東京の田中です。
最近はほとんどの受講生がhtml+css+photoshopの基礎を学んだ後、WordPressを学びます。
WordPressでのサイト受注は増える一方です。
中小企業だけでなくかなりの大手企業や大学でWordPressが使われています。
それはひとえに、IR情報、ニュースなどの記事の投稿がwebに詳しくない担当者にも簡単に扱えるためだと言えます。
目次
コーディング未経験者が更新するサイトの制作注意点
サイト更新の担当者に納品したWordPressサイトの更新方法をスキルトランスファーすることはとても大切です。
投稿記事にただ画像を呼び込み、文章を書くだけでは気の利いたデザインになりません。
コーダーはとかく、class名を多用してcssを指定しがちですが、これはhtmlを書いたことのない未経験者にとって大変敷居の高い事です。
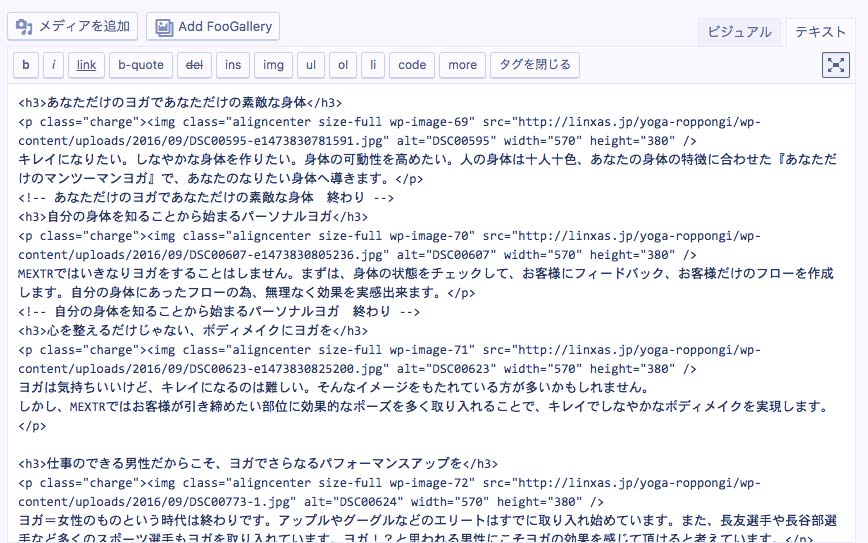
このようなUIを作るために、やりがちな事は、

