みなさんはWordpressでの投稿は何で行っているでしょうか。
私は以前はクラシックエディタ(Classic Editor)で書いていましたが、
コードが書けない人のためにブロックエディタで固定ページを作った方が良いと最近考えており、
Gutenberg(グーテンベルク)で固定ページを作成する日々を送っています。
Gutenbergブロックエディターへの個人的な不満
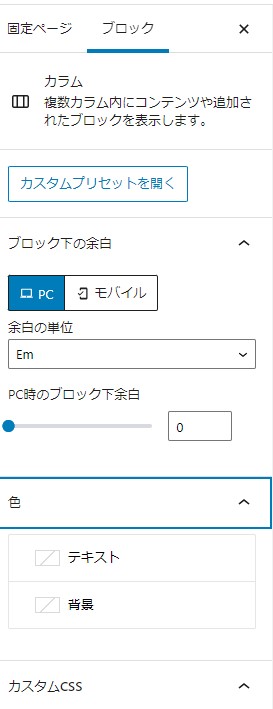
↓の画像は初期から入っているレイアウトを決定するためのブロック群です。

「カラムブロック」でカラム数を変える以外はできません。
そのカラムブロックで調整できるものは、ブロック下部の余白のみ。

いくらなんでも自由がなさすぎ・・・!
↓はAkrosのTOPページですが、このようなデザインを表現するには、階層が足りません。。

鬼のカスタムHTML連打でどうにかする方法もありますが、可読性もひどいことに・・・・。
将来的な運用を考慮して、今回はGutenbergブロックエディターの追加ブロックプラグインの中からUltimate Addon Blocksを導入しました。
Ultimate Addon Blocksを導入した結果
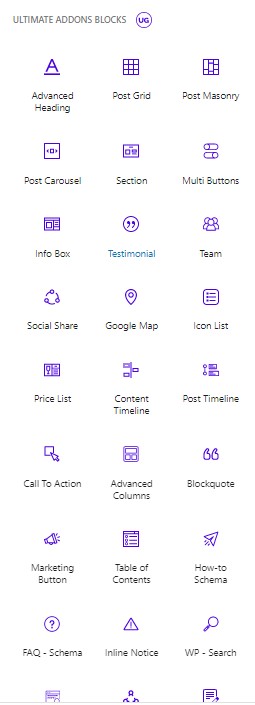
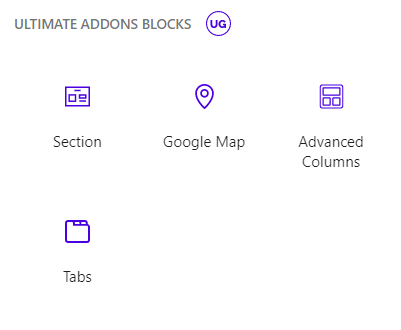
プラグインの新規追加からインストールすると↓のように30個ほど新たなブロックが追加されます。

かゆいところに手が届くブロックの種類
見出しなどもカスタマイズ性があがります。
公式プラグインのJetpackと合わせてうまく使えれば、
効率的に制作ができそうですね。
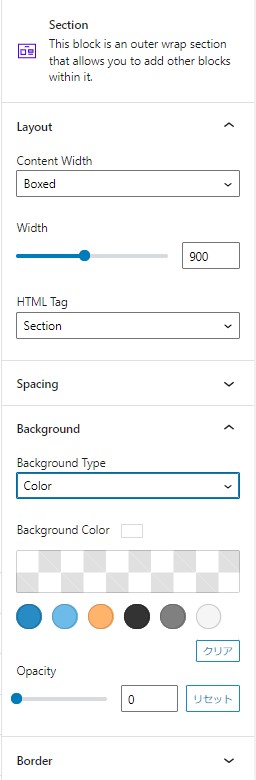
sectionブロックがありがたすぎる話
デザインの都合上階層を深くしたいことはよくあるかと思います。
Ultimate Addon Blocksのsectionブロックはそんな悩みをストレートに解決してくれます。
sectionブロックで設定可能なプロパティは
・コンテンツの横幅
・HTMLタグ
・余白(padding、margin)
・背景(色、画像、動画、透明度)
・線(border、border-radius、box-shadow)

使わないブロックは非表示に
ダッシュボードから設定を開き、「UAG」をクリック

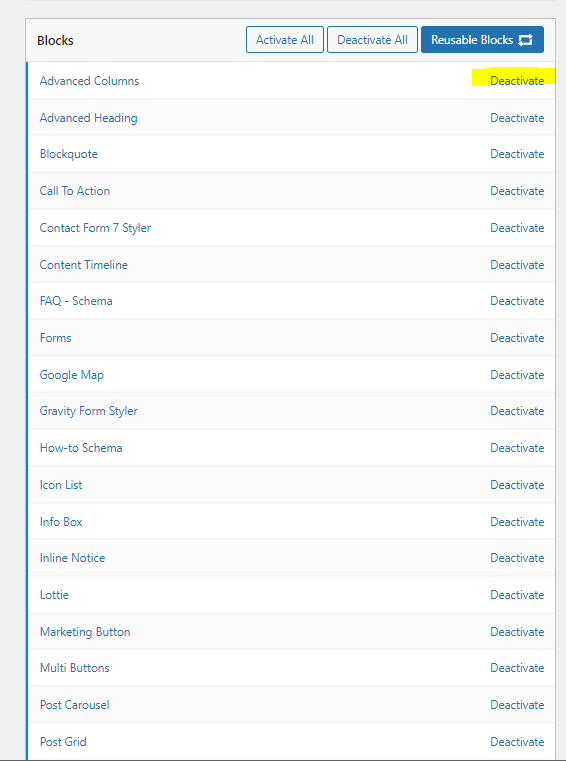
少し下方向にスクロールすると「block」という領域があるので、「Deactive」をクリックしましょう

すっきりと見やすくなりました。

Ultimate Addon Blocksを無料体験しよう
「Ultimate Addon Blocks」について解説している記事はたくさんありますが、
自分が困っていることにピンポイントで答えてくれている記事はないですよね。
Akrosなら今困っていることをピンポイントで一緒に解決していますので、
Ultimate Addon Blocks実装を無料カウンセリングで相談できますよ!