今や数々の自習サービスがあり、フロントエンドまでのWebの技術は完璧に無料で習得することができる。その中でも特に優れた2つのwebサービスを紹介していく。
chot.design – 毎日ちょっとずつデザインを学ぼう
コースが基本と応用に分かれており、ステップバイステップで無理なくwebフロントエンドの技術が学べる。
※以下画像は全て©2019 chot.design
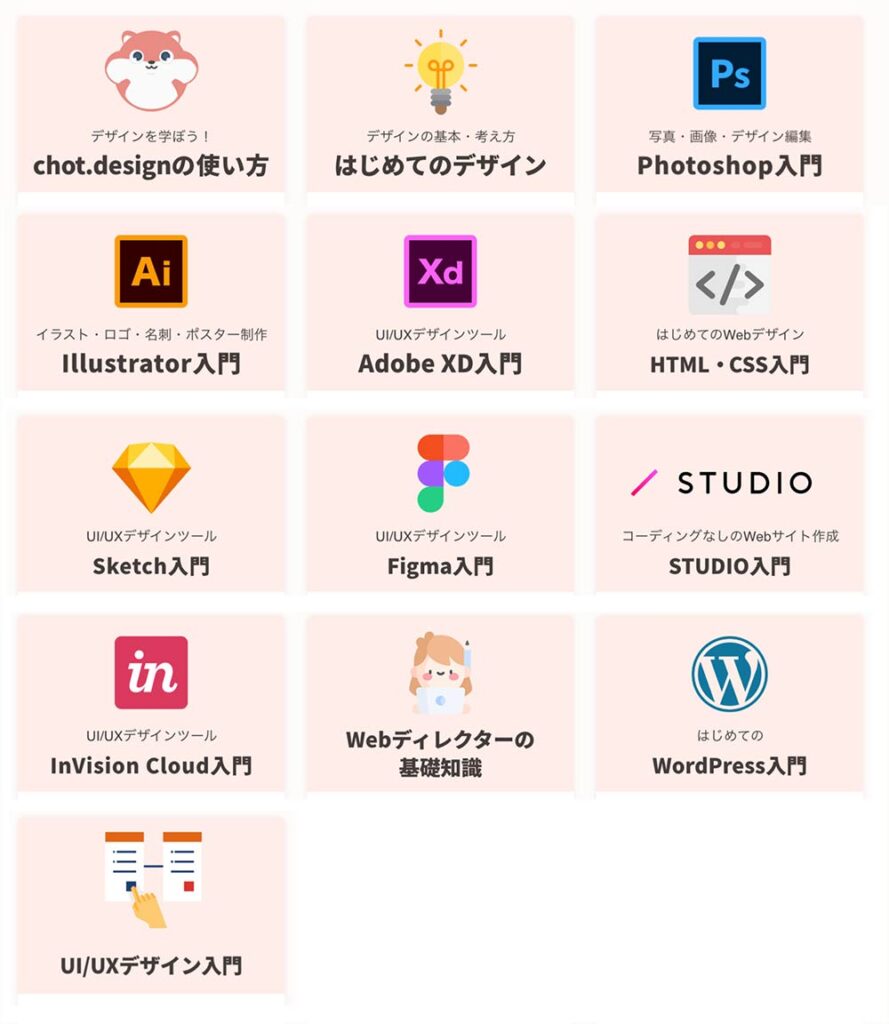
chot.design 基礎で学べること
Akrosに未経験で受講を始めた人が学ぶ一通りのwebフロントエンドスキルは網羅されている。

