WEB製作の現場ではコーディングルールに沿ってコーディングをする必要があります。
私もコーディングルールに沿って作業を行うことがありますが、今回はコーディングルールに沿って変更しようと思ったら思わぬ苦戦をさせられたテキストエディタの環境設定についてのお話です。
コーディングガイドラインの必要性
WEB製作では複数の作業者が1つのサイトのページを作成することがあります。
また、作成後しばらくしてから修正・更新・リニューアルなどで構築したときとは別の作業者が作業する場合もあります。
その際に、作業者の知識や技術の違いによって異なるやり方、コードの書き方をしてしまうと同じようなページなのに中身がバラバラだったり、余計な確認が必要だったりと製作のタイムロスや品質のばらつきがおきてしまいます。
そこで、一定のルールを設け、その上で製作をすることで品質を保ち、製作時間の短縮を図るためにコーディングルールを設けます。
コーディングルールで決めること(一部抜粋)
コーディングルールで決めることは各現場、お客様によって異なりますが、
よくある決め事としては以下のようなものがあります。
- 文字コード
utf-8、shift-jis、euc-jp・・・ - 改行コード
lf、cr+lf、lf - インデント
タブ、半角スペース2つ、半角スペース4つ・・・ - フォントファミリー
- 命名ルール
すごくざっくり、しかも一部だけですが、こういった細かいことを1つ1つルール決めしておくことで作業者が独自のルールで作業してしまわないように、一定の品質を維持することができますし、確認も余計な確認が不要になりますね。
HTMLやCSS、Javascriptを学んで構築できるようになってきた方々は、次のステップとしてこういったルールを意識してコーディングしてみるとよいかと思います。
Bracketsのプラグインでつまずいた話
今回コーディングルール適用に当たり、インデントの設定で思わぬ苦戦をしてしまいました。
使用していた環境(テキストエディタ)はBracketsだったのですが、Bracketsには便利なプラグインが多数あるため、インストールと同時に結構なプラグインを導入してました。
今回のコーディングルールでインデントはタブで、ということになり、タブ幅設定にしておけばいいか、と思ってタブ幅にしていたのですが、おや?保存するとなぜか半角スペースに自動置換されてしまいます。
なぜだー?
と原因がわからなかったので使用している先生方に確認
