Photoshopは2015年6月16日のメジャーアップデートでデバイズ毎のアートボードを1つのpsdファイルにまとめる機能を実装し、しかもアートボード毎に該当デバイスでプレビューしながら作業ができるようになりました。
adobe Previewというpsdレビューアプリ
adobe Previewという無料アプリをiphoneにインストールし、同一wi-fi上のPCとiphone(Androidも近々リリース予定)間で、psdファイルを作業しながらオンタイムでレビューする事ができます。
下記の動画を参考にしてください。
モバイルアプリケーションやWebサイトのデザインをプレビューする
これはSketchのアートボードをデバイズで表示させるアプリSketch Mirrors同等の機能であり、Sketchに流れた層がかなりphotoshopに戻ってきた模様。
photoshop画面をデバイズにプレビューさせるSkala Previewというアプリがありますが、それをAdobe本家が実装した形です。
psd上にグリッドを一瞬で引く
このメジャーアップデートではもう一つ、画期的な機能が実装されました。
これまで960gridや1200px Grid Systemを使ってデザインカンプを作っていた層には感涙の機能です。
今日は、この機能を図解で説明します。
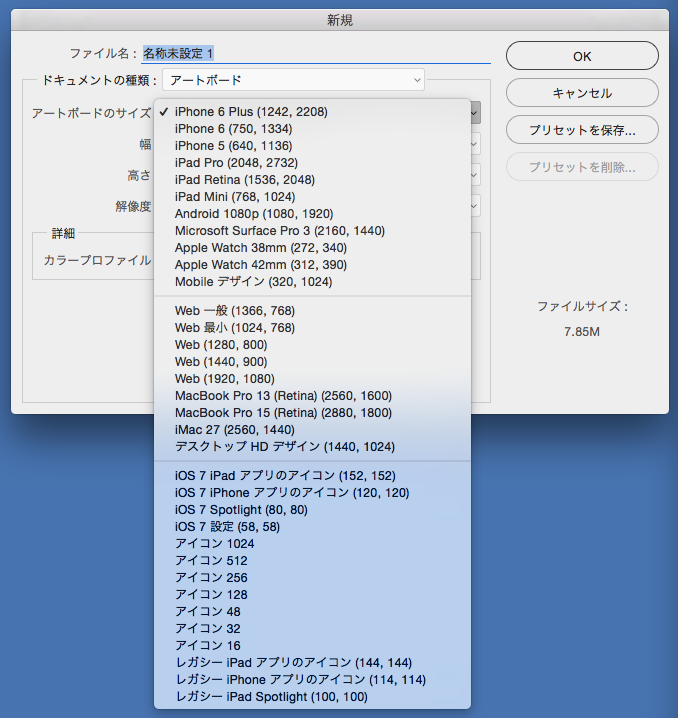