デザインの4つの基本原則
視認性を確保するための色のコントラスト、関連コンテンツをグループにして近接する手法、意識的に配列して一体性をもたせること、スタイルを反復して理解しやすくするというデザイン4大原則を学べる。
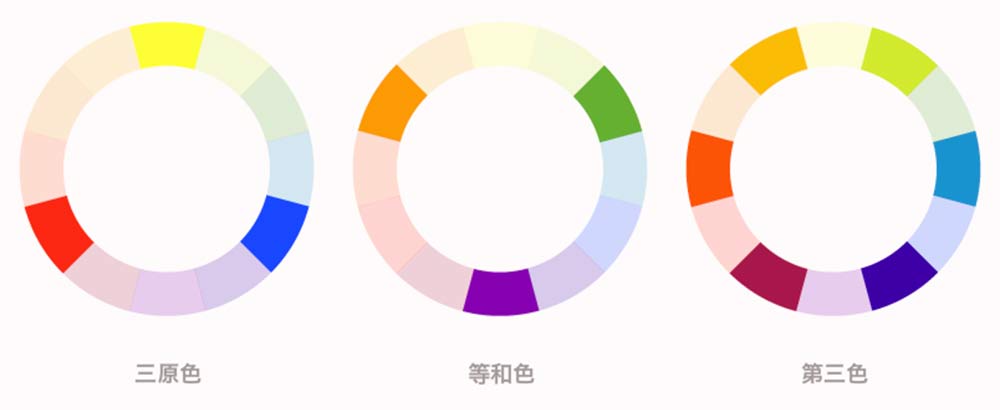
色と配色の基本
色相環や色の三属性、色の持つイメージについて学べる。

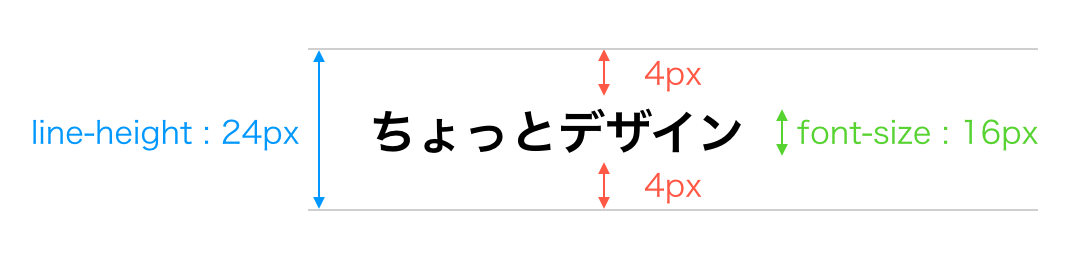
タイポグラフィ
フォントの選び方や文字組みの基本的なテクニックが学べる。

写真・画像
写真・画像が果たす役割やアイコンやイラストの目的について学べる。

Adobe ツールの使い方
web制作に欠かせない3大Adobeツール、photoshop、Illustrator、XDのオペレーション手法が学べる。
HTMLとCSS入門
フロントエンドを形作るhtmlとcssの基礎スキルをほとんど網羅して学べる。

Sketch入門
Adobe XDがリリースされるより9年早く、2010年9月7日にmacOS用UI/UX制作ツールとしてリリースされた。photoshopでデザインモックを作ってきたwebデザイナーたちは同じAdobeのXDに流れたが、アプリ制作のUIデザイナーはXDができる前からSketchを使ってプロトタイピングを制作してきた。デベロッパーとの共有性がさらに強化されており、その特徴やチームでの共同開発に特化した機能が学べる。

Figma入門
リアルタイムで共同編集ができるUI/UXデザインツールとして特に注目を浴びる共有とバージョン管理についても詳しく学べる。

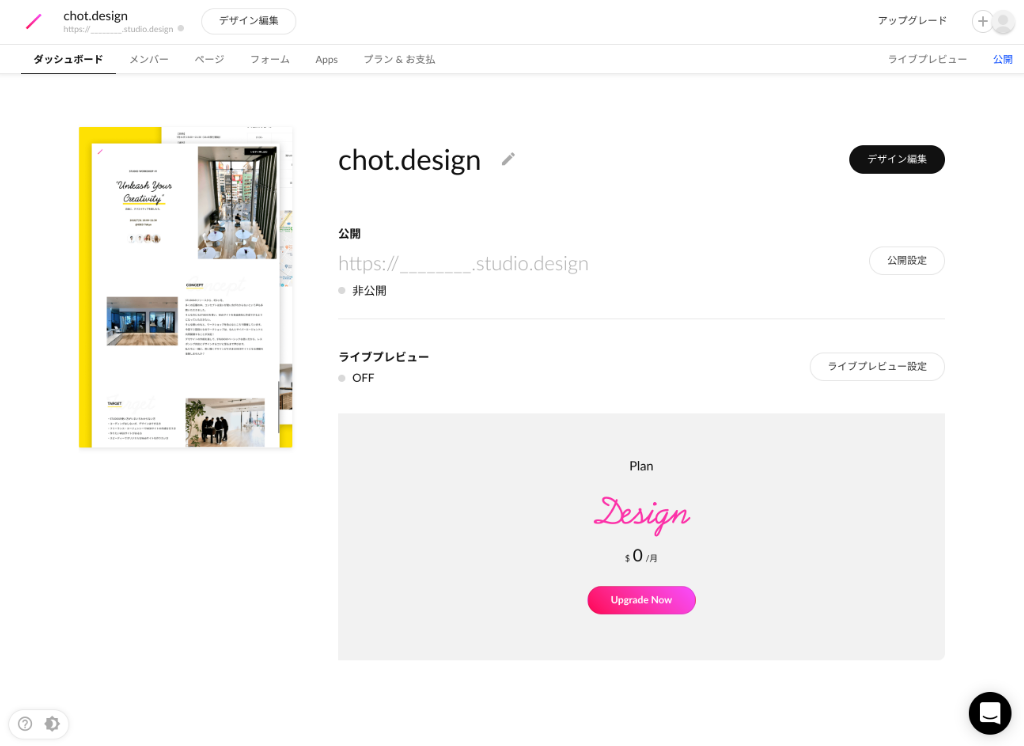
STUDIO入門
デジタル庁の暫定サイトでも使用されているノーコードでサイトを作れるサービス、STUDIOについて学べる。

