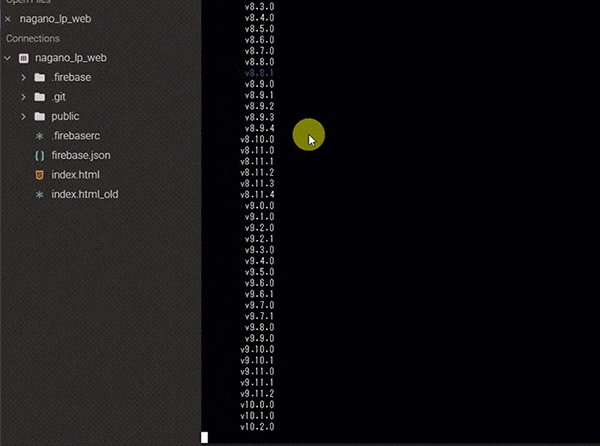
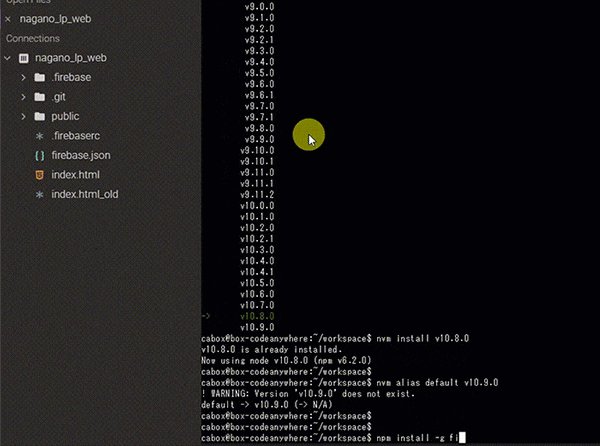
Firebase-CLIをインストールするのにはNode.jsが必要なのですが、CodeanywhereのデフォルトのNode.jsのバージョンが古いので、まずはバージョンアップしてからです。
$ nvm ls-remote $ nvm install バージョン(できるだけ新しいやつ)
次回からそのバージョンで動かすように
$ nvm alias default バージョン
とやっておきましょう。
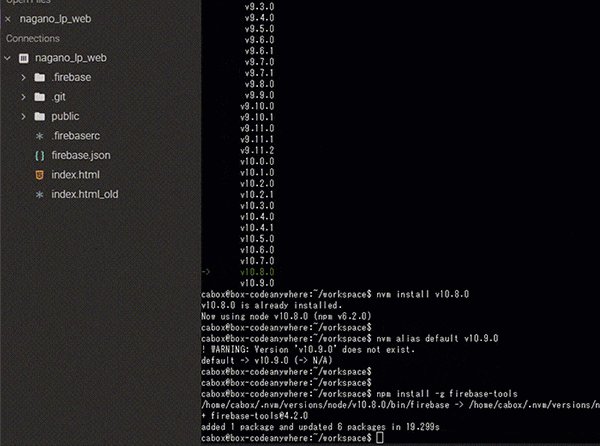
整ったらfirebase-toolsをインストールします。
$ npm install -g firebase-tools

これでFirebaseコマンドが使えるようになったので、Firebaseにログインしておきます。
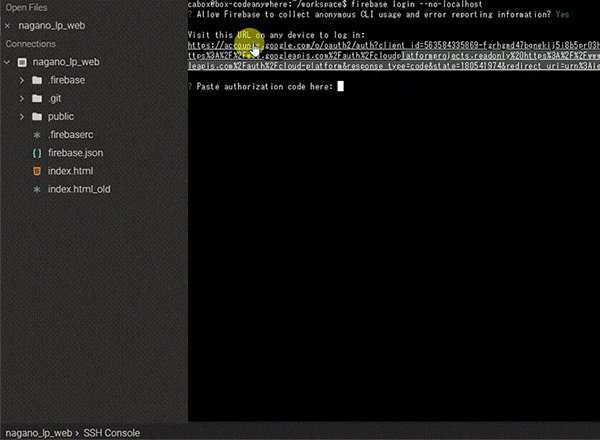
$ firebase login -no-localhost
※ローカルホストじゃなくてcodeanywhere上なのでオプション付き
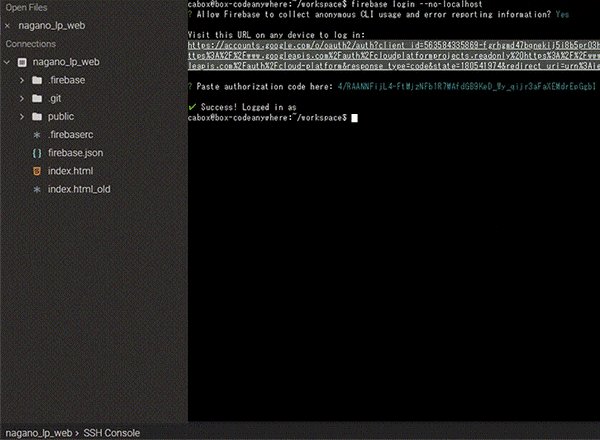
コンソールに長いURLが表示されるので、すべてコピーして別途ブラウザを立ち上げ入力して表示
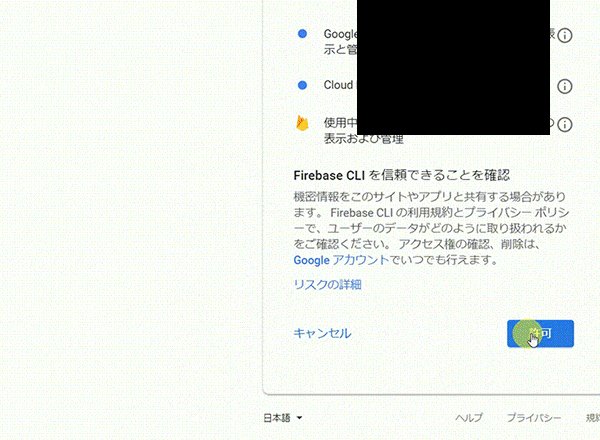
そこでgoogleのアカウントを求められるのでアカウントを入力すれば繋がります。
次に、Webブラウザで使用しているGoogleアカウントでFirebaseコンソールを開き、プロジェクトを作成しておきましょう。
Firebaseコンソール

