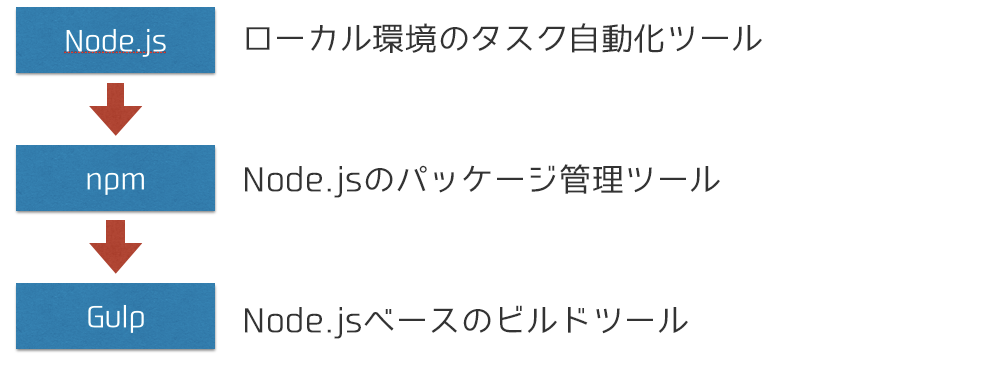
大分時間が空いてしまいましたが今回は、【Gulp開発環境構築】タスクを自動化する(sass編)【第二回】の続きを書いていきます。Sass概要についてはリンク先をご覧ください。今日は実際にGulpの中にSassを組み込みタスクを自動化していく方法を説明します。
Sass導入までの環境設定は【Gulpで作る開発環境】タスクを自動化する【第一回】をご覧ください。
目次
プロジェクトフォルダーの作成
任意の場所にプロジェクトフォルダを作ります。仮にwebjukuSassとします。
コマンドライン(Macならターミナル、windowsならコマンドプロンプトなど)上でプロジェクトフォルダに移動します。
Windowsの場合:
c: cd C:¥Users¥プロジェクトフォルダまでのパス¥webjukuSass
Macの場合:
$ cd /Users/プロジェクトフォルダまでのパス/webjukuSass
package.jsonファイルの生成
jsonとはJavaScript Object Notationの省略で、
様々なソフトウェアやプログラミング言語間における
データの受け渡しに使われるファイルの形式です。
コマンドラインで以下のように打つとpackage.jsonが生成されます。
npm init -y
プロジェクトフォルダ直下にpackage.jsonが生成されました。開いて中身を見てみましょう。
{
"name": "webjukuSass",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
gulpとgulp-sassを同時にインストール
