HTMLやCSSは、文章を打つタイピングだけでなく、普段はあまり使わない記号を沢山使います。 良く使う記号は、打ち方を覚えられるといいと思います。htmlの場合は、<(小なり)や>(大なり)、=(イコール)、/(スラッシュ)、”(ダブルクォート)等を特に良く使います。CSSの場合は、{(中かっこ)や、;(セミコロン)、:(コロン)等を良く使います。その他にも色々と記号が有ります。キーボードの画像で確認しながら、練習してみて下さい。(windowsのキーボードを想定しています)
HTMLタグを書いたり、属性を書くときに必要なもの
「<」、「>」、「=」、「”」、「’」、「/」
各々キー配列は以下になります。
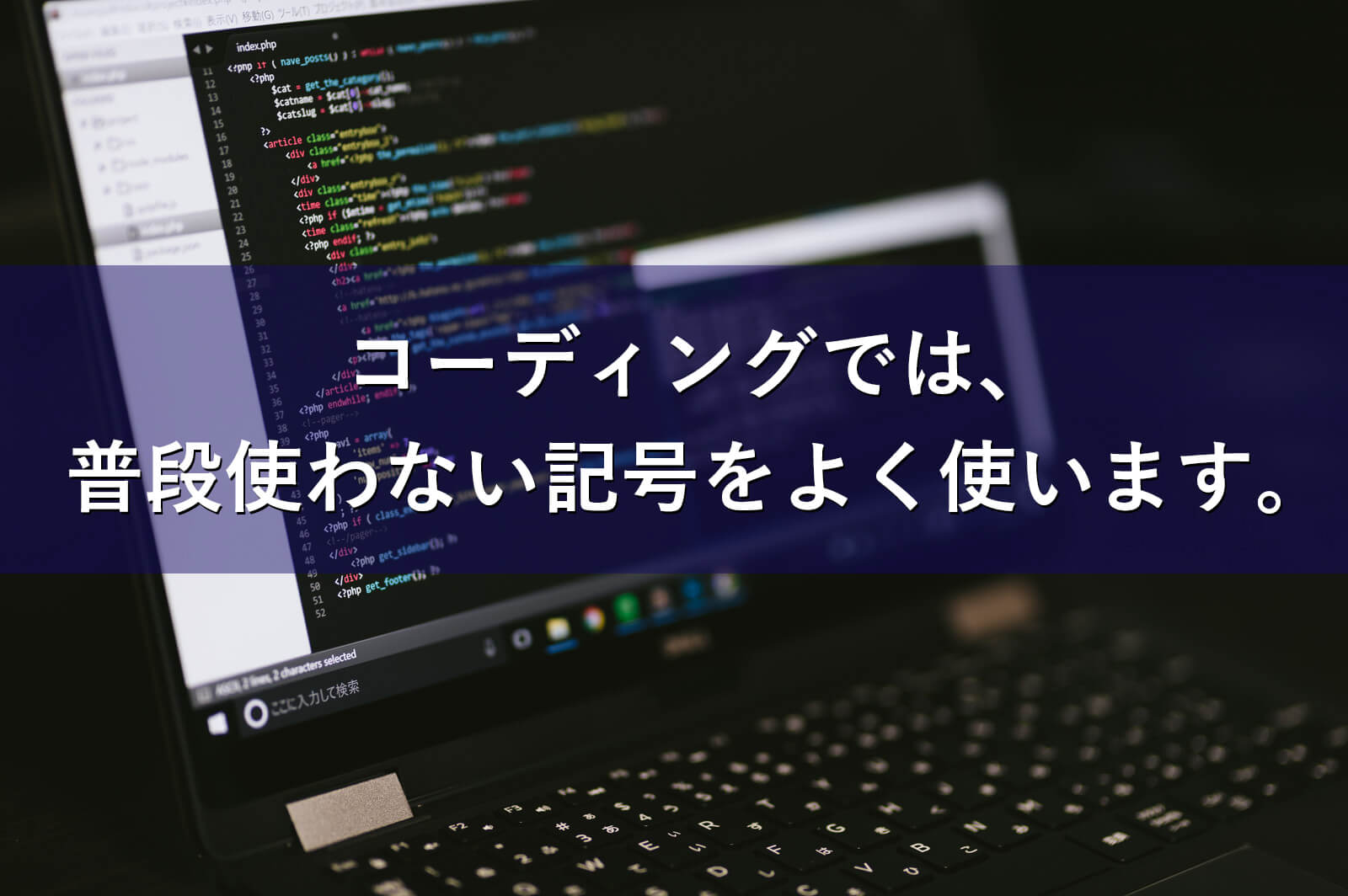
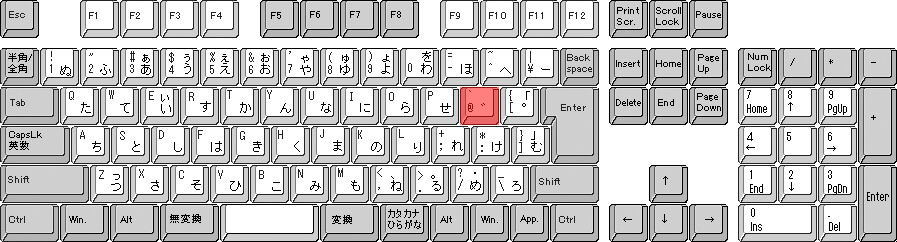
<(小なり)

