photoShopCCからの新機能 画像アセットが追加されました。
デザインファイルからコーディングする際にスライスで書き出していた作業が何倍も早く書き出せる新機能です。
画像アセット(スライス)について、取り上げてみようと思います!
画像アセット使い方
デザインファイル(PSD)を開いた状態で
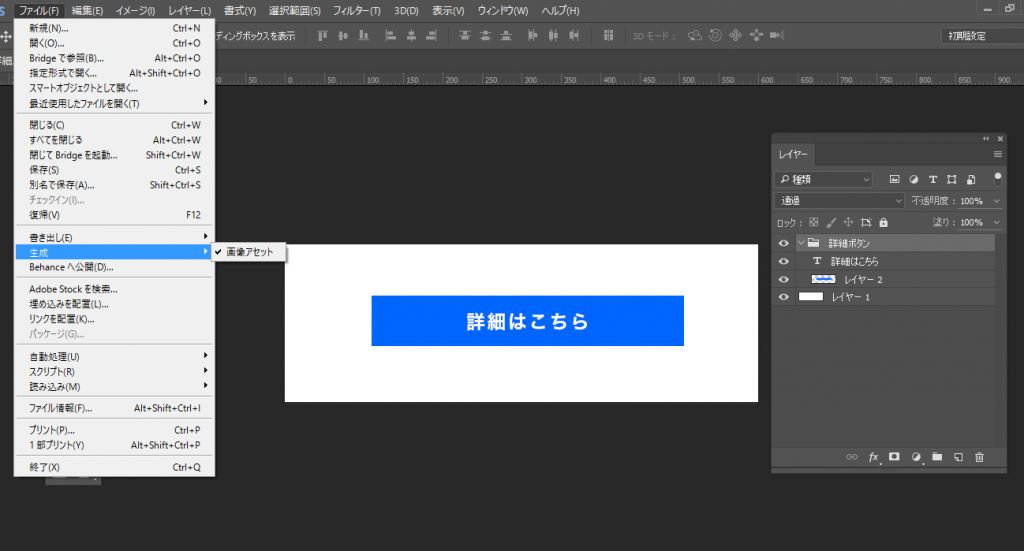
ファイル→ 生成→ 画像アセット を選択します。(画像アセットにチェックがはいればOKです。)

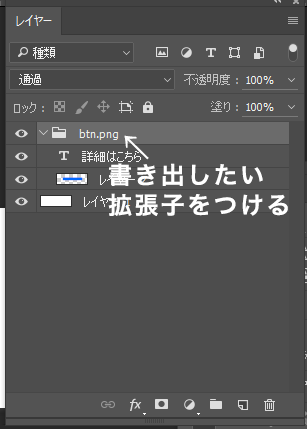
書き出したいレイヤーまたは、フォルダーに任意の名前+書き出したい拡張子をつけ名前を変更します。

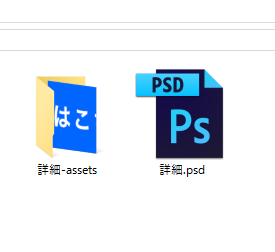
名前+拡張子をつけると瞬時にデザインPSDファイルが格納されている場所に
【PSD名-assetsフォルダ】が生成されて、画像が書き出されてます。


RetinaDisplay用の大きい画像を書き出したい時
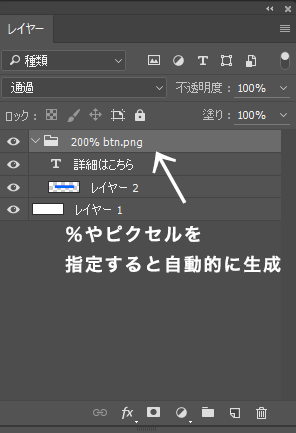
○○%や○○ピクセル+半角スペース+ファイ名+拡張子 をプラスすると指定のサイズで瞬時に書き出してくれます。

対応しているファイル形式、書き出し設定の変更方法
PNG、GIF、JPEG、SVGの4つ。また、デフォルトの書き出し設定は表の通りです。
| ファイル形式 | 設定 | 例 |
|---|---|---|
| .PNG | 32bit | btn.png |
| .GIF | 透過GIF | btn.gif |
| .JPEG | 80% | btn.jpg |
| .SVG | btn.svg |
書き出し設定は以下のよう指定できます。
| レイヤー名、フォルダ名の設定 | 書き出しオプション | |
|---|---|---|
| PNG | btn.png | 半透明のアルファチャンネルを持つPNG-24 |
| btn.png8 | PNG-8 | |
| btn.png24 | PNG-24 | |
| JPEG | .jpg .jpg8 |
画質80% |
| .jpg1 | 画質10% | |
| .jpg10 | 画質100% | |
| btn.jpg50% | 画質50% | |
| btn.jpg100% | 画質100% |
複数画像の書き出しやサイズ変更にも対応しています。
| レイヤー名、フォルダ名の設定 | 生成される画像ファイル | |
|---|---|---|
| 複数のファイル | btn.png, btn.gif | btn.png btn.gif |
| 大きさ指定(ピクセル) | 250×150 btn.png | btn.png(幅250ピクセル、高さ150ピクセル) |
| 大きさ指定(%) | 200% btn-retina.png | btn-retina.png(200%の大きさ) |
| 組み合わせ | 200% btn@2x.png, btn.png | btn@2x.png(200%の大きさ) btn.png |
GIF、PNGは背景が透過で書き出せれてしいますので、ケースバイケースで使いこなしてください。
作業効率アップ間違いなしです。