次のコマンドでschooSass内でGulpとgulp-sassを使えるようにします。
npm install -D gulp gulp-sass
インストールされたGulpとgulp-sassの
ヴァージョン情報が追加で記載されているのがわかります。
{
"name": "webjukuSass",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-sass": "^3.1.0"
}
}
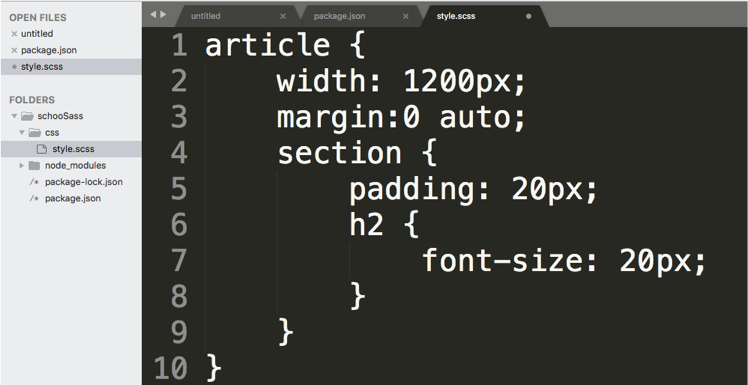
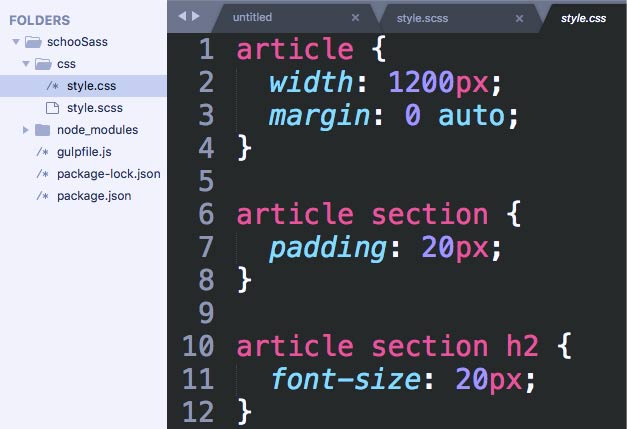
コンパイル元のstyle.scssを作る
プロジェクトフォルダ直下にcssフォルダを作り、
その中にstyle.scssを作ります。style.cssには9ページのsassを
SCSS記法で書いてみましょう。
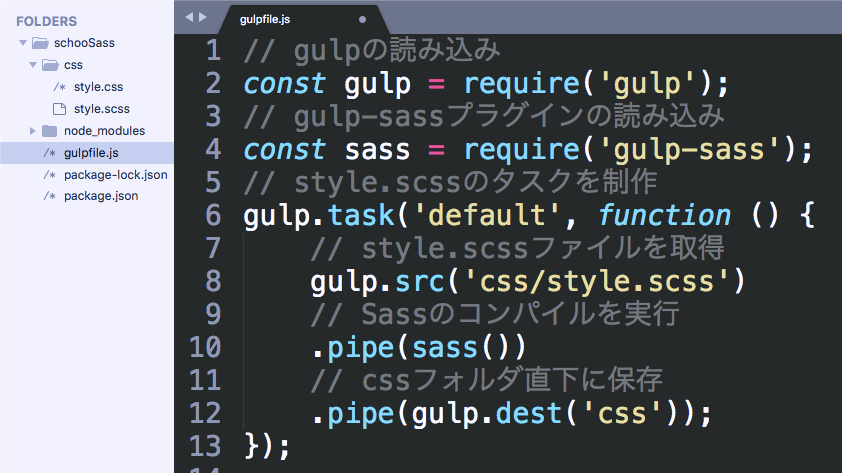
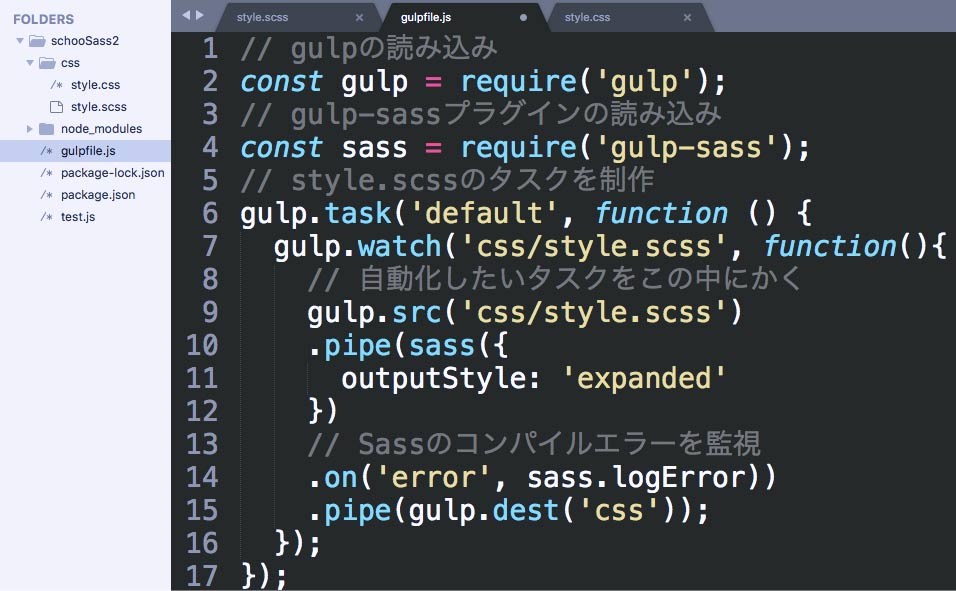
タスクを実行するgulpfile.jsの作成
gulpを使うためにはこのgulpfile.jsを必ず作成する必要があります。
プロジェクト直下にgulpfile.jsを制作します。
Sassで自動化したい処理をgulpfile.jsの中に書いていきます。
コマンドラインでタスクを実行
style.scssからstyle.cssがコンパイルされるタスクを記述します。
npx gulp
実行したらcssフォルダの中を確認します。
style.cssがコンパイルされているのが解ります。