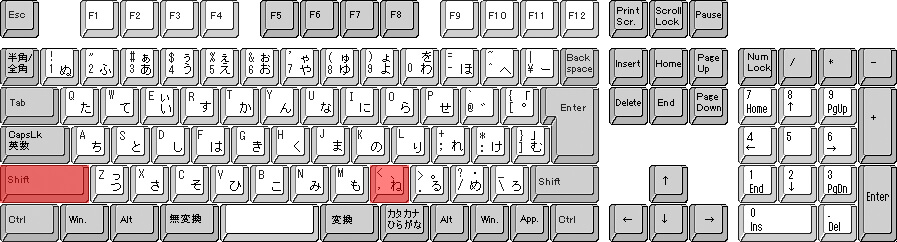
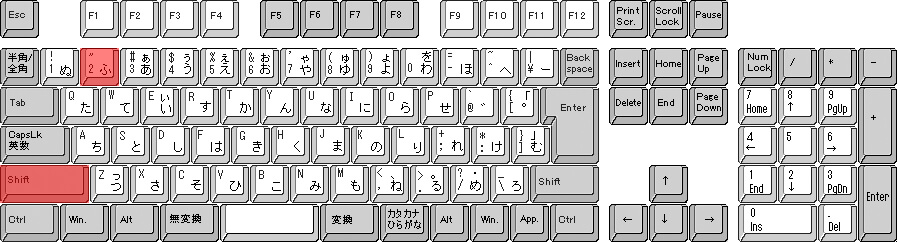
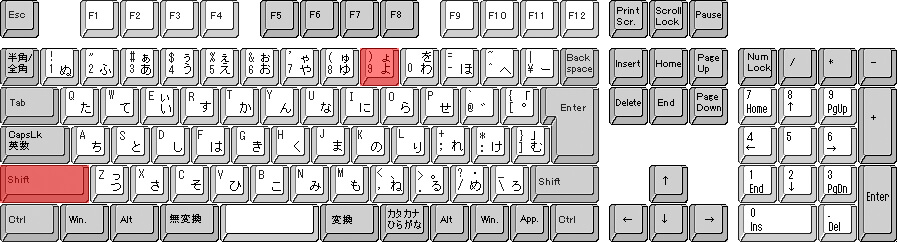
>(大なり)

