まいど! Akros 静岡浜松校の中根です。
今日も元気にワイヤーフレーム作ってますか!?
ところで、ワイヤーフレームを作るとき、アナタはどんなソフト(ツール)を使っているでしょうか?
パワポ?
エクセル?
それともCacoo?
はたまたSketch?
私も、時と場合そして大人の事情に応じて、様々なソフトでワイヤーフレームを作ってきました。でも、図形作成に向いていないソフトだったり、使い慣れていなかったりすると、時間もかかるしストレスもMax。
しかし、ここ最近、私のストレスを大幅に削減してくれるファビュラスなソフトに出会ったのです!
そんなわけで今日は、Adobe Experience Designについてのお話です。
目次
Adobe Experience Designとは
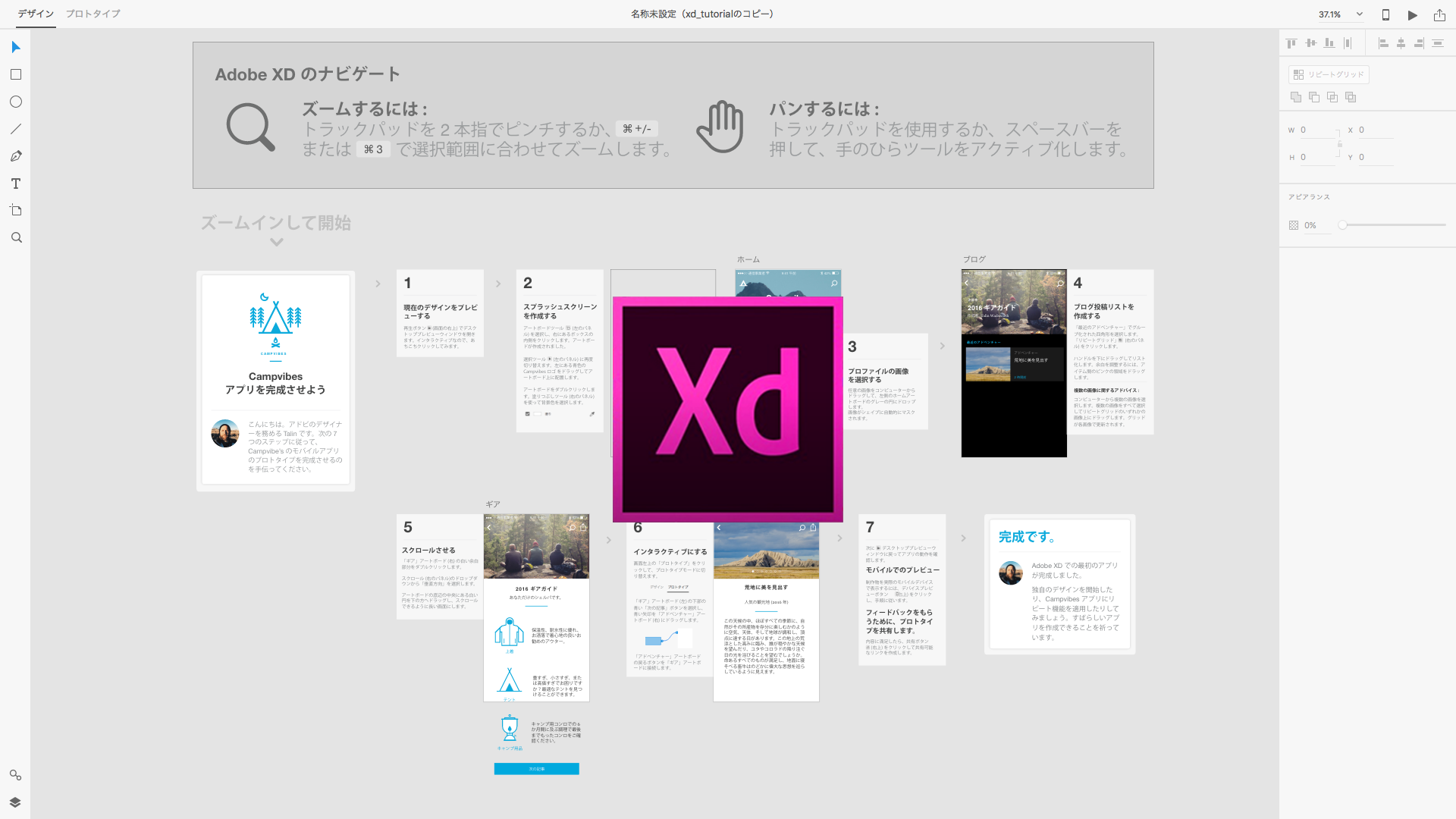
Adobe Experience Design(略称 Adobe XD)は、2016年3月14日にPublic Preview 1が公開されたWebサイトやモバイルアプリのデザイン、プロトタイプの作成をこれ1本で実現する、まったく新しいクロスプラットフォームツール(公式サイトより)です。
現時点の機能を考えると、ワイヤーフレームやモックアップ(プロトタイプ)の作成ができると思っておけばよいと思います。今のところは、デザイナーさんよりノンデザイナーの人にオススメしたいソフトですね。
2017年1月31日現在、バージョンは 0.8.8.6 Beta となっています。