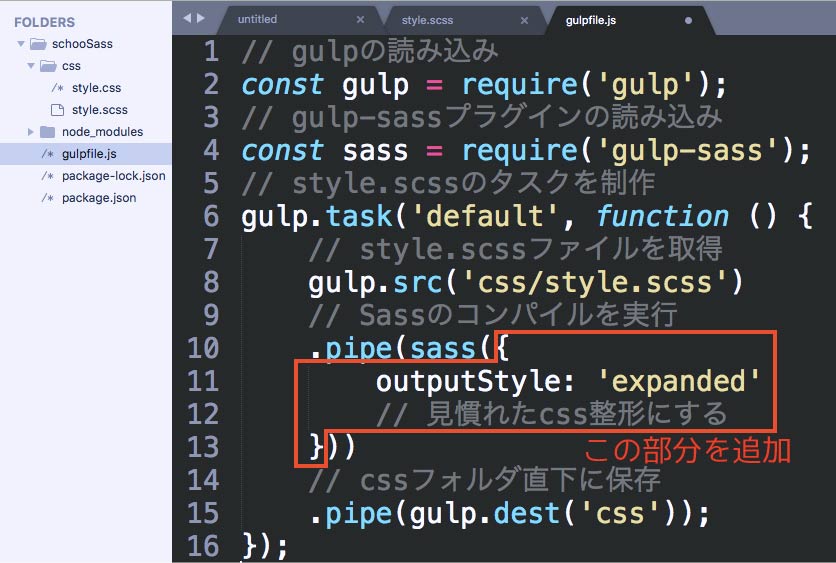
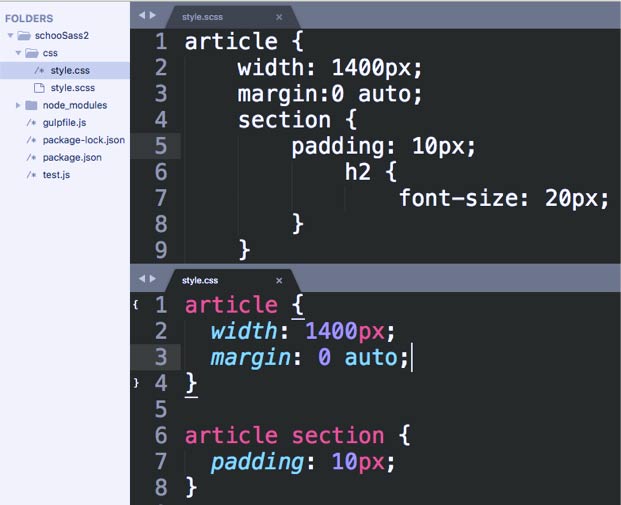
インデントを整形する
このままだと
scssのネストのインデントがそのまま反映されており、
見慣れたcss整形になりません。
gulpfile.jsに下記の通り追記します。
再びコマンドラインでタスクを実行
style.scssからstyle.cssがコンパイルされるタスクを記述
npx gulp
実行したらcssフォルダの中を確認します。
見慣れたcssの整形になりました。
コンパイルを自動化できる
Sassを更新するたびに、
ターミナルでタスクを実行するのは面倒です。
watch機能を使ってコンパイルを自動化しましょう。
gulpfile.jsの記述で自動化したい一連のタスクを関数の中に書き換えます。
コマンドラインでタスク自動化
gulpfile.jsの変更を反映するため一度だけ実行します。
npx gulp
style.scssを変更したらstyle.cssが自動更新されるようになりました。
以上でGulpプロジェクト内でSassの自動タスク化が完了しました。
いかがでしたか?今時の開発環境は、Gulpはもはや定番化されています。
Reactでの開発環境に欠かせないWebPack、gulpfile.jsなどの設定ファイルが必要ないParcelなども出てきました。
目まぐるしく変化するフロントエンド開発環境の動向に常にウォッチするようにしましょう。
SublimeText 3エディタでGulp環境を整え、BootstrapフレームワークでSassの自動化ビルドを行うまでの動画授業があります。合わせてご覧ください。