こんにちは!
名古屋駅校の小野島です。
本日はテキストエディタについて。
「Sublime Text」「terapad」「SAKURAeditor」などなど様々なテキストエディタがありますが、最初は何を使えば良いかわからないですよね。
さらに、普段使い慣れてしまって、他のエディタに乗り換えられていない人も多いのではないでしょうか。
社内でテキストエディタについてアンケートをとってみましたので参考にしてください。
Akros 講師の「テキストエディタランキング」
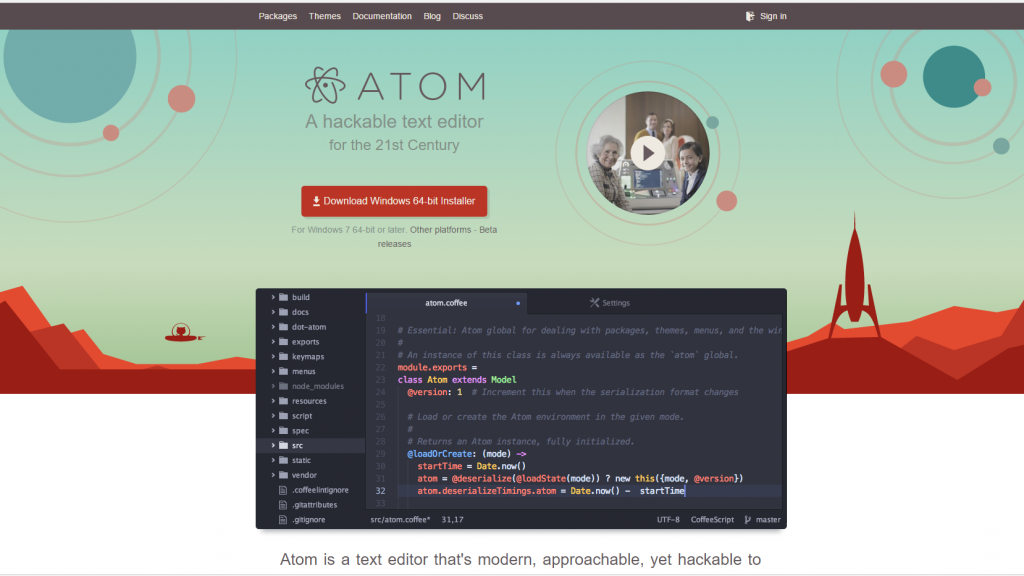
第3位 ATOM
2015年にWEB関連の技術者達により、正式版がリリースされた「ATOM」。
テキストエディタの中でも比較的新しいものになります。
特徴としては「カスタマイズが簡単に行えること」、「拡張機能が多いこと」があげられます。
動作が重いとの意見もありますが、徐々に改善されているとのことです。
今後に期待のテキストエディタです。
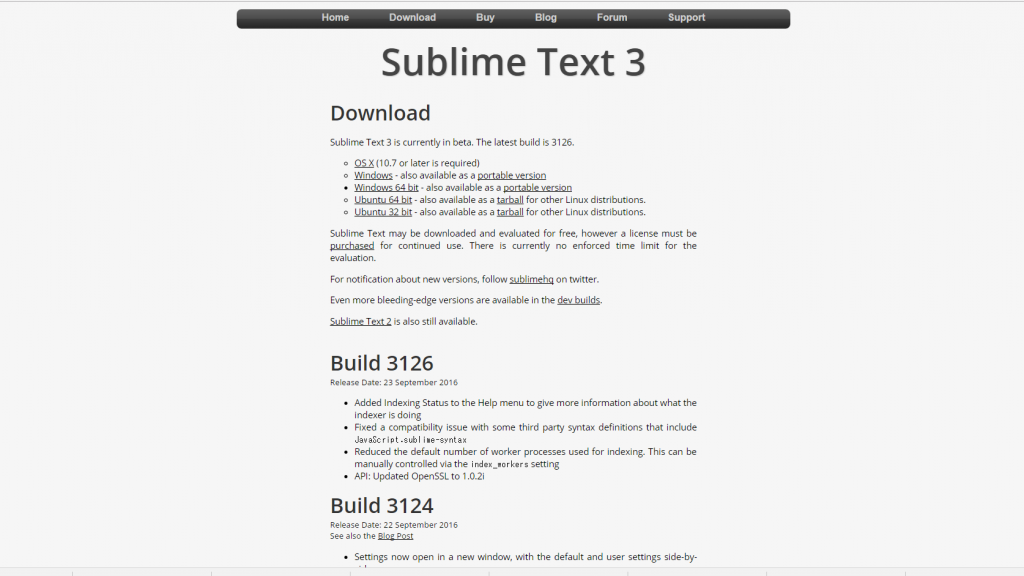
第2位 Sublime Text3
2007年に元グーグルの技術者によって開発された「Sublime Text」。
拡張機能も充実しており、今でも多くの人に使用されています。
WEB制作の現場では定番のテキストエディタです。
ATOMと比較しても動作が軽いとのことで人気の理由もわかります。