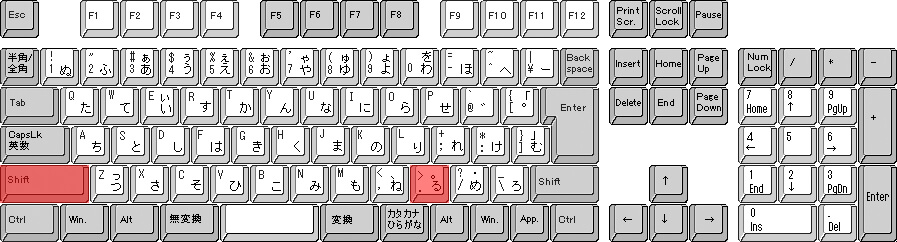
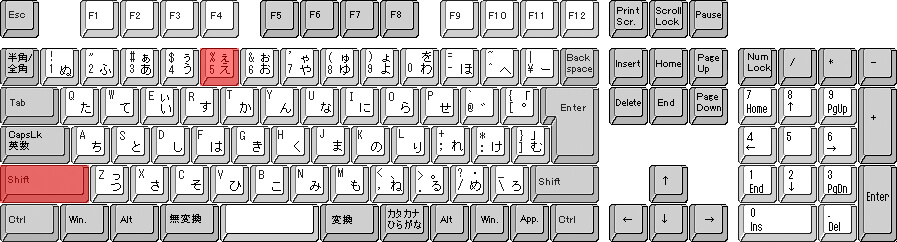
=(イコール)

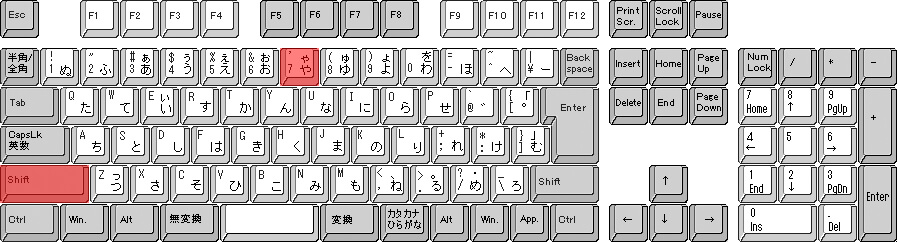
”(ダブルクォート)

‘(シングルクォート)

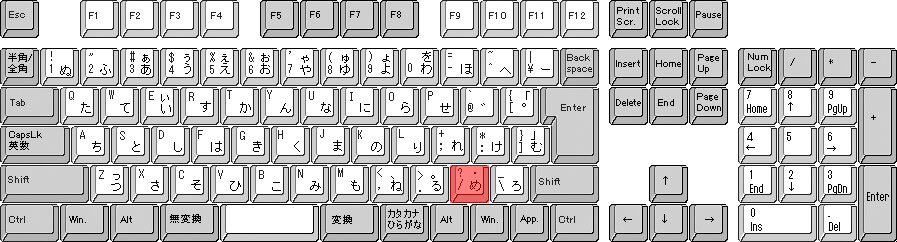
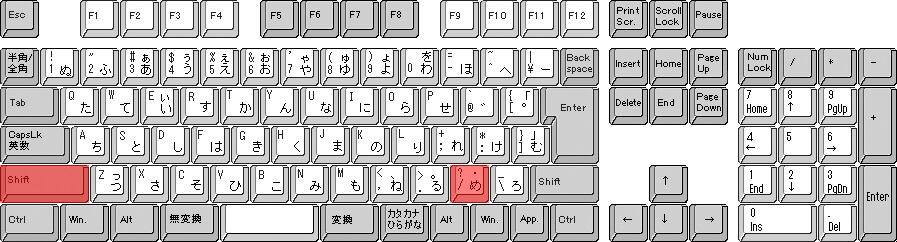
/(スラッシュ)