私も使い始めたばかりで使いこなしているわけでは全くないのですが、だからこそ見える『良いところ』『良くないところ』を紹介してみます。(基本的にMac版についてのお話です)
Adobe XDの良いところ
完全無料で使える
Adobe XDは無料で使えるソフトです。もっとも、現在ベータ版だからなのでしょうけれど。
いずれ正式リリースされた時に有料になるのか、いくらになるのかは分かりませんが、無料のうちに触っておかない理由はないですよね!
Adobeである
Adobeのソフトなので、他のAdobe製品とショートカットや操作感がほぼ同じというのはありがたいです。Creative Cloudでサクッと共有ができたり、モバイル実機でプレビューができたりするのも、時間を惜しむ制作現場では重宝します。
軽い
機能が限定されているのもあるのでしょうが、もうホントに笑えるくらい軽いです。他のAdobeソフトにも見習っていただきたい(笑)
MacでExcelやPowerPointを動かしていると猛烈に重くなることが多いのですが、その点でもXDのおかげでストレス激減しています。
XDがない人とも共有できる

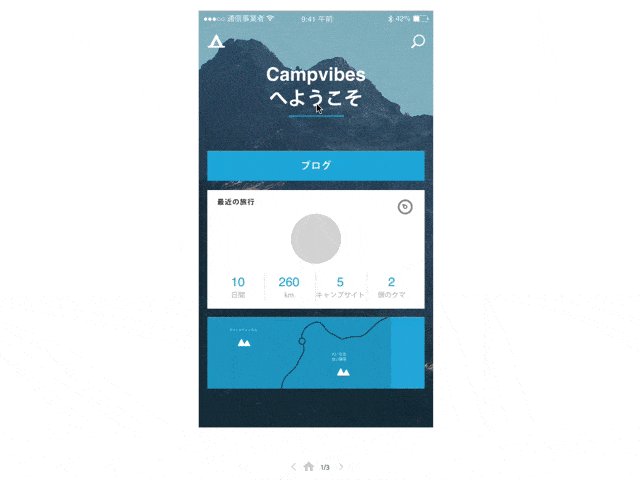
「オンラインで共有」機能を使えば、XDをインストールしていないマシンでも、ブラウザ上でデータを確認することができます。その際、リンク設定などをしておけば動線も確認することができちゃいます。これは便利!