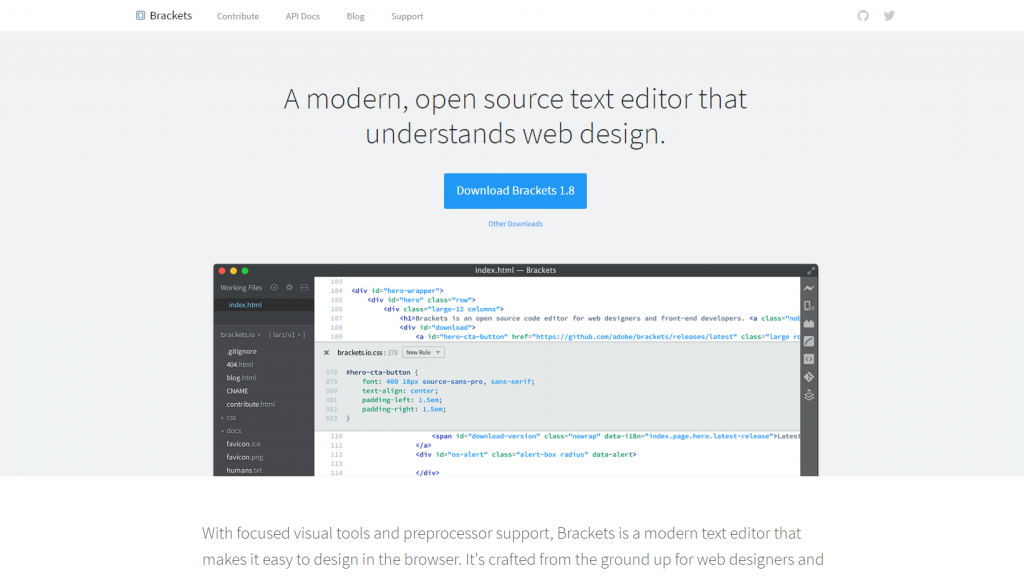
第1位 brackets
Akrosの講師に聞いて、一番多くメインのテキストエディタとして使われていたのが、「brackets」でした。
アドビから提供されているテキストエディタのため、WEB制作の現場で多く使われているPhotoshopとも簡単に連携できることが特徴で人気のテキストエディタです。
最初から日本語対応しているため、これからHTML、CSSを勉強する、初めてテキストエディタを使う人そんな人には特にオススメです。
確認用はほぼTeraPad
制作の現場では一つのテキストエディタではなく、
- メイン
- 確認用
別々のテキストエディタが使われいることがほとんどです。
そんな確認用のテキストエディタとして人気なのが「TeraPad」です。
シンプルな作りで余計な機能もないので確認用として、とても優秀なテキストエディタです。
まとめ
最初はどれを選べば良いのかわからない方も多いと思います。そんな方は「brackets」で良いのではないでしょうか。
実際にWEB制作の現場でも多く使われているようですし、最初から日本語対応というのも、とてもありがたいです。
もしbracketsで不便と感じることがあればSublime Textなどに乗り換えれば良いだけです。
まずは実際に使ってみて経験するのみです!