InVision Cloud入門
プロトタイプ(UI+UX)作成の機能に加え、フリーハンド・ボードと呼ばれる機能が追加された。
InVision Cloudには画面のデザインを作成する機能がない。デザインの作成をするためにはPhotoshopやSketchを使うか、最新のInVision Studioを組み合わせる必要がある。

Webディレクターの基礎知識
Web制作において企画・進行管理・品質管理などを行う仕事。そのような開発に入る前の設計フェースの知識・手法が学べる。
chot.design 応用で学べること
UI/UXのプロトタイピングツール、AdobeXDやFigma、Sketchのプラグインの紹介導入方法、photoshopのフォトレタッチ手法、スキャンした手書き画像をIllustratorに取込み図案化していく手法、デバイスによって変化するレイアウト手法「レスポンシブWebデザイン」のコーディング手法やcssのコンパイラSassなどが学べる。

chot.design実践で学べること
Webデザイン、アプリのUIデザイン、ランディングページ制作の実践を演習課題に沿って制作できる。さらに、フライヤーと名刺という紙デザインの演習課題も制作することができる。

模写修行 – 駆け出しエンジニアのためのコーディング練習教材
XDファイル、html,css,JavaScriptで書かれたファイルで構成されたサイト一式の完成教材が提供されており、それを模写することでスキルを習得するというサイト。最初の1コースのみ無料で受講しダウンドードする事ができる。
模写修行 はこちら→