環境設定ファイル
{
"spaceUnits": 2,
"useTabChar": true, ←ここをfalseにしたら?
"indent": 2,
}
だめでしたー。
これはエディタ画面上でも操作できる「タブ」「スペース」の切り替えでした。
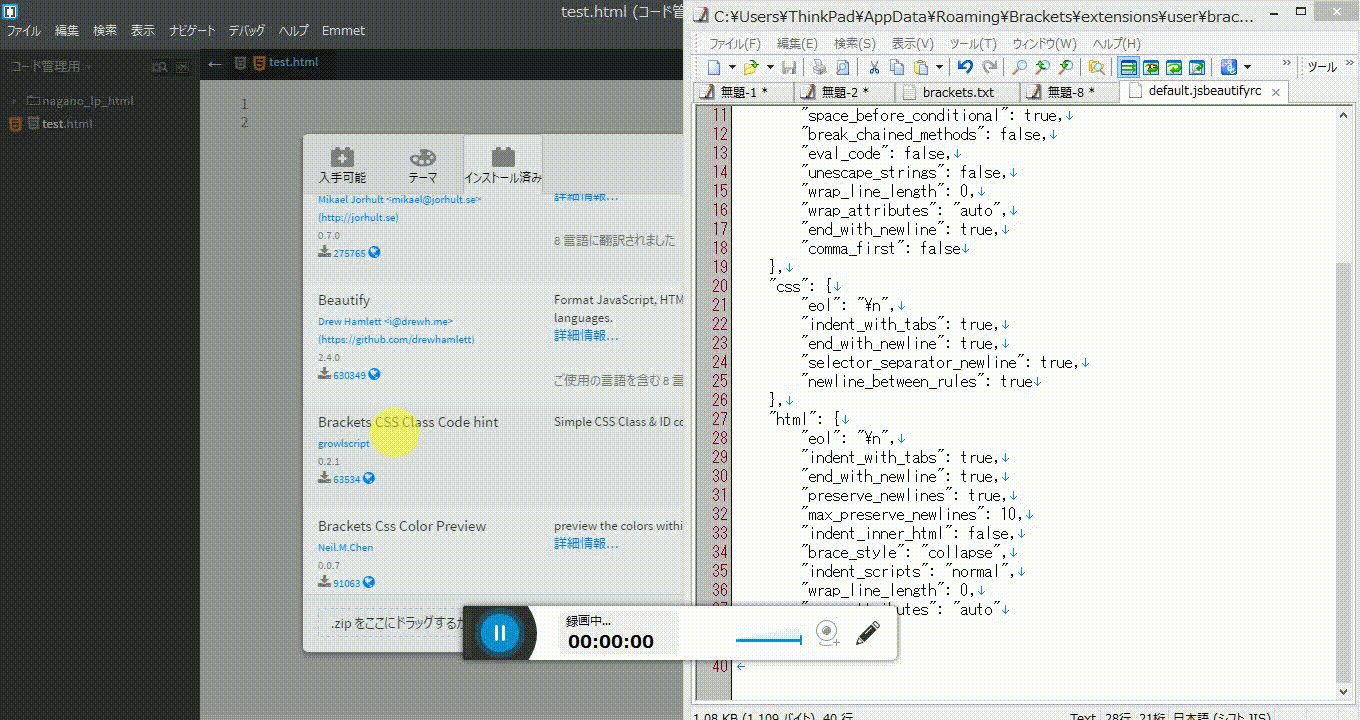
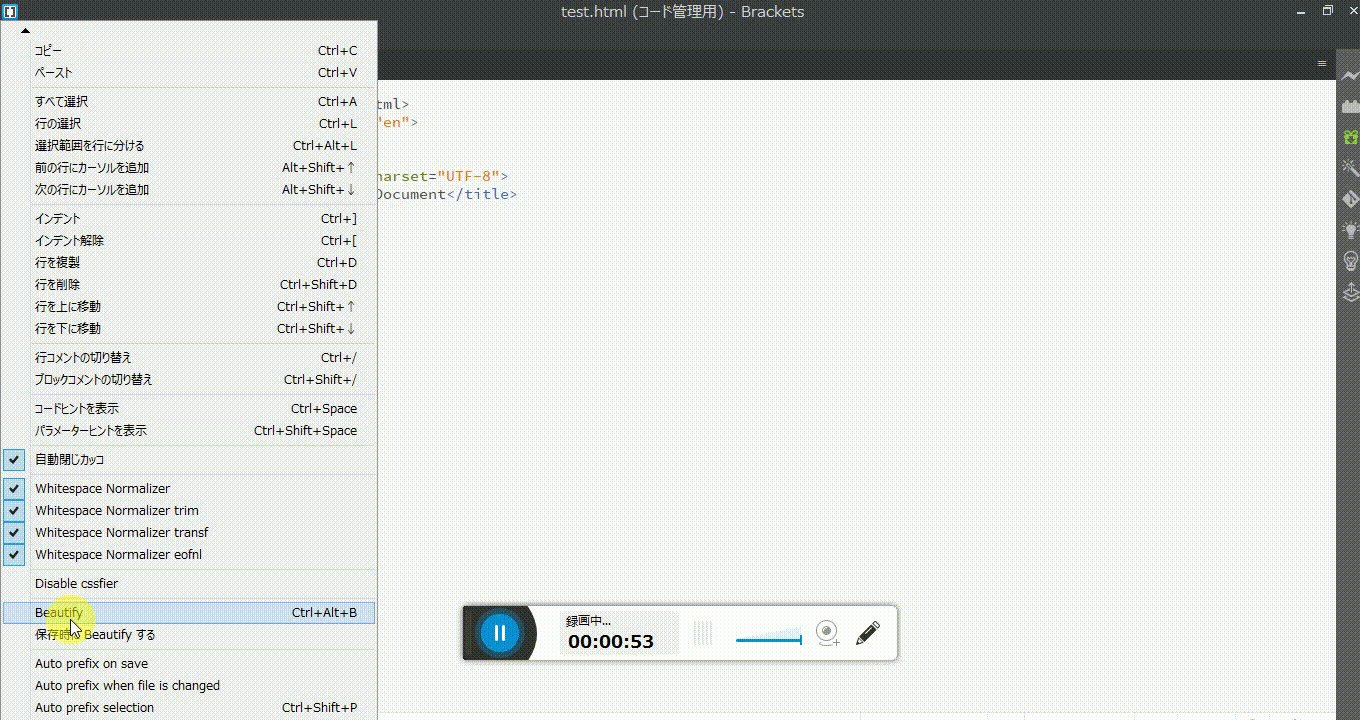
Beautifyプラグインの 「default.jsbeautifyrc」に設定を追加 "indent_with_tabs"を追加したらどう?
http://nekonenene.hatenablog.com/entry/2016/02/11/130600
だめでしたー。
Beautifyのときに例えば半角スペース4つをタブに置換してくれるのですが、ファイルを保存するときにはやはり半角スペースに戻されてしまいました。
しかも「保存時にBeautifyする」にすると、タブ置換と半角スペース置換の繰り返しが終わらないという。。。

※画質粗いです。すみません。
なぜだー、どうしてだーと悩んでいたところプラグイン1つ1つの動作を確認していただいて、あるプラグインが影響していることがわかりました!
このプラグインは別の目的で使用していたのですが、タブによるインデントをファイル保存時に半角スペースに自動変換してくれるみたいです。
30以上ものプラグインを導入しているなか1つ1つ確認していただいて大変助かりました。
(というかはじめから私がそれをしなきゃだめですよね。)
コーディングルール適用のために思わぬところで時間を取られてしまいました。
実際の現場ではコーディングルールがありますので、皆さんもそれぞれの作業環境をコーディングルールに沿った環境に適宜変えられるよう、プラグインの機能や効果は理解して使用しましょう!
コーディングルールの話、今回のプラグインの話などもAkrosのスクールを通じて学ぶことができます(今回は私が学ぶ形になりましたが…
)。
html/cssはなんとなくできる、という方は一歩進んで現場を意識した仕事の仕方・空気を学ぶのにもAkrosに通ってみてはいかがでしょうか。
※インデントルールを統一しないとGitなどのバージョン管理を使って作業をしているときに非常に困ることがありますのでバージョン管理下で作業をされる方はぜひルールをそろえて頂ければと思います。





















