体験カウンセリングに来られる方は、全くの未経験の方から学習WEBサービスで学んでから来られる方、参考書で学んでから来られる方、また他校で学び中の方などがいらっしゃいます。
Akrosの門戸をたたく方は習得が旨く行っていない方
習得状況をお聞きすると、「Udemyで2016年に購入した教材を続けているが思うように習得できない」、「テックアカデミーのフロントエンド教材をスタートさせたが個人レッスンの猶予である3ヶ月が過ぎてしまい、自力で習得することが難しくなった」など他のweb上で受講できるサービスやスクールでの学びが難航している方がほとんどです。webの技術はとてもサイクルが早く、数年経つともはや現場では使われなくなっている事が多いので1から学び直す必要があります。かといって学んできたものは無駄にはなりません。構造や構文は全く変わってしまうことはないからです。
既にWEB業界で働いている人
数年WEB業界でお仕事をされている方の中にも「職場で使っているスキルが古くなっているのではないか?」という不安から体験カウンセリングを受けられる方も大勢いらっしゃいます。

習得中のスキルを振り返る
今注目されて居る言語がどれであるかはGoogle トレンドなどで調べることができますが、そもそも言語や技術の名前を知らなければトレンドを調べることもできません。そこでよく利用される言語のトレンドを調べる方法をご紹介いたします。

Githubのリポジトリ数を調べる
Githubのリポジトリ数は2021年に1億9,000万件に達しました。上がっているリポジトリ数をランキングするとどの言語が最も盛んに開発されているかわかります。
リポジトリ数をチェックするにはGithub Language Stats、Trendingはその日に最も話題に上ったリポジトリを見ることができます。

Github Language Stats
去年のトレンドはpythonリポジトリ数がJavaScriptを抜いてしまったことです。Web3の勢いは止まることを知りません。
元々Webのバックエンド言語であったpythonはデータサイエンスで欠かせない言語となり、web開発においてもがpythonのエコシステムで作られたフレームワークへと大きく変わろうとしています。

Github Language Stats→
Webスクレイピング
WEBサイトから情報を自動的に取得・加工する事をWebスクレイピングと言います。Pythonのnewspaper3kライブラリを利用すると簡単にテキストデータをWEBサイトから自動的取得することができます。このような便利な機能があるため、徐々にweb開発がweb2からブロックチェーンベースのweb3へ移り変わろうとしています。

