![]() 最近は、アイコンを使うのに、アイコンフォントのサービスを利用する事が多くなりました。とっても便利に使えるので、使い方を覚えておいて損はないと思います。
最近は、アイコンを使うのに、アイコンフォントのサービスを利用する事が多くなりました。とっても便利に使えるので、使い方を覚えておいて損はないと思います。
Font Awesomeについて
最近は、アイコンを使うのに、アイコンフォントのサービスを利用する事が多くなりました。とっても便利に使えるので、使い方を覚えておいて損はないと思います。
Font Awesomeの使い方
使い方もとても簡単です。CDNを使う方法と、ダウンロードする方法の2種類の使い方があります。今回は、より簡単なCDNを使う方法をご紹介します。
1.以下のページにアクセスします
http://fontawesome.io/get-started/
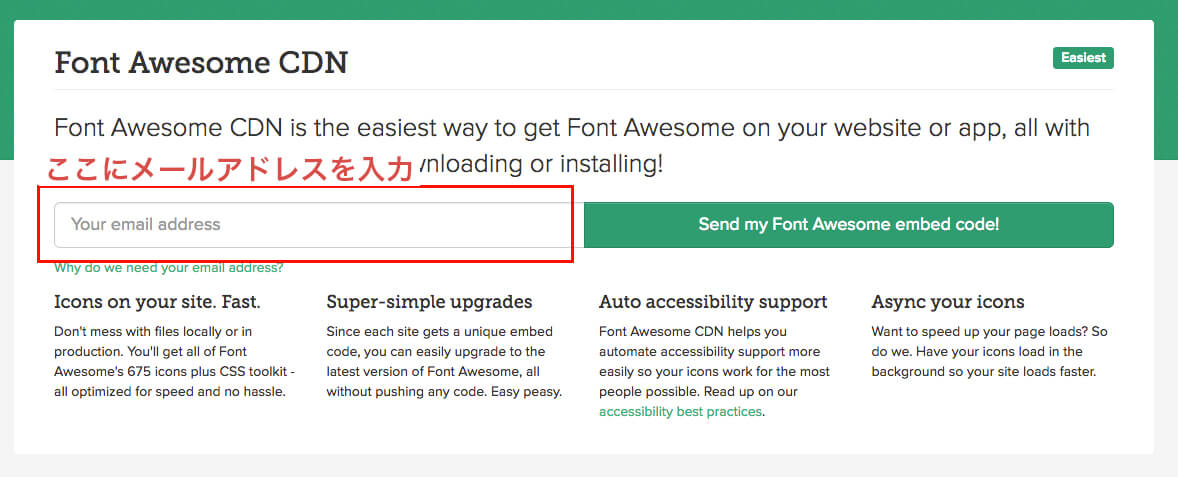
2.以下のページにアクセスします
メールアドレスを書いて、「Send my Font Awesome embed code!」のボタンを押します。

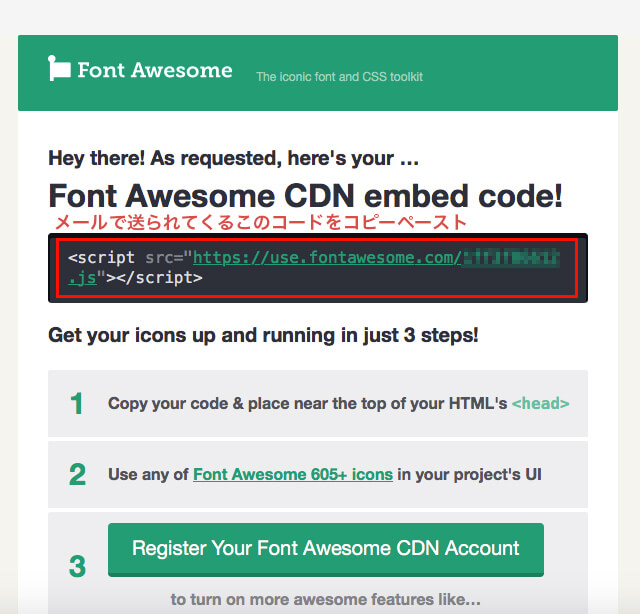
3.メールで必要なコードが送られてくるので、linkタグのコードをhtmlファイルにコピーペーストします。

