CSSでストライプ柄を作る方法
今回は、CSSでストライプ柄を作る方法をご紹介します。
画像ではなくCSSで作っておけば、大きさや色を変えるだけで、様々なストライプが出来るので便利です。
目次
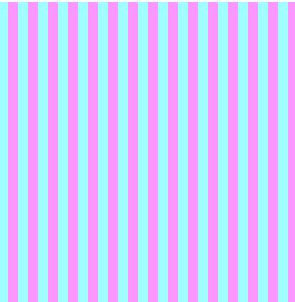
今回作るのはこんなのです

サイズや色は、CSSの値を変えるだけで、色々作れますし、向きを変えればボーダーにもなります。
コードの解説
step1.ボーダーを作る場所を用意
まずは、とりあえずdivタグでボーダーを入れるで場所を作ります。横幅と高さも入れておきます。
div{
width:300px;
height:300px;
}
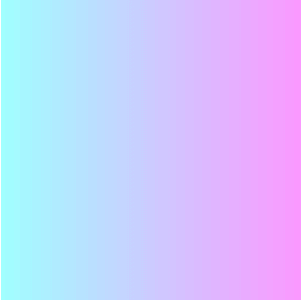
step2.背景をグラデーションにする
次に、背景をグラデーションにします。色は好きな色で大丈夫です。今回はストライプにしたいので、横向きのグラデーションにしています。今の状況だと、下図のような画面になるはずです。
div{
width:300px;
height: 300px;
background-image: linear-gradient(to left,#F9F,#9FF);
}

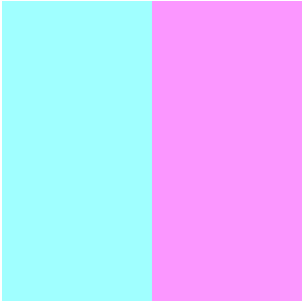
step3.色の切り替わるポイントを同じにする
次に、step2で作ったグラデーションをちょっと編集します。色の切り替わる場所を、2色とも同じにする(今回は50%)事で、二色がグラデーションではなく、パキっと色が変わるようになります。
div{
width:300px;
height: 300px;
background-image: linear-gradient(to left,#F9F 50%,#9FF 50%);
}

step4.背景画像の大きさを変えて完成
背景画像の大きさを変えて完成です。今回は、20px 20pxを入れました。
大きさを設定することで、20×20の四角形の中で、ストライプが作られ、さらにその画像が、x方向とy方向にタイル状に並ぶので、結果的にストライプ柄になります。
div{
width:300px;
height: 300px;
background-image: linear-gradient(to left,#F9F 50%,#9FF 50%);
background-size: 20px 20px;
}

まとめ
今回は、cssでストライプを作る方法の紹介でした。色を変えたり、グラデーションの数を増やしたり、色々応用できるので、試してみてください。
最後に、今回のものを応用したものをご紹介します。
div{
width:300px;
height: 300px;
background-color: #009;
background-image: linear-gradient(to left,rgba(255,255,255,0.5) 40%,rgba(255,255,255,0.2) 40%),
linear-gradient(to left,rgba(255,255,255,0.9) 20%,rgba(255,255,255,0.1) 20%);
background-size: 20px 20px,30px 30px;
}