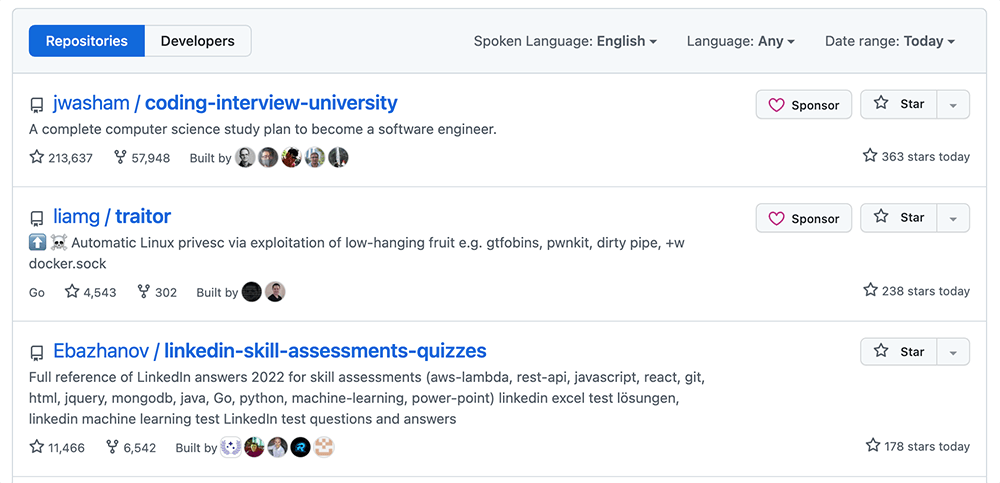
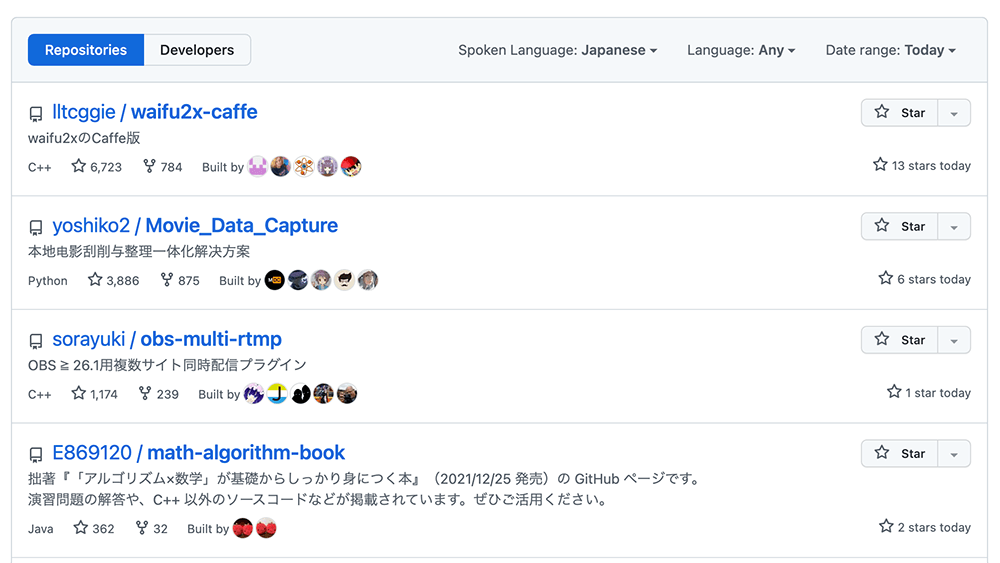
Github Trending
Spoken Language Anyのプルダウンから開発者の使用言語毎のランキングをチェックできます。Language Anyでは開発言語毎のランキングをチェックできます。

日本と英語圏では全く違ったランキングになって居るのが興味深いです。

JavaScriptのトレンド
Web開発がpythonのフレームワークに徐々にシフトしつつもまだまだフロントエンドはJavaScript全盛です。
JavaScriptのバックエンド言語、Node.jsのパッケージ管理ツールNode Package Managerをnpmと言いますが、このnpmのパッケージはGithub上に全て格納されています。Npm trendsを使えばnpm内のどのパッケージがダウンロードされて居るのかランキングしてみるとJavaScriptのランキングを調べる事ができます。
例えばJSベースのフロントエンドの代表的なフレームワークのトレンドを調べてみると、ぶっちぎりでReactがダウンロードされていることがわかります。

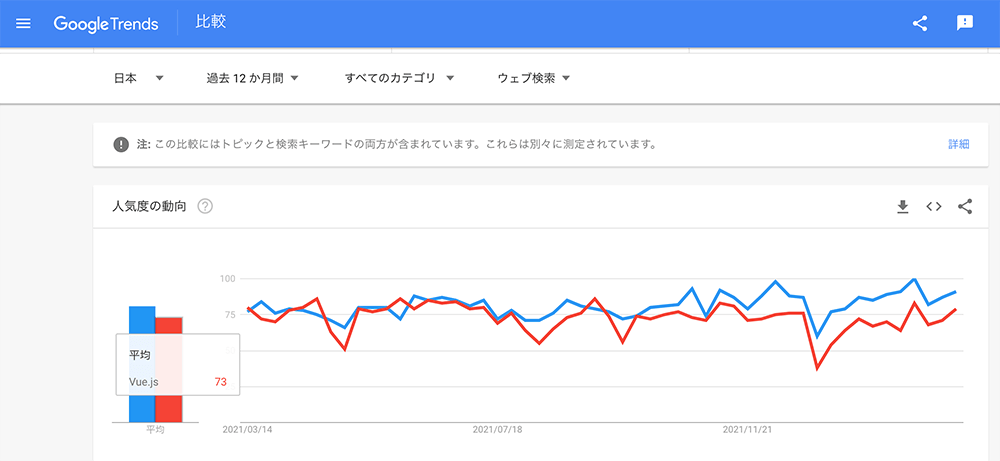
日本ではまだVueが奮闘
Npmのダウンロード数はリージョンでソートできないので、googleトレンドで検索された数を調べてみました。僅かにReactが多く検索されていますが大体同じ件数で推移して居るのがわかります。