CSSを書くときに、よく使う記号
「{」、「}」、「.」、「,」、「#」、「:」、「;」、「-」、「!」、「@」、「%」、「*」、「(」、「)」
CSSは、htmlに比べて使う記号が多めです。
キー配列は以下です。
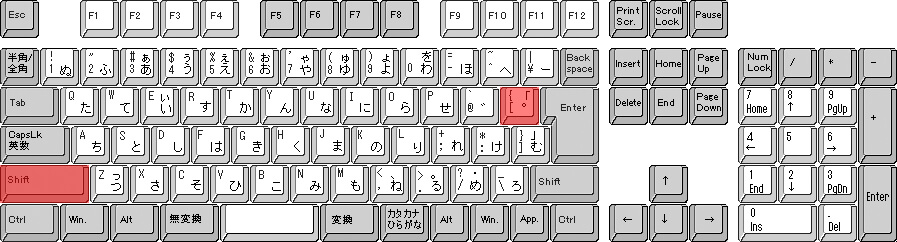
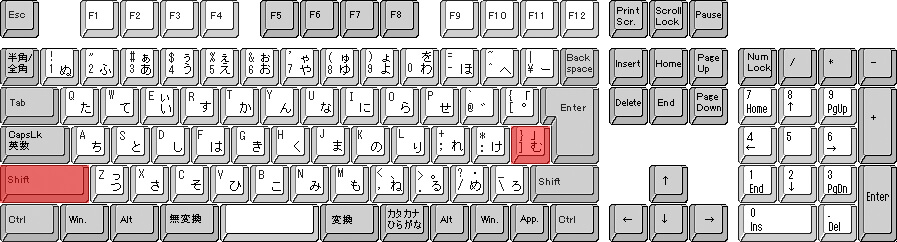
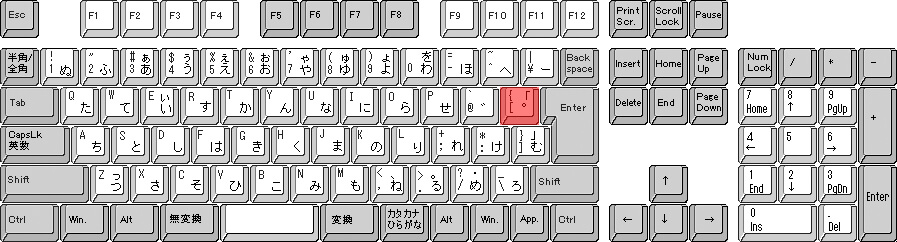
{(中かっこ開き)

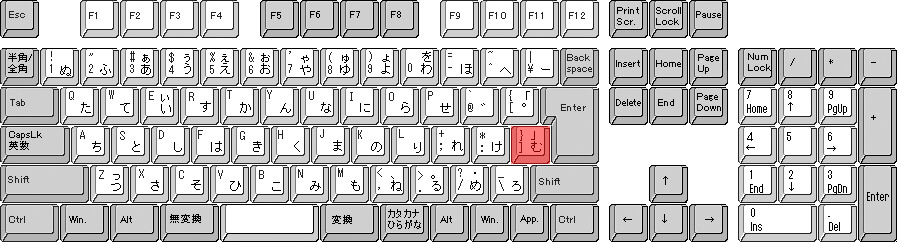
}(中かっこ閉じ)

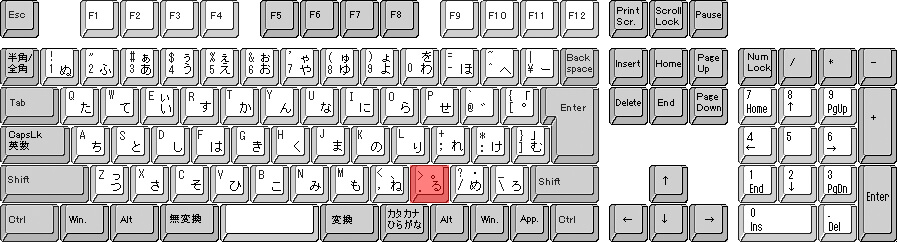
.(ドット、ピリオド)

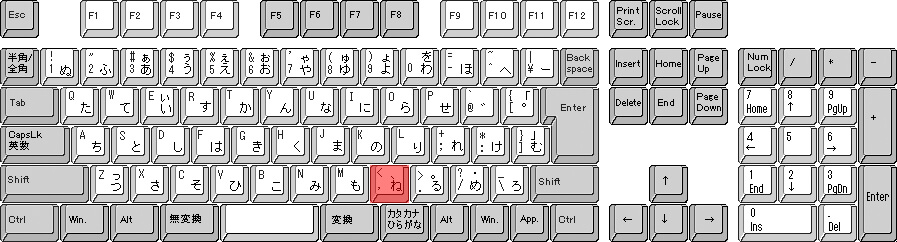
,(カンマ)