※以下画像は全て©2021 LIBERA inc.
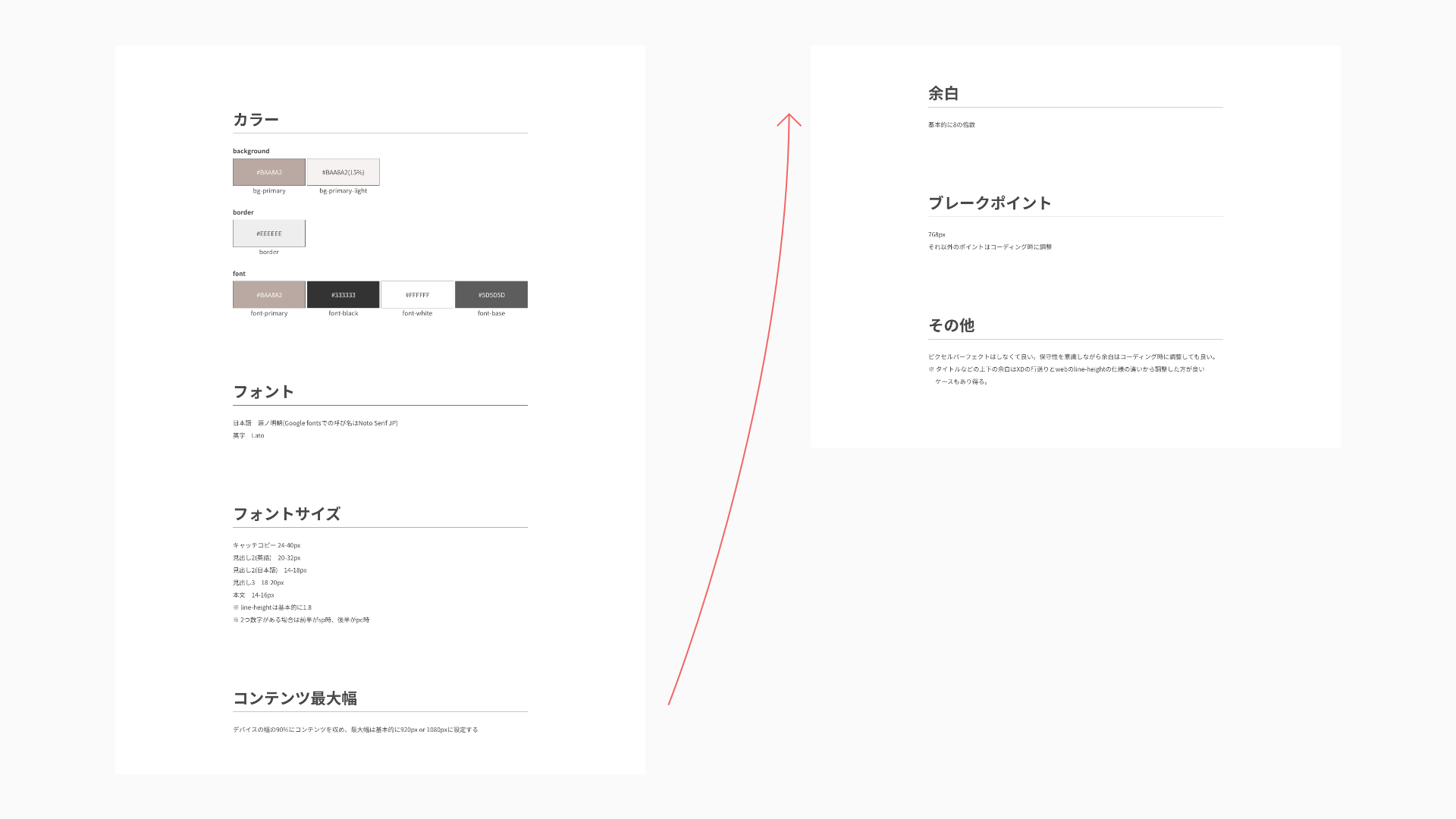
XDデータがダウンロードできる
基礎を1から解説する教材ではなく、XDで制作されたUI/UXがどのようにコードに落とし込まれているかを確認できる貴重な教材。

cssの設計思想を学べる
bootstrapのようにclassを多重設定する手法がとられているため初見には複雑で理解しずらい。cssの設計とネーミングルールがどうあるべきかという思想まで学べる貴重な学習サイト。基本を学ぶ終えた上で模写してサイト制作のパターンを増やすには良い教材だ。chot.designを学び終えた人が学習するにはもってこいの教材。

自習サイトでは学べない物とは何か?
プログラミングでもデザインでもスキルを学ぶことはできる。スキルを学ぶのはぶっちゃけ、自習サイトでも書籍でもできる。ではなぜ、Akrosに体験カウンセリングに来る人がいるのだろうか?
スキルを習得して体験カウンセリングに来る人
参考書を5冊やったので、あるいはサブスクのコーディング学習サイトPro Gateをやったので「html5+css3のコーディングは完璧」と言ってAkrosの体験カウンセリングを受けに来る人がとても多い。ではなぜ体験カウンセリングに来るのだろうか?

サイト制作が受注できない
スキルはある。でも0から1を生み出す事ができないのだ。サイト制作でもアプリ制作でもはたまた、YouTube、TikTop、インスタストーリーなどの動画制作でも何か制作物を生み出そうとしたら何もないところからコンテンツを生み出さなければならない。

クリエイトするという事
スキルを学び終えたということは、自分の中で制作ツールが揃ったという事に他ならない。では一からオリジナルな制作物を生み出すには習得したスキル以外に何が必要なのか?それはクリエイティブ能力である。

クリエイティブ能力を身につける
Akrosではスキル習得後の人には、実践を教える。それは何もないところから作品を生み出すクリエイティブ能力だ。一通り、自習でスキルを身につけた人は一度、Akrosの体験無料カウンセリングを受けてみる事をお勧めする。講師と2時間話してみて次に自分が習得すべき課題が見えてくるだろう。