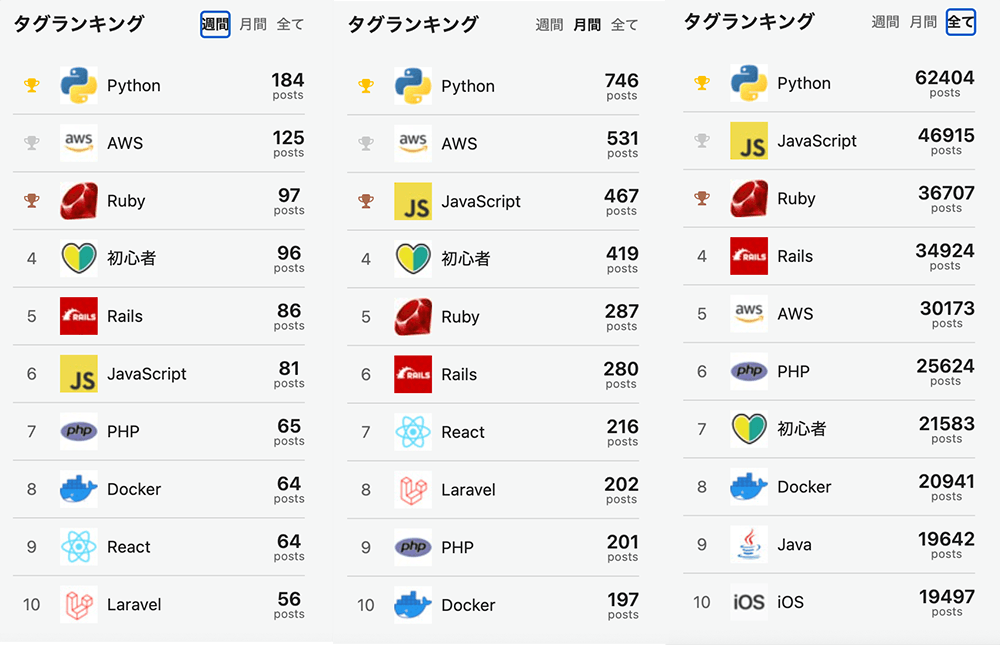
Qiitaでトレンドを調べる
国内のプログラミングや開発者中心の情報共有プラットフォームQiitaがあります。ここでは国内でどの言語が話題になっているかランキングで見ることができます。
国内でも週間・月間・全てでPythonがJavaScriptを抜いて1位になっています。

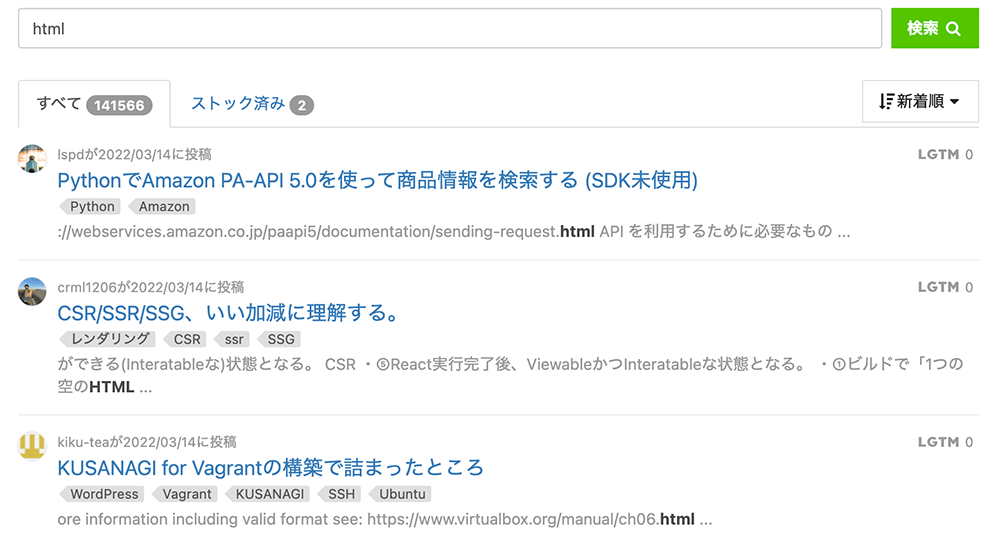
Htmlでソートしてもpython
Htmlでソートし新着順で並べると最新投稿が「PythonでAmazon PA-API 5.0を使って商品情報を検索する (SDK未使用)」となりました。
PythonでAWS上にWEBサービスを構築する開発環境が最新のトレンドになって居るのは間違いないようです。