新規アートボードを作ります

このように、PC版のサイトサイズだけではなく、現存するメジャータッチデバイズが選べます。
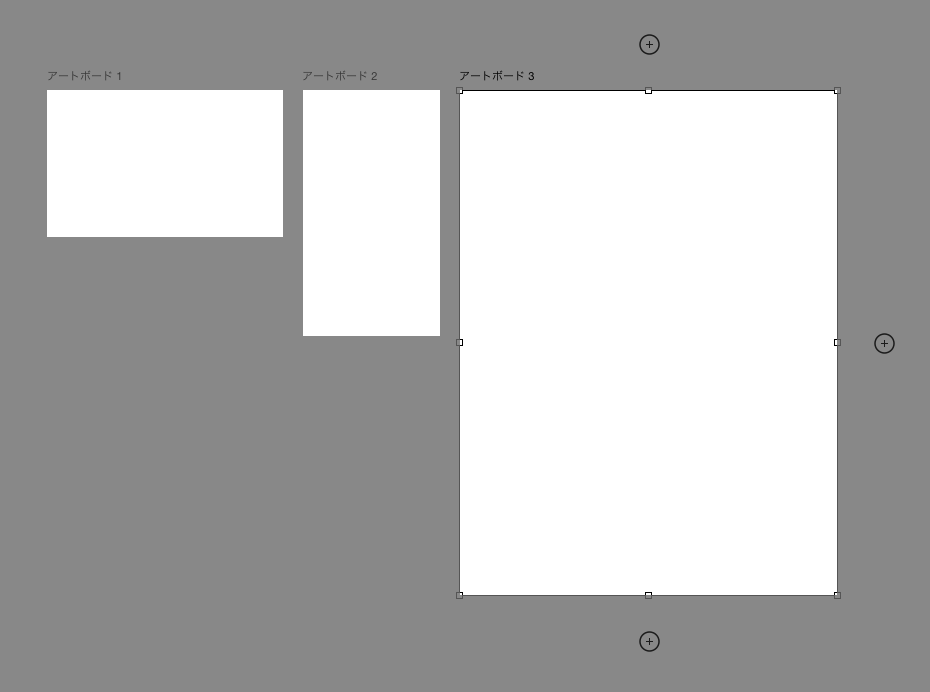
アートボードはカンバスにいくつも配置する事ができます。上下左右にある、+をクリックして追加します。

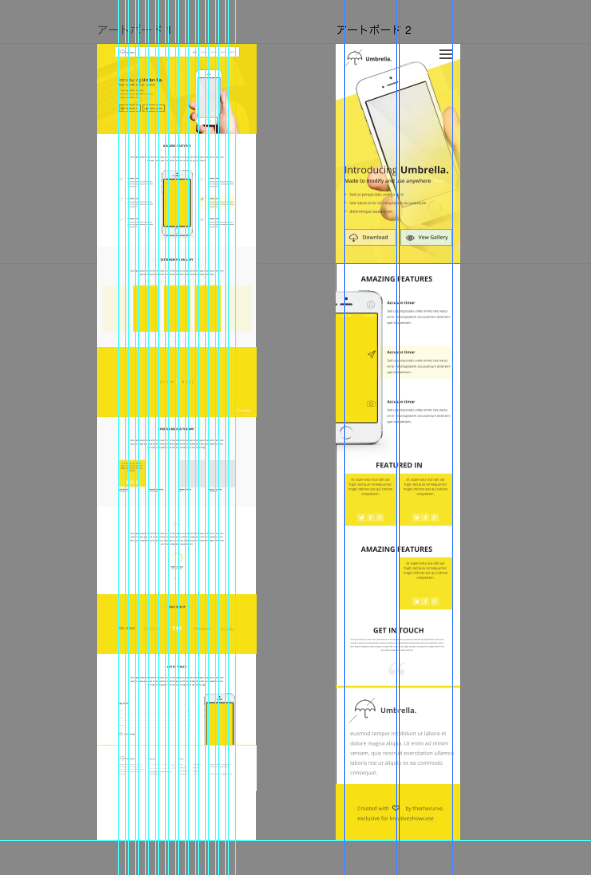
アートボードに一瞬でグリッドを引きます
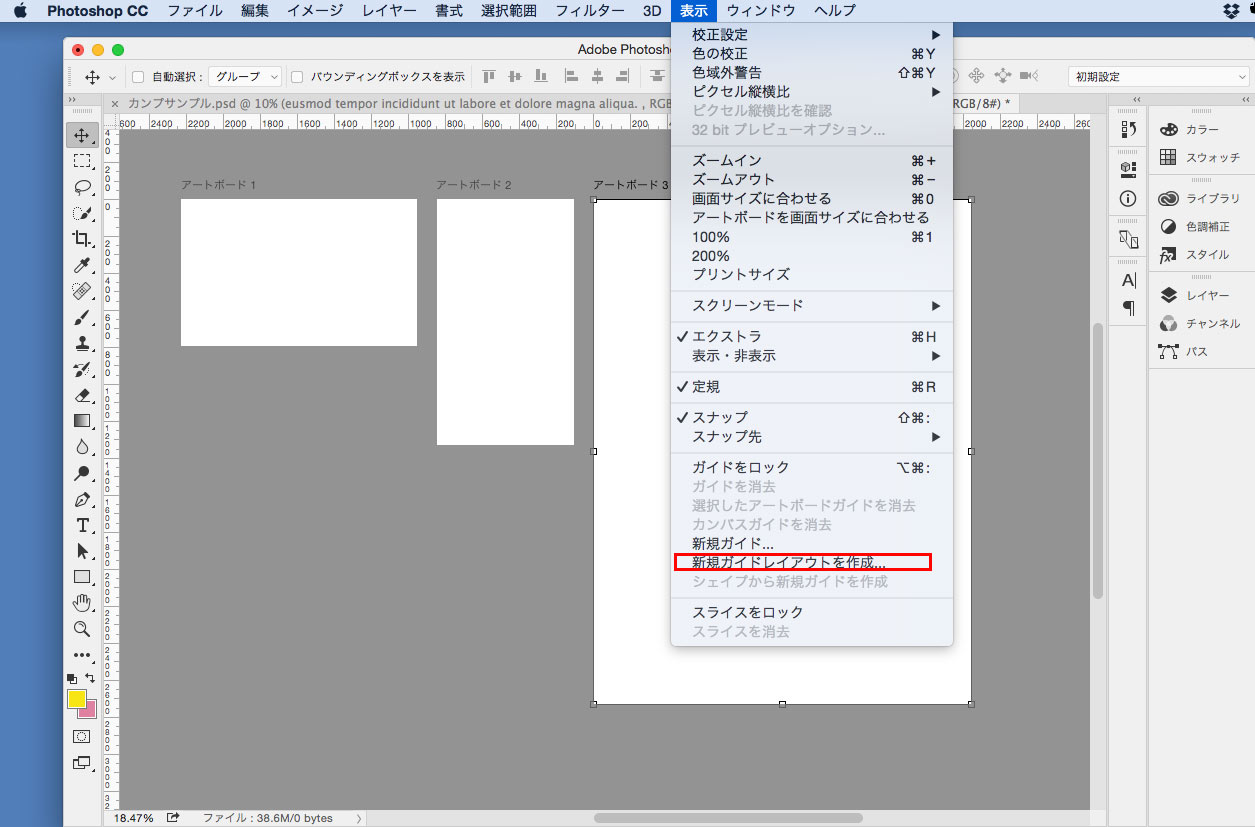
デバイズ分のアートボードを配置したら、それぞれのアートボードに「新規ガイドレイアウトを制作」