下記のように、デザインされた見出しや画像を左寄せにして文章を右に寄せるためにhtmlタグにclassを指定してしまう事です。

コメントアウトで、<!–– この中を書き換える ––>と書いたところで、誤って>一つ欠けてもうまく表示できなくなるのでhtmlを投稿入力画面に書き込む事は、たとえスニペットをコピペするにしても難易度が上がってしまいます。
htmlの知識がなくても簡単に投稿できる仕組み作り
そこで利用したいのがカスタムフィールドです。
必要項目を一つ一つ全てカスタムフィールドにして置けば、納品先の担当者さまが簡単に記事を更新して行く事ができます。
カスタムフィールドとは決まったフォーマットを予め投稿記事中に埋め込むための技術です。
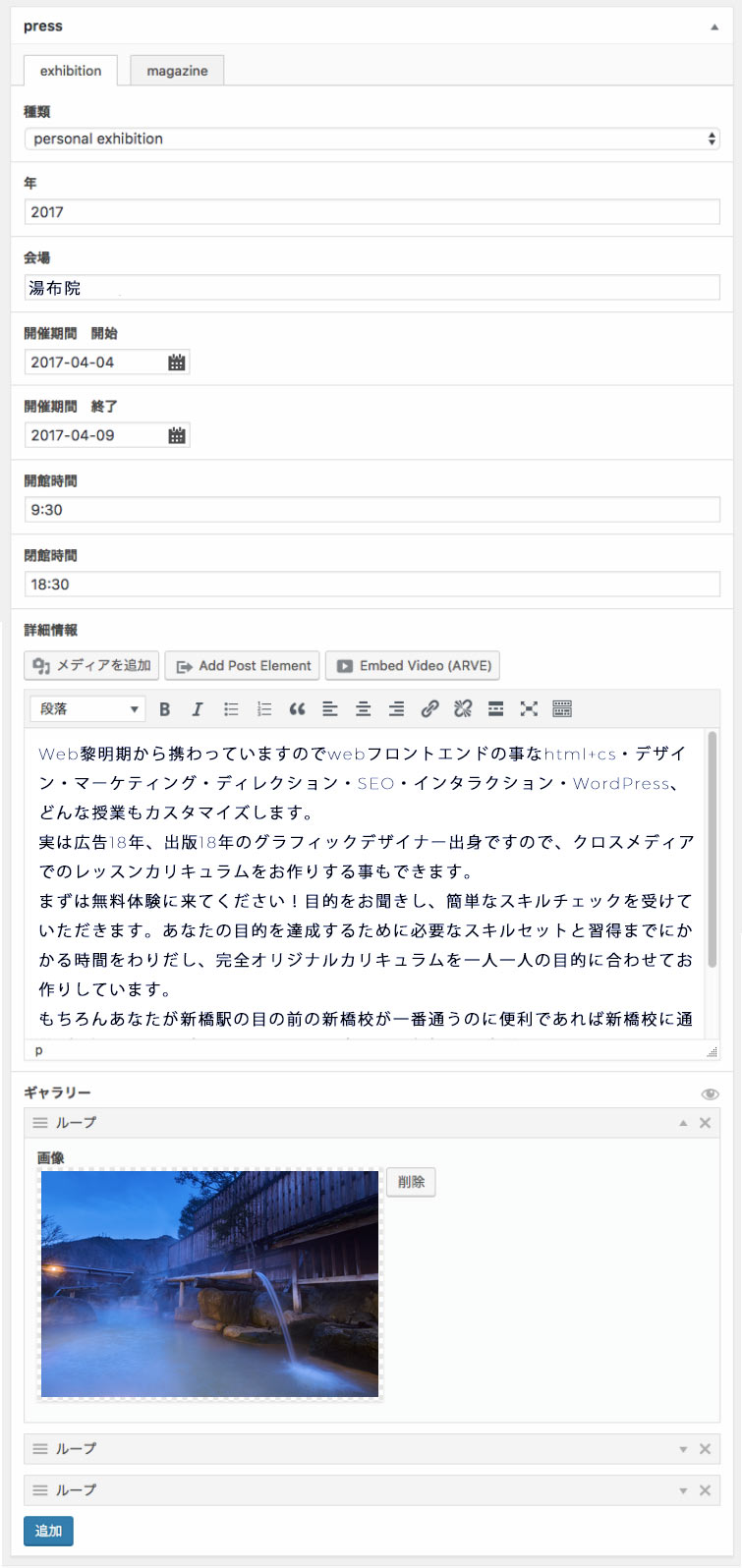
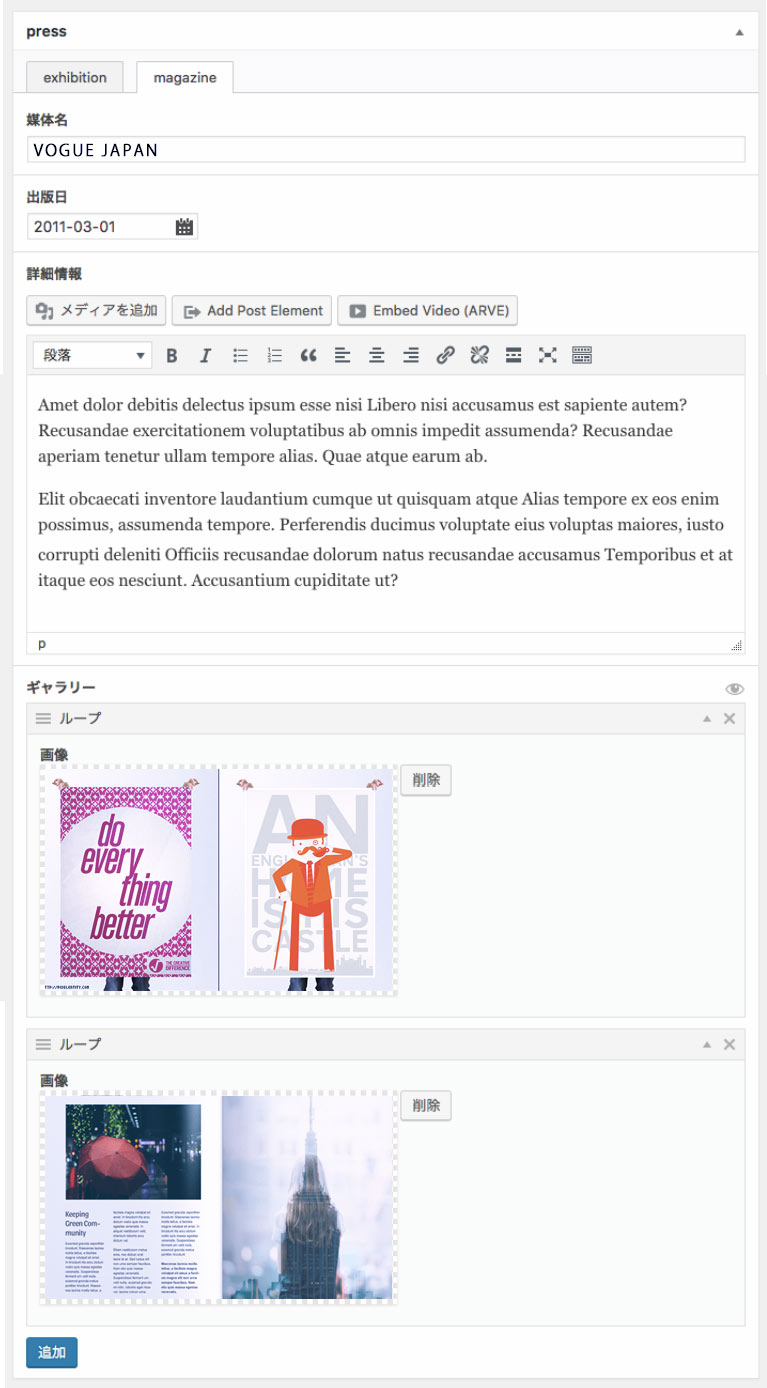
カスタムフィールドで必要な項目を準備した投稿画面
フォトギャラリーに便利なカスタムフィールド
無限大にカスタムフィールドを増やせる機能を使うと必要な数だけ画像や動画をアップロードする事もできます。

