最近のWeb制作ではページの読み込み速度をいかに早くするかが大切になってきていますが、
PageSpeed Insightsを使用すると、さらなる画像圧縮のため、次世代フォーマット画像の使用を進められます。
(JPEG2000,JPEG XR,WebPなど)
そこで、Webp(ウェッピー)を導入して画像のダウンロード時間やデータ使用量を抑えたサイトを構築するため簡単な手順の1つをお伝えします。
(ただしこのサイトでは未使用です。ごめんなさい)
WebPとは
Googleが開発した新しい静止画フォーマットです。
JPEGやPNGの代わりとして、さらに高圧縮(さらに30%程度圧縮)で画質はほとんど変わりません。
https://developers.google.com/speed/webp
ブラウザ対応状況ですが、一部ブラウザには対応しておりません。(2020年4月8日時点)
https://caniuse.com/#search=WebP
IEとSafariですね。
IEはもう仕方がないとして(今回はIE対応は省きます)、Safariは・・・Google開発ですからね。
察しましょう。
WebP画像を作る
ではWebP画像を準備してみましょう。
WebP画像を作るにはいくつか方法がありますが、オンラインツールでも変換できますし、変換ツールをダウンロードして変換することも可能です。
他にもnode.jsを使用することや、Photoshopではプラグインを利用することで変換することも可能です。
今回は簡単に作成したいので、以下のオンラインツールを使用します。
https://lab.syncer.jp/Tool/Webp-Converter/
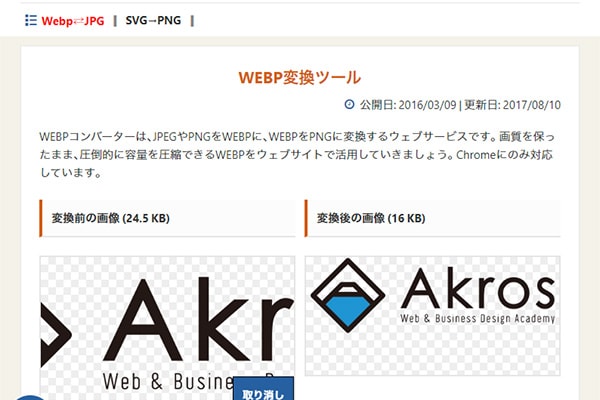
上記サイトに画像をアップすると、元の画像からWebP画像を作ってくれます。
試しに弊社ロゴ(pngで24.5KB)から作成したところ16KBまで圧縮されました。
メインビジュアルなどどうしても画像サイズが大きくなってしまう画像に利用すれば、かなりありがたいですね。

WebPを使用する(imgタグで)
ではこのWebP画像のよくある使用方法です。
htmlでimgタグを使用している場合、は以下の方法が一般的ではないでしょうか。
(画像の場所は実際の環境に置き換えてください)
(レスポンシブ対応のためのpicture内の詳細な使用方法については省略します)
<picture> <source type="image/webp" srcset="./assets/img/exmaple.webp"> <img src="./assets/img/exmaple.jpg" alt="webpテスト"> </picture>
pictureタグを使用して、WebP画像をサポートしているブラウザにはWebP画像を、
そうではないブラウザでは元の画像を表示する、という切り替えを行います。
これでどのブラウザでも画像が表示できますね。
WebPを使用する(css backgroundで)
次に背景として画像を使用する場合の簡単な方法です。
こちらはmodernizr.jsを使用します。
https://modernizr.com/
上記ページのDownloadからページ遷移し、WebPを選択して「BUILD」するとWebP対応のmodernizr.jsがダウンロードできますので、こちらを使用します。
(ファイルの場所は実際の環境に置き換えてください)
<script src="./assets/js/modernizr-custom.js"></script>
で読み込みましょう。
あとは以下のようなCSSを作成すれば適応できます。
.no-webpと.webpはmodernizr.jsが自動的に切り替えて付与してくれるので、CSSにはそれを見越してそれぞれ作っておきます。
(.header_imgは実際に導入する箇所のクラス名に変えてください)
.no-webp .header_img{
background-image: url("./assets/img/exmaple.jpg");
}
.webp .header_img {
background-image: url("./assets/img/exmaple.webp");
}
※Sassなどで階層化してcssを作成している場合、.no-webpや.webpの前に親パーツのセレクタなどが入ってしまうとcssが効かなくなってしまうのでご注意ください。
※その形でも動作する方法は確認中です。。
まとめ
上記をするだけで、imgタグにもcss背景にも、各種ブラウザにも対応したwebp画像が利用できます。(ただしIEは除く。IEに適応する方法もありますが。。。)
オンラインテキストをこなし、アルバイトメンターに質問するだけのeラーニング形式の講座より、直接講師から授業が受けられるマンツーマンのプロ講座がおすすめです。
また、無料体験・カウンセリングもオンラインに対応し、全国どこからでもカウンセリングから受けられるようになりました。もちろん授業も同様です。
リモートワークが当たり前になってくるこれからに向けて、AkrosAcademyでの学びをご検討ください。
無料のオンライン体験・カウンセリングは以下よりお申し込みが可能です。
無料体験・カウンセリング予約





















