こんにちは、Akros Web & Business Design Academy 札幌校の三本です。
みなさんは、WordPressでお問い合わせフォームは、どのように実装していますでしょうか?
今回は、「MW WP Form」を使って、完了画面(サンクスページ)に入力項目を表示する方法をご紹介したいと思います。
目次
はじめに
事の発端は、とある案件のデザインデータから始まりました。
私は、特に気に留めることなくコーディングを手配し、データが入稿されるのを待っていました。
コーディングデータが入稿されると早速、私はWordPressへのテーマ化に着手していきます。
ここまでは良かったのですが、お問い合わせフォームを実装しているところで、ふと気がつきました。

MW WP Form プラグインの完了画面
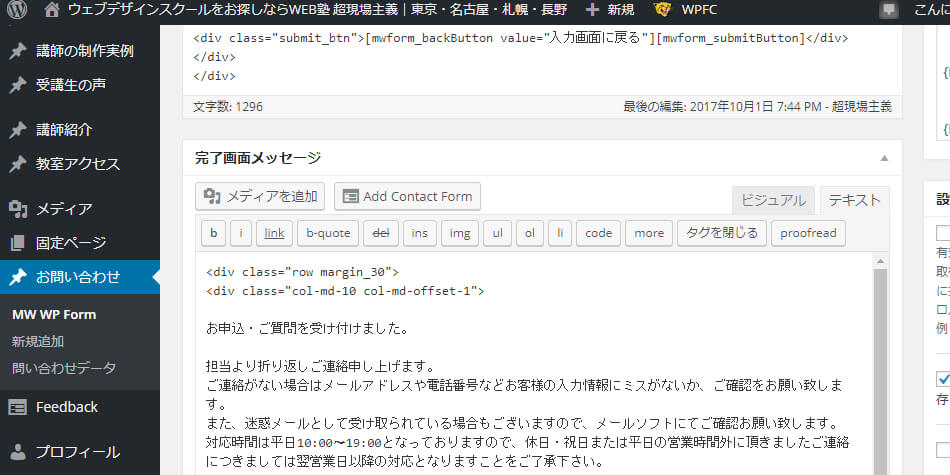
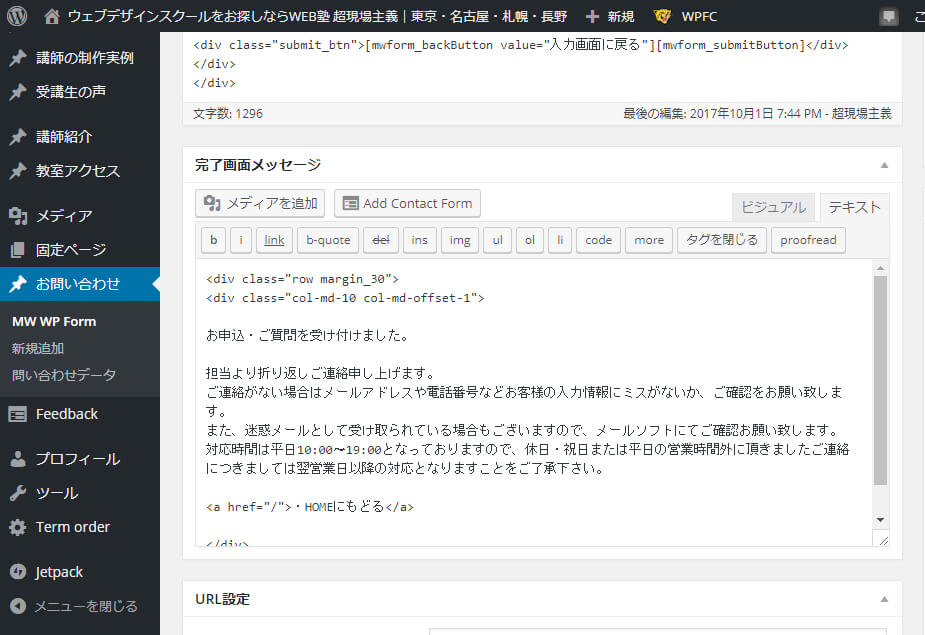
まずは、こちらをご覧下さい。

お分かりになりますでしょうか?
「MW WP Form」プラグインの完了画面に表示するメッセージは、このようにhtmlコードで記述することが可能です。
しかし、入力項目のショートコード
[mwform_text name="名前" id="name" size="20"]
のような記述を埋め込むことができません。
完了画面に入力項目を表示したい
では、どのようにすればよいのでしょうか?
私はその答えを見つけるべく、ネット上をサーフィンしまくっていました。

プロでも分からないことは調べるのです。
そして、そのヒントを手繰り寄せることに成功したのです。
解答編
完了画面のメッセージ編集画面では入力項目のデータを取得することは出来ませんが、テンプレート上では取得が可能となっています。
手繰り寄せたヒントを頼りに、以下のコードを組みました。
手順は、以下のようになります。
<?php echo do_shortcode('
'); ?>
<?php
$MW_WP_Form_Data = MW_WP_Form_Data::getInstance();
$name = $MW_WP_Form_Data->get( 'お名前' );
$kana = $MW_WP_Form_Data->get( 'お名前(フリガナ)' );
?>
1. 固定ページに、完了画面を追加します。
2. MW WP Formの編集画面で、URL設定の完了画面URLを上記のページに設定します。
3. 通常は、固定ページの編集画面で、MW WP Formのショートコードを設置するのですが、ここは空欄にしておき、テンプレートファイルでショートコードも設定してしまいます。
4. MW WP Formの編集画面では、完了画面メッセージは設定しないでおきます。
5. page-[完了画面ページのスラッグ].phpのファイルで、上記のコードを記述します。
6. これで、$nameなどの変数に、入力データが格納されるので、あとは記述したいところに
<?php echo $name; ?>
などのように記述していけばOKです。