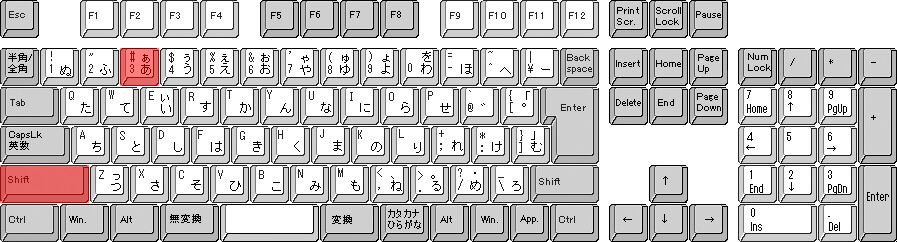
#(シャープ)

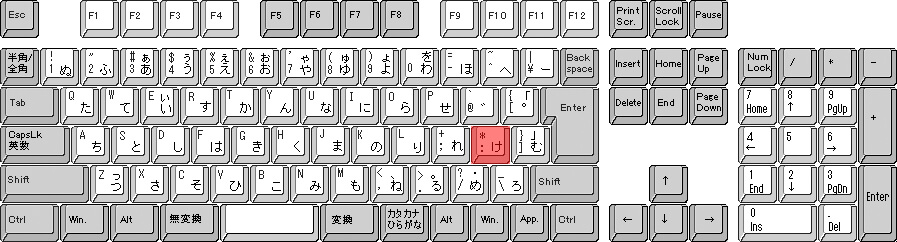
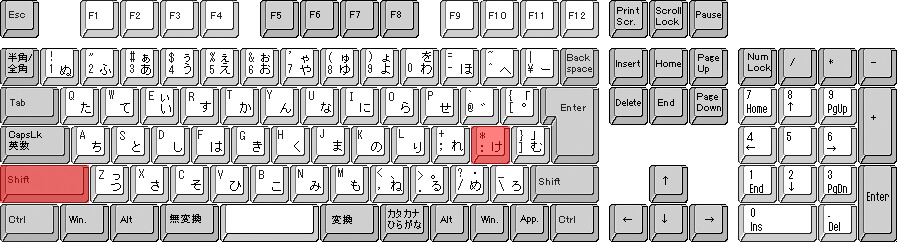
:(コロン)

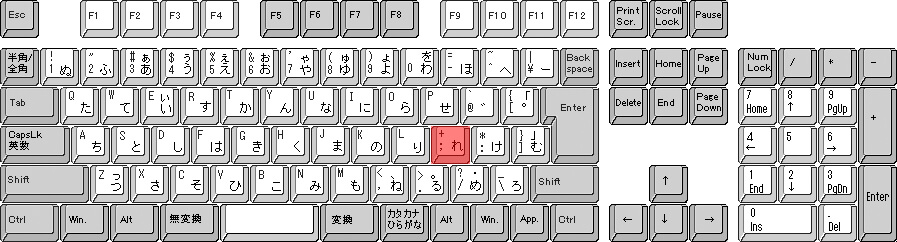
;(セミコロン)

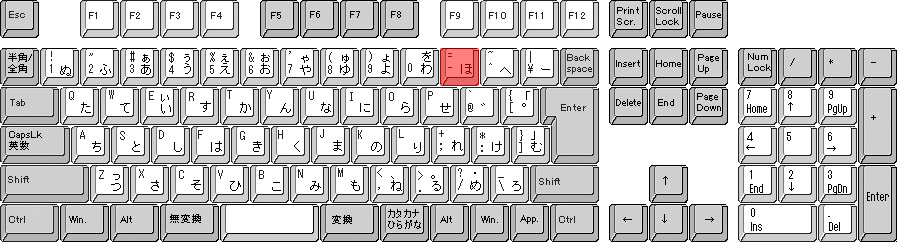
-(ハイフン)