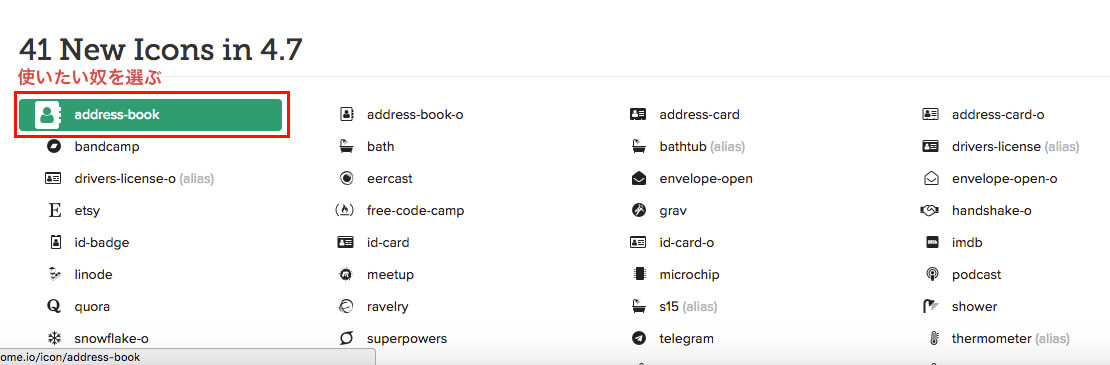
4.こちらにアクセスします。
http://fontawesome.io/icons/
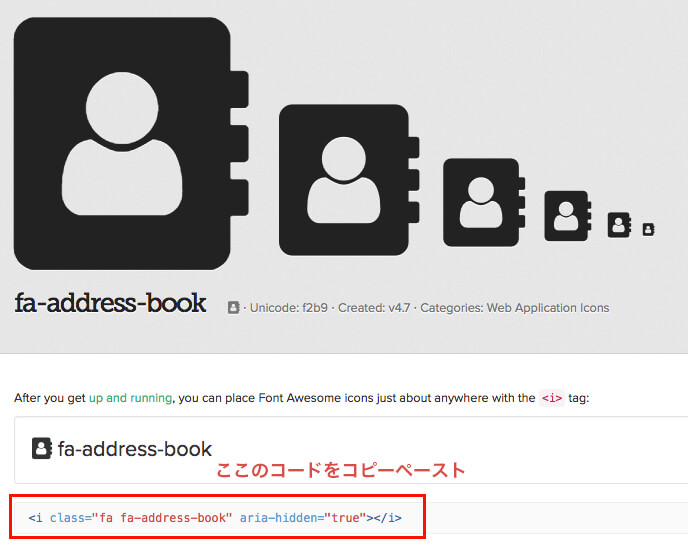
使いたいアイコンを選び、クリックすると、htmlコードが出てくるので、そのコードをコピーペーストします。


こんな感じの手順です。
僕がよく使うアイコン
Font Awesomeは、大量のアイコンがサクッと使えてとても便利です。
が、大量すぎて、いざ使おうとすると、使いたいアイコンが見つかりにくかったりします。
以下に、僕がよく使うアイコンを書いておきます。
![]()
<i class="fa fa-bookmark" aria-hidden="true"></i>![]()
<i class="fa fa-check-circle-o" aria-hidden="true"></i>![]()
<i class="fa fa-check-square" aria-hidden="true"></i>![]()
<i class="fa fa-comment-o" aria-hidden="true"></i>![]()
<i class="fa fa-desktop" aria-hidden="true"></i>![]()
<i class="fa fa-envelope-o" aria-hidden="true"></i>![]()
<i class="fa fa-exclamation-triangle" aria-hidden="true"></i>![]()
<i class="fa fa-user-o" aria-hidden="true"></i>![]()
<i class="fa fa-exclamation-circle" aria-hidden="true"></i>![]()
<i class="fa fa-folder-o" aria-hidden="true"></i>![]()
<i class="fa fa-cog" aria-hidden="true"></i>![]()
<i class="fa fa-users" aria-hidden="true"></i>![]()
<i class="fa fa-info" aria-hidden="true"></i>![]()
<i class="fa fa-info-circle" aria-hidden="true"></i>![]()
<i class="fa fa-male" aria-hidden="true"></i>![]()
<i class="fa fa-female" aria-hidden="true"></i>![]()
<i class="fa fa-plus" aria-hidden="true"></i>![]()
<i class="fa fa-question" aria-hidden="true"></i>![]()
<i class="fa fa-question-circle" aria-hidden="true"></i>![]()
<i class="fa fa-question-circle-o" aria-hidden="true"></i>![]()
<i class="fa fa-star" aria-hidden="true"></i>![]()
<i class="fa fa-star-o" aria-hidden="true"></i>![]()
<i class="fa fa-user" aria-hidden="true"></i>![]()
<i class="fa fa-user-o" aria-hidden="true"></i>![]()
<i class="fa fa-angle-right" aria-hidden="true"></i>![]()
<i class="fa fa-caret-right" aria-hidden="true"></i>まとめ
アイコンフォントは、とても便利で使い勝手が良いので、ぜひ使ってみてください。