みなさん、こんにちは。
札幌の得地です。
みなさんは、CSSを記述するとき、何か意識していることはありますか?
私はスクール生のとき、CSSの記述の仕方にもちょっと気を配るということを学びました。
プロパティの順番
プロパティの記述順をある程度揃えることを心がけていくことで、
「どのプロパティがどこにあるか」分かりやすくなり、
「ここの数値を変更したから、ここの数値も変更する必要がある」など、
変更し忘れ防止にもなり、ブラウザで見たときに「あれ?ここ崩れてる?なんで?」とあせることも少なくなるかもしれません。
例えば、私がスクール生の時に学んだことは、
「padding」や「margin」を記述する場合、「width」や「height」の下に記述していきます。
「width」の数値を変更した場合、「padding」の数値も変更する必要がでてくる場合があるからです。
私は昔、変更することをよく忘れることがあり、「あれ?幅が大きくなる?なんで?」と
HTMLの勉強のしはじめの頃は何度も引っかかっておりました。
私の場合ですが、「width」「height」「padding」「margin」の記述順でミスも少なくなり、何となくスッキリとキレイに見える気がします。
関連のあるプロパティ
関連性のありそうなプロパティはひとかたまりにして記述すると、これまたスッキリして変更忘れや、自分以外の人が見ても分かりやすいのではないかなぁと思います。(個人差があるかもしれませんが)
「プロパティの順番」でもあげましたが、
例えば…
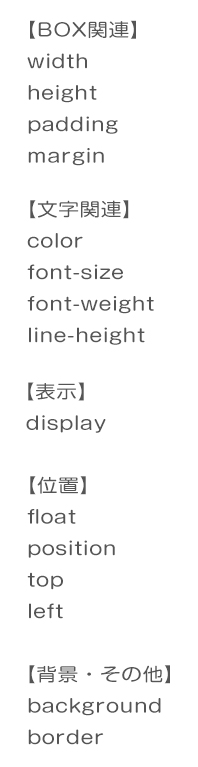
関連性のあるプロパティはある程度まとめて、
私はその「ひとかたまり」も上記のような【BOX】~【背景・その他】の順で記述していきます。
時々、他の方のCSSの記述を見て、
「こういう記述方法があるのかぁ」と勉強になり、取り入れたりします。
私はCSSの勉強のしはじめの頃、記述の順番自体がなかなか覚えれず、メモ帳にプロパティの順番を書いて、確認しながら記述していました。
自分の記述方法が必ずしもほかの方にも合うとは限りませんが、
CSSの記述はページが多くなれば、デザインが複雑であれば、記述が長くなっていくと思います。
自分以外の人がCSSを触ることもあります。
できるだけスッキリとまとめることができれば、記述のスピードも少し上がるのではないかなと思います。
以上になりますが、ここまで読んでくださり、ありがとうございます。
Akros Web & Business Design Academyでは資料請求、無料の体験授業を行っております。
もしご興味がございましたら、お気軽にお問い合わせください。