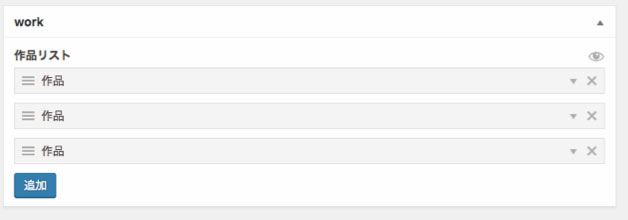
カスタムフィールドを畳んだ状態。

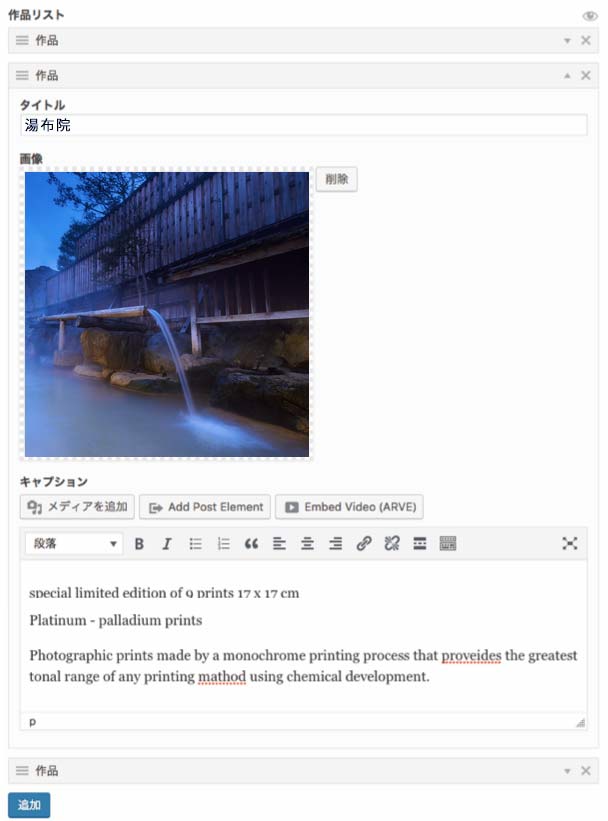
ループが無料で使えるCustom Field Suite
Custom Field Suiteというプラグインを使用すると、ループ処理も無料で行う事ができます。

サンプルは全て受講生の制作案件です
都内の受講生にはすでにweb広告業やweb制作業、webコンセル業にに従事されており、制作サイトの幅を広げるためにWordPressを勉強される方が多くいらっしゃいます。そのような方には少しでもクライアントさまに満足されるサイトを納品できるよう、今日取り上げたカスタムフィールドなどを導入し、WordPressのダッシュボードの構成から教えているのがAkros東京です。興味ある方は一度覗いてみてください。