たくさんのテーマがWordPressの公式ディレクトリに登録されているので、その中から業種にあったテーマを探して会社やお店のWebサイトを作っている方も多いかと思います。WordPressの管理画面から操作し、必要なテキストや画像を入力すれば簡単にWebサイトが完成してしまうので便利ですが、それだけでは足りない場合があります。
別のデザインで、あと1ページ追加したいといった場合、どうすればいいのでしょうか?
今回は、静的サイトとして作ったページを同じドメインで呼び出せるようにするため、WordPress化しようとして、つまずいたお話です。
WordPress化する
- 1.WordPressの管理画面から操作し、固定ページを追加します。
- タイトルとスラッグ名を入力し保存します。
スラッグ名を仮にabcだとして以下解説します。
そのページのファイル名は、page-abc.phpになります。
(URLはドメイン名/abc) - 2.サーバへアップロード
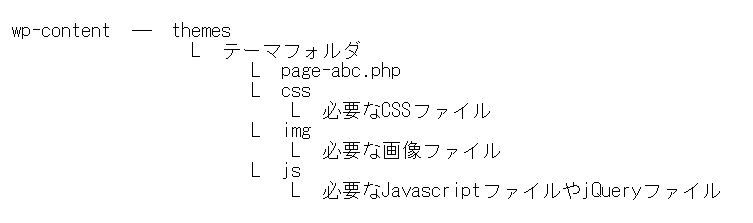
- サーバのthemesフォルダの中に、使用しているテーマフォルダがあります。その中に、静的ページとして作ったファイル(index.html)を
page-abc.phpにリネームし、アップロードします。 - cssは、テーマフォルダのcssフォルダの中にabcというフォルダを作りアップロードします。画像は、imgフォルダの中に、javascriptやjQueryはjsフォルダの中に同様にabcというフォルダを作りアップロードします。
ブラウザでhttps://ドメイン名/abcで表示してみると、固定ページ追加で作ったタイトルしか表示されません。
- 3.WordPressのページとして表示するためには、page-abc.phpの中の一部を書き換える必要があります
- css、jsファイル、画像ファイルなどの読み込み部分
<link href="css/style.css" rel="stylesheet" type="text/css">
↓
<link href="<?php echo get_template_directory_uri(); ?>/css/abc/style.css" rel="stylesheet" type="text/css">
このように書き換えていきます。
< >(かっこ)や “(ダブルコーテーション)など1つでも抜けていると表示されないので、ブラウザできちんと表示されるか確認しながら進めます。
完成したと思ったら数日後、なぜかアップロードしたファイルが全て消えていた!
サーバのテーマフォルダの中を見ると、ファイルの更新日付が全て今日になっています。
調べたところ、テーマのアップデートを自動で行うように設定してあり、アップデートが原因で追加したファイルが消えてしまったようでした。
既存のファイルのみ更新されるのかと思っていましたが、テーマフォルダごと更新されるようです。
※オリジナルテーマを使っている場合、アップデートがないためこのような現象は起きません。
子テーマを作る
この現象を解決するのが、子テーマです。
以降の操作は、WordPress Codex(WordPressの公式オンラインマニュアル)を参考にしています。
https://wpdocs.osdn.jp/%E5%AD%90%E3%83%86%E3%83%BC%E3%83%9E
- 1.まず、themesフォルダの中に子テーマフォルダを作ります。
- ABCフォルダの中に、functions.phpとstyle.cssを空の状態で作ります。
- 2.style.cssに以下をコピペします。
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
- Theme Name: 任意名
Template: 親テーマのフォルダ名
この2つを書き換えてアップロードします。 - 3.functions.phpに以下を貼り付けてアップロードします
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );}- 4.子テーマフォルダの中に追加したいファイルをアップロードします

ここで、ブラウザで表示を確認してみると表示されません。- 5.phpの記述を変更します
<?php echo get_template_directory_uri(); ?>
は、親テーマでしか使えないので、
<?php echo get_template_directory_uri(); ?>
を
<?php echo get_stylesheet_directory_uri(); ?>
に変更します。
(変更しないとCSS、js、画像などが読み込めません)変更すると表示されるようになりました。
結論
既存のテーマを管理画面以外から修正したり、追加したりする場合は、必ず子テーマを作るべし。
- WordPress講座で学んでみませんか?
- Akros Academyでは、WordPressに関する講座が2講座開催中です。
ご自身のスキルや目的に合わせてご受講ください。 - 初心者でも3Hでホームページが作れる!WordPress講座
- WordPressオリジナルテーマ制作実践講座