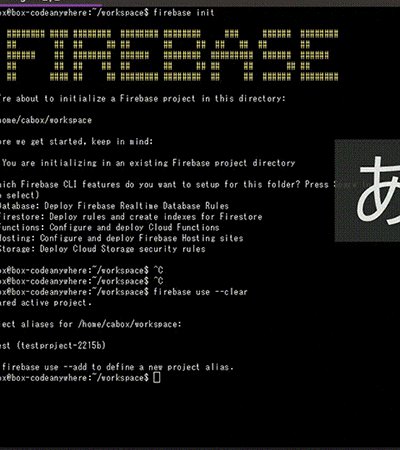
プロジェクトを作成したら、ターミナルにうつり、Container内のFirebaseプロジェクトを初期化しておきましょう。
$ firebase init
ここで行っておくことは、
・ディレクトリの初期化
・生成する設定ファイルの選択(今回はDBなのか、関数なのか、Hostingなのか・・・など聞かれますが、Hostingを選択)
・Firebaseプロジェクトを選択(Web上のFirebaseコンソールから作成したプロジェクト)
・公開するディレクトリの選択(デフォルトはpublicディレクトリ)
・SPAにするかどうか(SPAにするとすべてのURLが/index.htmlに上書きされる)
初期化が終了したら、一旦使用しているプロジェクトを確認
$ firbase use --clear
※上記で選択したはずのプロジェクトが選ばれていなかったら
$ firebase use --add
で追加できます。
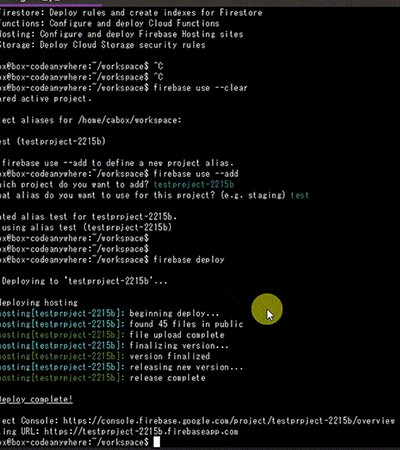
で、ここまで準備できたら実際にコンテンツを作成し、
$ firebase deploy
するとdeployが実施されます。
Codeanywhere上でfirebaseを公開する
URLが表示されるのでブラウザで確認してみましょう。
(表示したいファイル等はpublicに配置していればdeployされて見えるようになっているはず)
表示されない場合はinitした際に作成した以下ファイルを確認しましょう。
・firebase.json
公開先パスなどを確認できます
.firebaserc
firebaseプロジェクトの設定を確認できます。
こちらのファイルの設定を追加して、リリース用プロジェクト、開発用プロジェクトなど分けて複数環境様にすることも可能になります。
$ firebase use プロジェクト
で切り替えたりします。

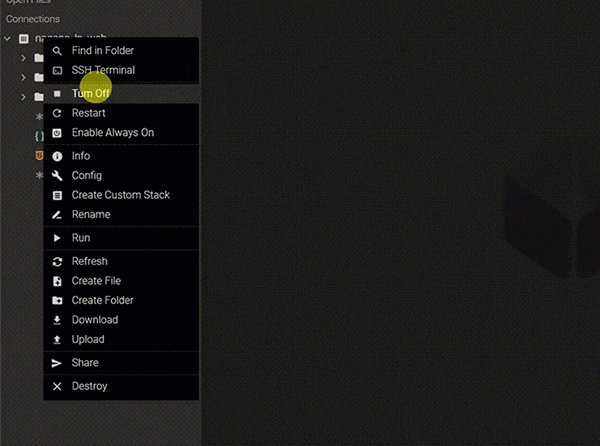
また、デプロイ前にCodeanywhereをローカルサーバーとして起動して確認することもできます。
Codeanywhereのコネクション名の上で右クリック→infoを選択
一番下の以下のようなURLをブラウザで指定。
その際にport-XXのXXを好きポートにすればアクセス可能(80とか 5000だとデプロイのフォルダ)
http://port-XX.PROJECT-NAME-USERNAMEcodeanywhereXXXXXX.codeanyapp.com
ただ、Codeanywhereで使用しているlocalhost:5000を指定されるが表示はされません。
Run Projectを実行しても同様です。
Firebaseをlocalhostで動かしているとContainerの外から見れないようです。
firebase serve –project プロジェクト名 –host 0.0.0.0
(–host 0.0.0.0 はローカルで起動しているためオプションとして追加)
とすると見ることができました。
codeanywhereとfirebaseでオンラインサービスのみでWebサイト公開ができました。
もともとクラウドIDEを使用するために試しましたがデプロイ目的であればherokuでも可能ですね。
※codeanywhereはほっておくとセッションが切れるので注意が必要です。
gifアニメにしたら字が見えないし重くなってしまいました。
やり方が気になる方はAkros東京校の短期講座、またはPRO講座体験お申込みをいただきお話ししましょう。
東京校は内装をアップデート中です!
東京校の様子が気になる方はこちらから





















