今日は、CSSだけで、文字にマーカーを引くような表現の仕方をご紹介します。
前回、グラデーションのプロパティを応用して「CSSでストライプ柄を作る方法」をご紹介しましたが、
今回も同じようにグラデーションのプロパティを使って作っていきます。
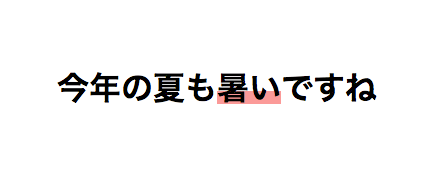
今回作るのはこんなのです

マーカーの太さや色は、cssのプロパティを調整することで変えられる様に作ります。
コードの解説
step1.マーカーを引くHTMLを書く
<h1>今年の夏も<span class="marker">暑い</span>ですね</h1>

まずは、マーカーを引くためのHTMLタグを書きます。
今回は、h1の中の一部分にspanタグを使ってマーカーを引いていきます。
step2.グラデーションの設定
.marker{
background-image: linear-gradient(to top,#f99 10%,transparent 10%);
}

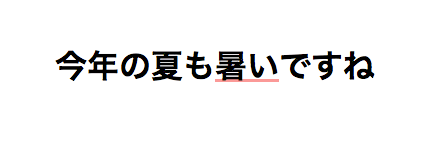
次に、背景をグラデーションにします。今回は下から上に色を変え、さらに片方の色をtransparentにしています。
step3.マーカーの太さを変える
.marker{
background-image: linear-gradient(to top,#f99 40%,transparent 40%);
}

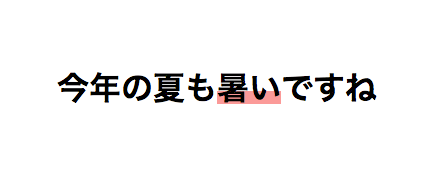
グラデーションの切り替えポイントを変えてマーカーの太さを変えます。
step4.少し応用してアニメーションをつける
js
$(function(){
$("h1").mouseover(function(){
$(".marker").addClass("markerOn");
})
$("h1").mouseout(function(){
$(".marker").removeClass("markerOn");
})
});
css
.marker{
background-image: linear-gradient(to top,#f99 50%,transparent 50%);
background-repeat: no-repeat;
background-size: 0 40%;
background-position: 0 bottom;
transition: 0.5s;
}
.markerOn{
background-size: 100% 40%;
}

さらに応用すると、こんな風にアニメーションをつけることもできます。
まとめ
こういったテクニックを知っておくと、いざ必要な時に使えて便利です。
グラデ−ションのプロパティは、応用すると色々出来ますね。
こういった小ネタ的な話も、授業の中で色々話すことができるので、
気になる方は体験にいらしてください。