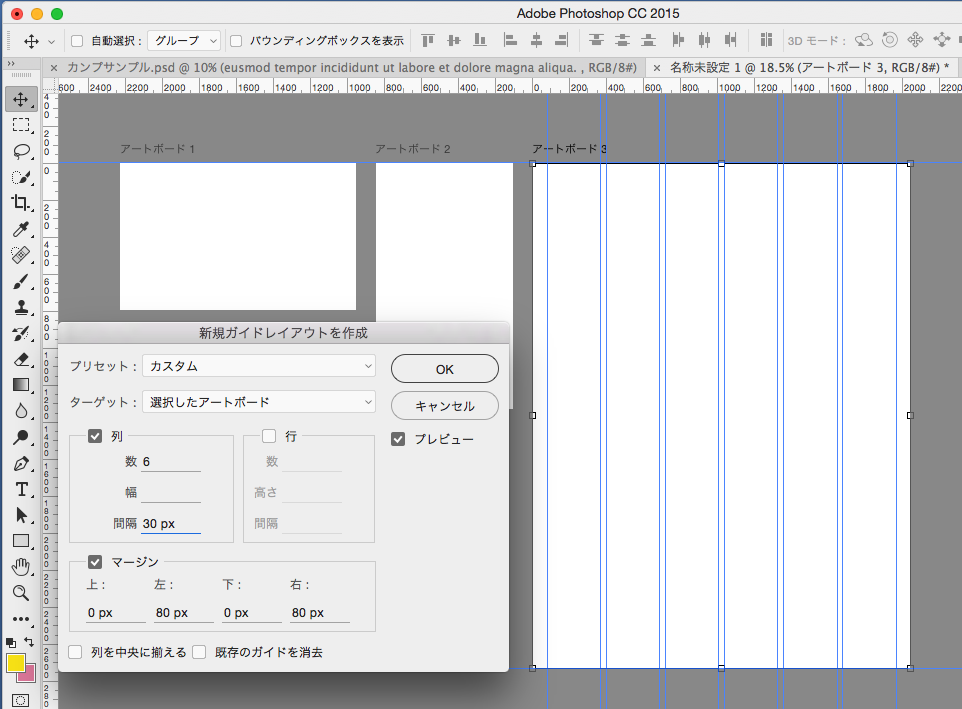
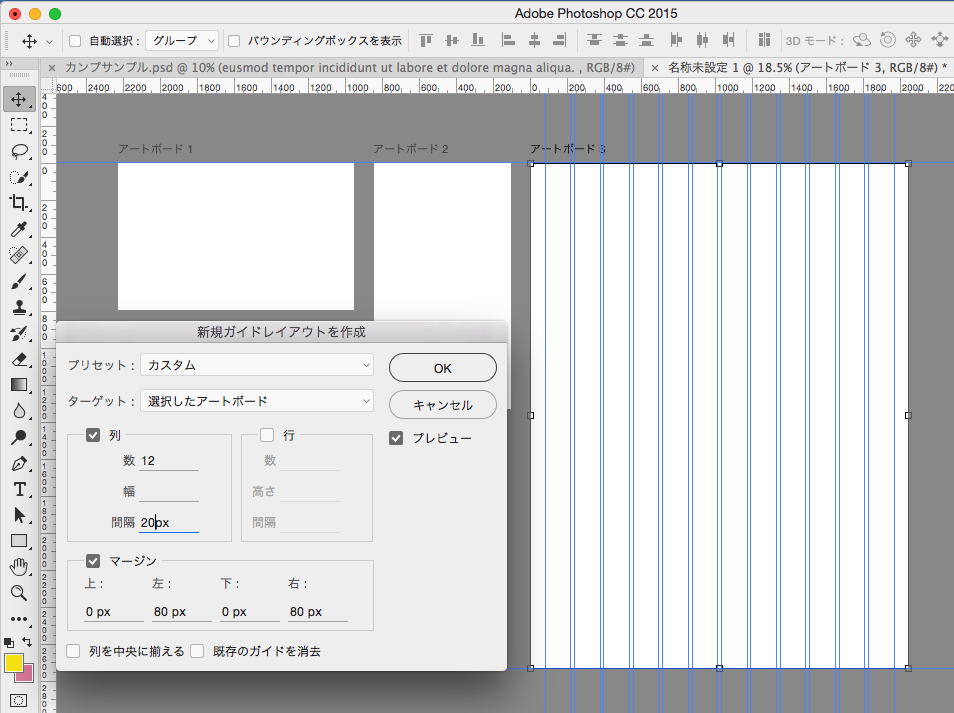
するとこんなダイヤログがでてきて、列数、列幅、列と列の間隔、上下左右のマージンの数値を入力すると瞬間にガイドラインにしてくれます。計算不要、割り切れるとかどうか何も考える必要がありません。

これで端数を1px出したりしてコーダーさんに泣かれることもなくなります。
adobe Previewで実寸で表示させながらの作業は必須
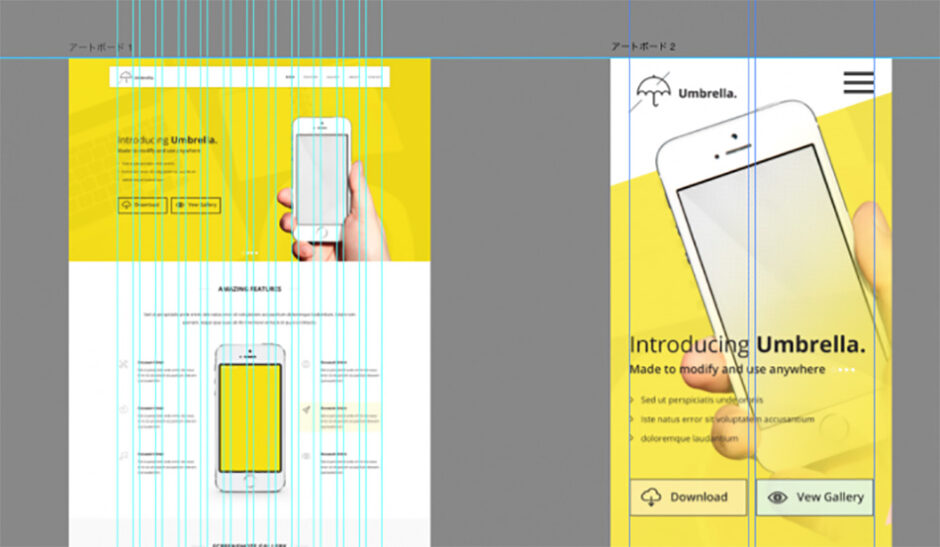