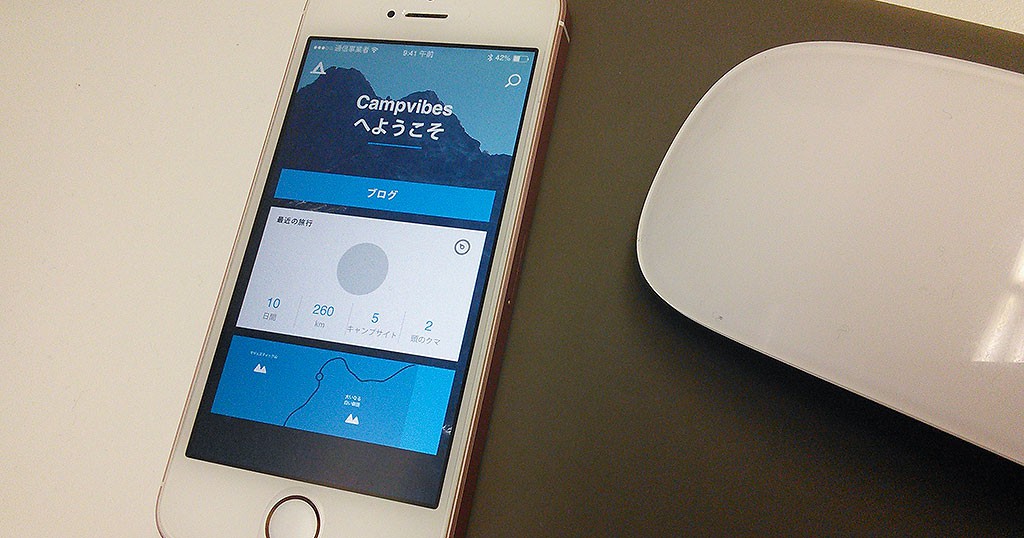
モバイルの実機で簡単にプレビューできる

モバイル向けのワイヤーフレームは、やはり実機で確認しないと感覚がつかみにくいもの。その点、XDではUSBで繋ぐだけでリアルタイムにプレビューすることができます。
アプリ制作なら最初からモバイルしか見てないからいいんですが、WEB制作だとPC向け、タブレット向け、スマホ向けとか、PC上だけで作業していると感覚が分かりにくいことも多いので、これも時短&ストレス軽減にGood。
Mac、Windowsで使える
2016年12月にWindows版も公開されました。
ただし、先行していたMac版に比べてWindows版は、まだ本当に「何となく動作をイメージできるもの」程度でしかありません。
- Windows10(Anniversary Update)にしか対応していない
- まだ日本語メニューじゃない(データに日本語は使えます)
- レイヤー機能がない
- 共有機能がない などなど
とは言え、こちらも毎月アップデートしていく方針のようですから、ガリガリ君が美味しくなる季節には結構使えるようになっているのではないでしょうか。
Adobe XDの良くないところ
ベータ版である
ベータ版ですからバグもあるでしょうし、突然仕様が変わったり、リリースが中止されたりするかもしれません。
一応、私は1ヶ月ほど使い込んでいますが、フリーズしたり、データが壊れたりといったことは起こっていません。快適に使えています。
まだ機能が少ない
公開当初は、レイヤー機能がなかったり、グラデーションすらできなかったりで厳しい評価もあったようですが、毎月のようにアップデートを重ねていて、レイヤーもグラデーションも使えるようになりました。
それでもまだ、簡単に表を作ることができなかったり、PhotoshopやIllustratorのデータをインポート・エクスポートできなかったり、これからのアップデートに期待する点は多々あります。
まとめ
Adobe XDは、まだベータ版ですから機能不足は否めません。
それでも、従来のワイヤーフレーム作成程度なら現状でも十分使い物になりますし、軽さといい機能の絞り込みといい、ちょうどいい感じさえしてきます。
今回ご紹介した以外にも、パーツを移動する時に距離をpxで表示してくれたり、パーツ同士がほどよい力でくっついてくれたりと言った細かな動作の気持ち良さのおかげで、私がワイヤーフレームにかける労力(ストレス)は大幅に減りました。
このあたりの感覚は、きっと実際の現場にいるからなのかもしれません。
オンライン講習やグループ授業でも、Photoshopの使い方やHTML・CSSのことは習えるかもしれませんが、現場の空気や実制作の流れに触れることはなかなか難しいですよね。
その点、Akros Web & Business Design Academyでは、私のように日々WEB制作の現場に携わる講師陣がマンツーマンで教えていますから、今回のソフトのような最新情報も織り込んで講義することができます。本や雑誌よりも早いかも!?
即戦力としてWEB業界に就職したい、独立したい……そんなアナタ!
ぜひ一度、体験レッスンがてら静岡浜松校へ遊びに来てみてください。
美味しいお茶と一緒にお待ちしております。
美味しいお茶と体験レッスンのご予約はこちらからどうぞ→ Akrosの無料体験レッスン