未経験者の方に
未経験者の方はGithubやQiitaなどのプログラマ御用達のサービスを見ると知らない言語のオンパレードで気後れしてしまう事でしょう。
体験カウンセリングにいらっしゃる方の中にはWEBサイトがコードでできている事すら知らない方がいらっしゃいます。どんなロールに進む人もwebフロントエンドを習得する最初のスタートはまずはhtml言語を学ぶ所から始めます。
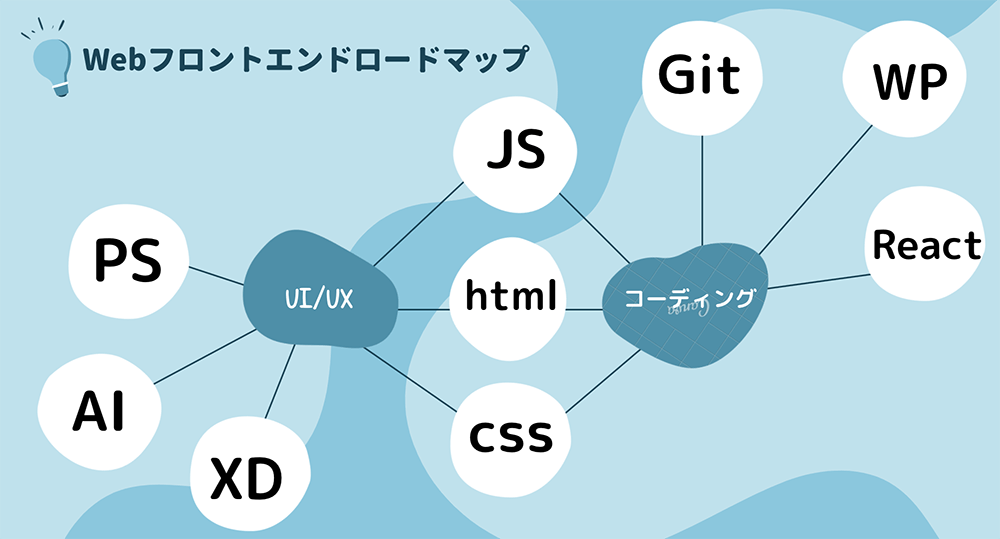
フロントエンド学びのロードマップ
Kamran Ahmedというエンジニアが、毎年各webスキルの学びのロードマップを発表しています。これからwebを学ぶ人必見です。このドーロマップはpdfでダウンロードすることもできます。