PCで作業しているとスケール感がつかみにくく、スマホで見たら解読不可能な文字を配置してしまうことがあります。
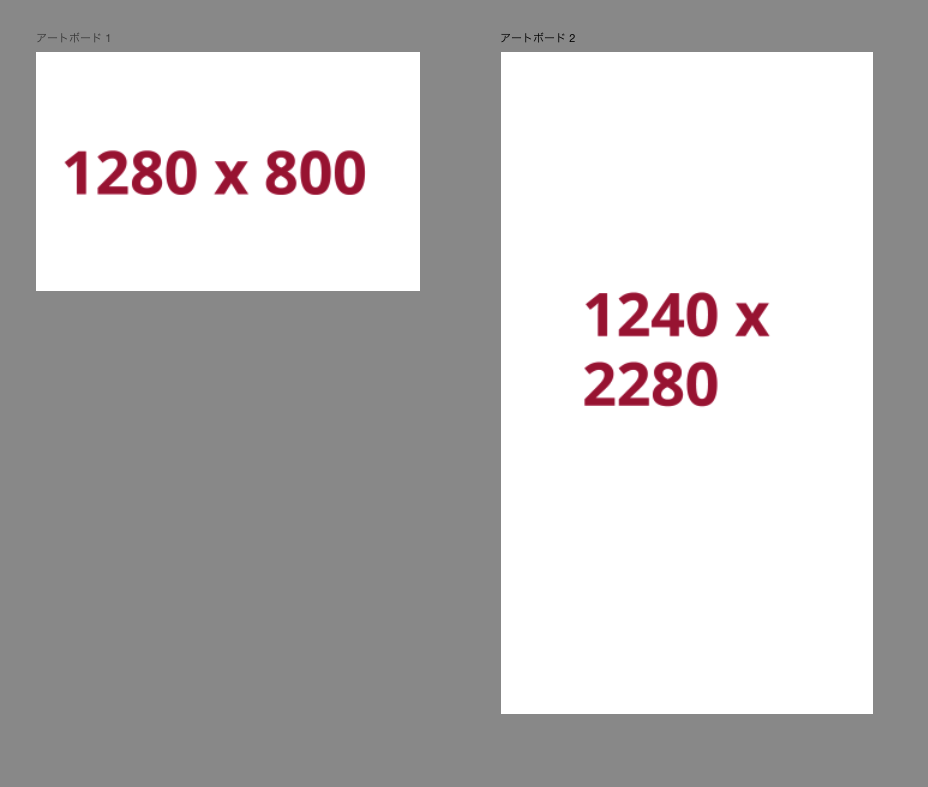
下の画像は、左が標準より少し大きめのPC用サイトの画面サイズです。右がiphone 6plusの画面サイズです。

アートボード機能を使うといかにRetinaディスプレイが高解像度かわかりますね。
このようにiphone6以上のデバイズはノートパソコンなどよりはるかに高解像度なので、psdをデバイズで実際に表示されるサイズでプレビューできるadobe Previewは、webデザイナーやUIデザイナーには手離せないアプリになりました。