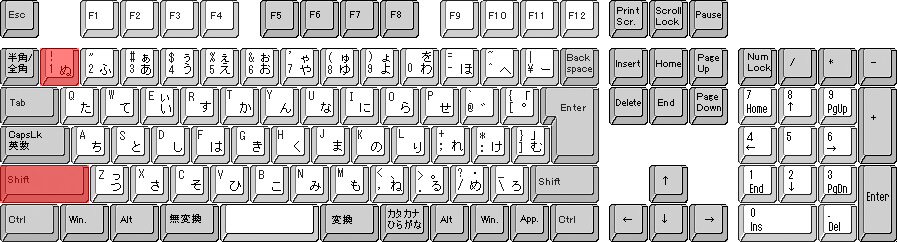
!(イクスクラメーション)

@(アットマーク)

%(パーセント)

*(アスタリスク)

((左小かっこ)

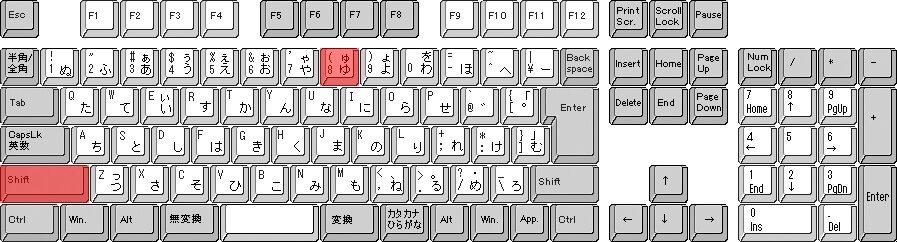
)(右小かっこ)

javascript、その他
javascriptや、その他よく使う記号です。
?(クエスチョン)

[(左の角かっこ)

](右の角かっこ)

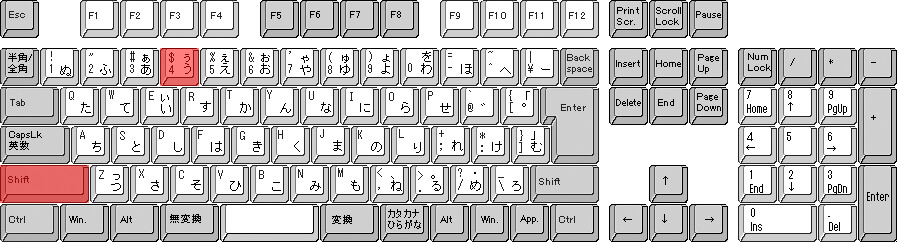
$(ドル)

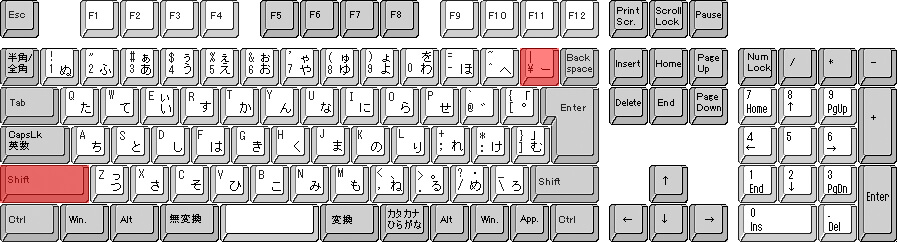
|(パイプ)

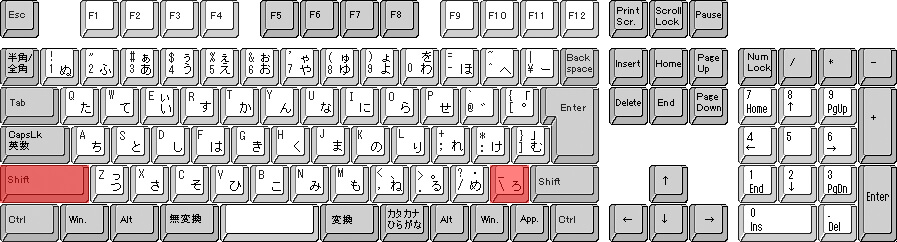
_(アンダーライン)

まとめ
どれも、日常の生活では、あまり使わない記号ばかりです。全部丸暗記しなくても良いですが、少しづつおぼえていけるとよいですね。