フロントエンドのロードマップ→
html>css>JavaScriptと学んだ上でサーバーサイドに興味が出たらRubyやphpに進む人もいます。
または、htmlというとても簡単なコードを書いてみて苦手意識を持った場合は、UIデザイナーになる方向のスキル習得にカリキュラムを組み替えることもできます。
Web開発現場は分業化している
フロントエンドの開発現場は多くの場合は、UIデザイナー(webサイトやアプリのデザイン)、マークアップエンジニア(html/css)、UXエンジニア(js)というロールに分かれ専業を極めていきます。
インハウスなどでweb担当として就職する場合は、外注するまでもないちょっとした画像やコードの修正ができるように何でも屋にならなければならない場合もあります。
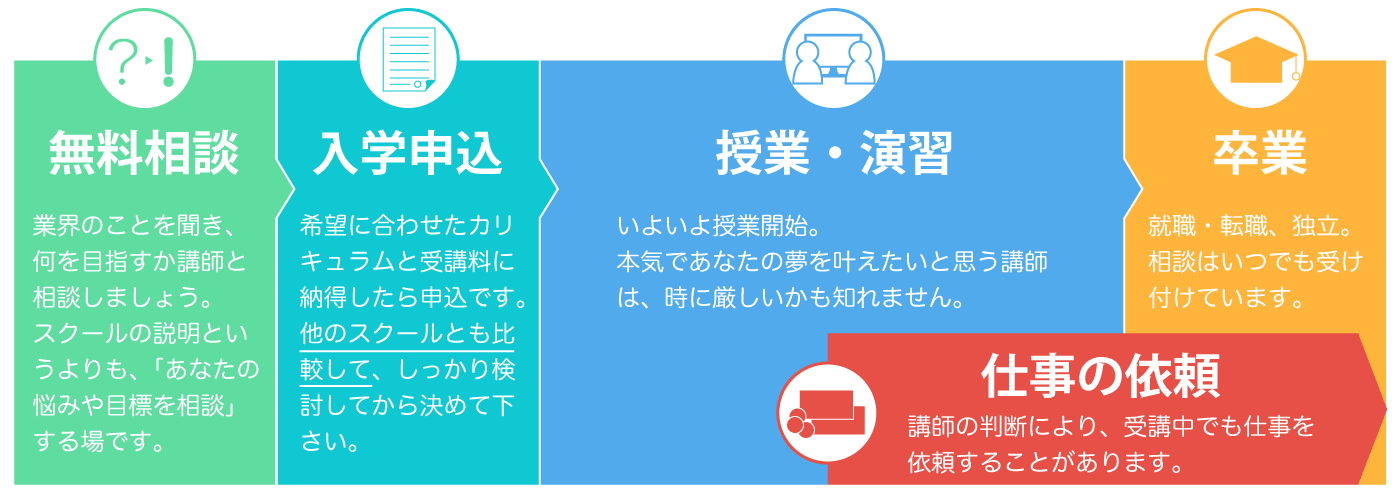
Akrosの体験カウンセリング
まず希望を聞きます。希望を実現するためにカリキュラムを立てます。
希望が例えば「web業界にいきたい」とか「webサイトを作りたい(サイトがコードでできて居る事を知らない)」などの場合はざっくりと基礎カリキュラムを組みます。

体験カウンセリング→
アジャイルなカリキュラム
この学校は学ぶ順序が体系立てられて最初から終了まで決まっているウォーターフォール型ではなく、アジャイルなカリキュラムです。同時進行して居る複数のプロジェクトの中から採用されたものを本流の開発に取り組み、不要になったものは開発は終了できるようにフットワーク軽くより良いものを目指す開発の事を言います。この学校ではその開発形態を受講カリキュラムに取り入れています。

Webのロールは沢山ある
受講が始まったらコードを書くことが得意な人、画像処理が得意な人、調整能力に長けて居る人の3種類に大体傾向が分かれていきます。まれに相反する能力である画像処理とコードを書くことのどちらも得意な人もいます。
また「Webサイトを作る」という作業はクリエイティブな作業で0から1を生み出す作業です。スキルは全くないが、このサイトを構想する事に長けている人が稀にいます。ですので目的がweb業界で働きたい」であれば、受講生の特性を見極め、必ず就職できるスキルを伸ばしていくことが大切です。そのため、カリキュラムは途中で分岐したり合流したりします。
htmlはweb学習の導入言語
Akrosでは最新のコードの記述方法とツールを準備し最短での習得をお手伝いいたします。ぜひ体験カウンセリングを受けてみてください。


