今回はWordPress案件で利用する機会のあったWordPressのカスタムフィールドプラグイン
Smart Custom Fieldsをご紹介したいと思います。
カスタムフィールドについては新橋校の田中先生の「WordPress投稿一覧にカスタムフィールドの値を取得表示させる」や札幌校蛇谷先生の「WordPressのカスタムフィールドってどうしてる?」でも説明されていますのでそちらをご覧ください。
目次
Smart Custom Fields
WordPressのプラグインでカスタムフィールドを管理画面から簡単に作成できます。
Advanced Custom Fieldを利用している方も多いと思いますがAdvanced Custom Fieldだと有料の繰返しを無料で利用することができます。
入力項目の数が決まっていない時などはこの繰返しで処理できるので便利ですね。
Smart Custom Fieldsの利用手順
- インストールして有効化する
- カスタムフィールドを設定する
- 必要であれば繰返し機能利用したカスタムフィールドを設定する
- カスタムフィールドの内容を表示したい箇所のテンプレートに値を出力するためのコードを記述する
インストールと有効化
通常のプラグインと同様に「プラグイン」→「新規追加」から「Smart Custom Fields」を検索してインストール後有効化します。
※ダウンロードしてFTPアップでもOKです。
有効化するとメニューバーにSmart Custom Fieldsのメニューが追加されます。
カスタムフィールドを設定する
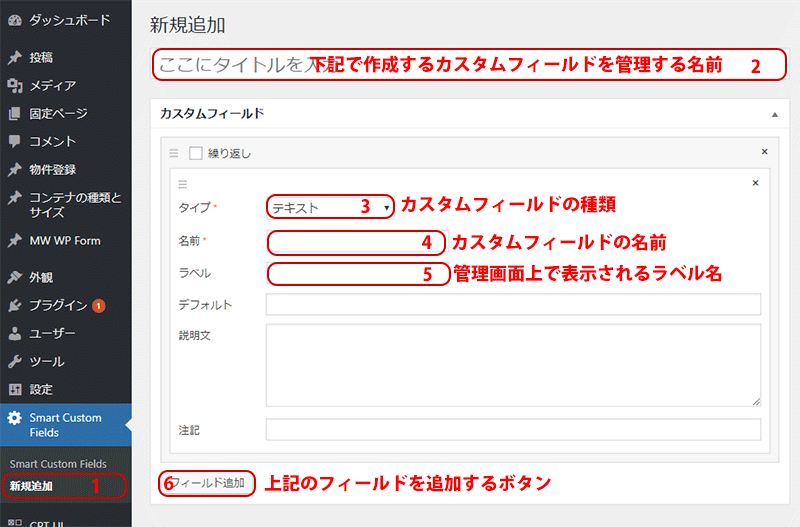
- Smart Custom Fieldsのメニューから新規追加
- カスタムフィールド管理用の名前を入力
- フィールド追加ボタンからフィールドを追加
- タイプからカスタムフィールドの種類(テキストエリア、ラジオボタン、セレクトボックス等)を選びます。
- カスタムフィールドの名前を入力(半角英数です、値の出力時に使用)
- カスタムフィールドのラベルを入力(入力項目の名前ななので、わかりやすく)

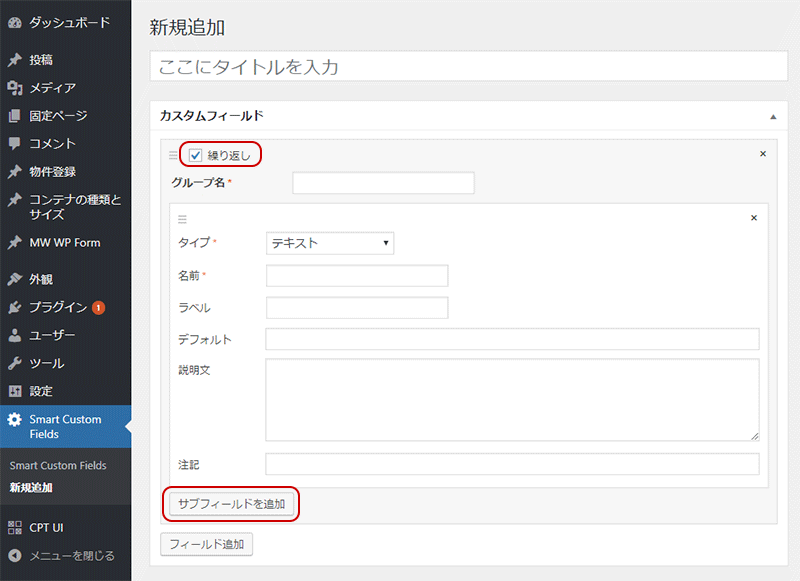
繰り返しを設定する
Advanced Custom Fieldの繰返しと同じような機能になります。
項目数が決まらない項目がある場合は設定します。
基本的な手順は上記と同じですが、繰り返しにチェックを入れてサブフィールドで追加をしてください。

カスタムフィールドの内容を出力する
カスタムフィールドの項目が設定できたら、投稿画面よりカスタムフィールドの項目含め必要事項を入力して投稿しておきます。
後はカスタムフィールドの内容を表示したい箇所のテンプレートに値を出力するためのコードを記述する
値を出力するためのコードサンプル
<?php
$cf_name = SCF::get('cf_name');
?>
上記はSmart Custom Fields専用の値を取得するコードです。
カスタムフィールドの名前が「cf_name」の値を$cf_nameに格納する記述になります。
<?php
$cf_name = SCF::get('cf_name');
echo $cf_name;
?>
繰返しのフィールドのコードサンプル
<?php
$cf_sample = SCF::get('cf_sample');
foreach ($cf_sampel as $field_name => $field_value ) {
echo $field_value['cf_name'];
echo $field_value['cf_tel'];
}
?>
フィールドのグループ名が「cf_sample」で、カスタムフィールドの名前が「cf_name」と「cf_tel」の2つの場合の記述です。
繰り返しでグループ化したカスタムフィールドの中身をforeachで回して出力しています。
Smart Custom Fieldsのまとめ
- 無料で繰り返しの項目が設定できる
- 値の取得や出力も簡単にできる
- 色々なフィールドタイプが使える
チェックボックスの値の取得方法や設定できるフィールドのタイプなど今回は記載していませんが
便利な機能が沢山実装されていますのでWordPressのカスタムフィールドプラグインの一つとして利用してみてください。
それではまた!!
名古屋駅校では上記のようなWordpressについてのカスタマイズに特化したカリキュラムから
初心者の方向けのWordpress基礎講座(集団)までご用意しております。
WordPressに興味をお持ちの方はお気軽にご連絡ください。
東京・名古屋で開催 WordPress基礎講座 ワードプレスのインストールから使い方が学べる初心者向け入門講座
お問合せ・資料請求
無料体験のお申込み






















