こんにちは名古屋駅校の山下です。
前回はWeb VRを体験してみるという内容で記事を書きましたが
今回は実際のコンテンツ制作についてのお話です。
デモも追加してデータをダウンロード出来るようにしましたので、興味ある方はご一読ください。
まずは天球形式の画像撮影
天球形式の画像が必要になりますので、360°(天球)撮影ができるカメラが必要になります。
下記参考
RICOH 360°カメラ RICOH THETA S 全天球カメラ

上記のようなカメラがない場合はGoogleのアプリ Google Camera等でも撮影することができます。
前回のサンプルは Google Cameraで撮影しています。
Google Cameraを使うとPhoto Sphereという360度の天球形式の写真を、アプリの指示通りにスマホのカメラを向けて、複数方向の写真を撮ることで撮影できます。
※複数の角度の写真をアプリが合成する
1:Web VRコンテンツ作成必要な物
- インターネット接続環境
- コンテンツをアップできるレンタルサーバ
- テキストエディタ
- ブラウザ(IE以外ならたぶん大丈夫)
- 上記で撮影した天球形式の写真
まずは上記の準備をしましょう。
2:A-FRAMEのダウンロード
A-FRAMEはwebブラウザ上で動作するVR開発のためのオープンソースフレームワークですね。
JavascriptのJQueryのようにWeb VRを簡単に扱えるようにしたものです。
A-FRAME本家
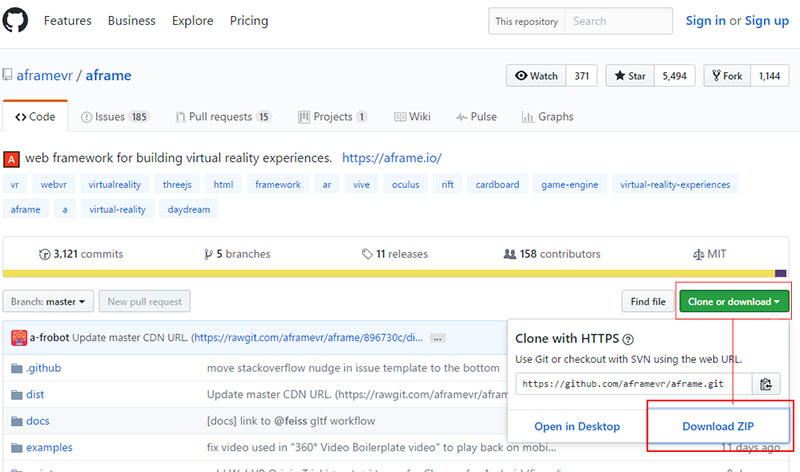
まずは下記よりA-FRAMEをダウンロードしましょう。
https://github.com/aframevr/aframe/

ダウンロードした「aframe-master.zip」を解凍して必要なファイルを取り出します。
aframe-master→distの中にあるaframe-v0.5.0.min.jsを今回は利用します。
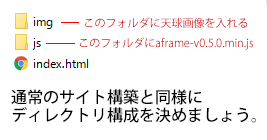
図のようなディレクトリの構成にしてコーディングの準備をしておきます。

3:コーディング
それではindex.htmlをコーディングしていきます。
[html] <!DOCTYPE html><html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Akros名古屋駅校VRサンプル</title>
<!– ライブラリ読込み –>
<script src=”./js/aframe-v0.5.0.min.js”></script>
</head>
<body>
<!– シーンの定義 –>
<a-scene>
<!– 全天球の背景画像として全天球写真を読み込む –>
<a-sky src=”./img/vr_meieki2.jpg”></a-sky>
</a-scene>
</body>
</html>
[/html]
はいたったこれだけで完成!
[html]
<script src=”./js/aframe-v0.5.0.min.js”></script>
[/html]
でライブラリを読み込み
[html]
<a-scene>
<!– 全天球の背景画像として全天球写真を読み込む –>
<a-sky src=”./img/vr_meieki2.jpg”></a-sky>
</a-scene>
[/html]
で天球画像を配置するだけ。
たった数行書くだけで簡単なものであれば出来てしまいます。
サンプルで用意したデータのzipファイルも置いておきます。
ダウンロード
4:サーバにアップロード
後はレンタルサーバ等にデータをアップロードしてスマートホンでアクセスして確認してください。
デモは下記
Web VRサンプル:https://akros-ac.jp/_wp/nagoya/vr/index2.html
QRコードも置いておきます。

Web VRコンテンツ制作まとめ
A-FRAMEを使えばたった数行で完成!
Web上で展開すればURLのやり取りだけでコンテンツの共有が可能!
専用のアプリをインストールする必要がない!
ということで興味ある方は是非お試しください。
名古屋駅校ではVR体験もできちゃいますので、是非体験授業にお越しください!
名駅校では夏のshift_upセミナーと称して
WebVR(仮想現実)体験セミナーを8月25日(金)16:00~開催いたします。
VRゴーグル代1,000円のみでご参加いただけます!
皆さんのご参加お待ちしております。
それではまた!!


