Akros東京校で毎月Git講座を開催していたり、まったくの未経験の方から学ばれることが多いマンツーマンのPro講座でも、Gitが使用できることが定着化してきました。
もちろん最先端の技術者界隈ではいつの話をしているの?となるかもしれませんが、まだまだ使用されていない方や慣れていない方も当然おりますので、Akrosではその方が必要であれば技術を提供してまいります。
Git、GitHubに慣れてきたら、GitHubから提供されているGitHubPagesを使用して無料で静的ホスティングサイトを作っていただきたいと思います。
GitHubのリポジトリに格納したHTML/CSS/JavaScriptで作成したファイルをブラウザで表示ができますし、GitHub上にpushするとGitHubPagesに表示されている内容も更新されますので、静的サイトを表示するだけならサーバーを借りる必要もありませんね。

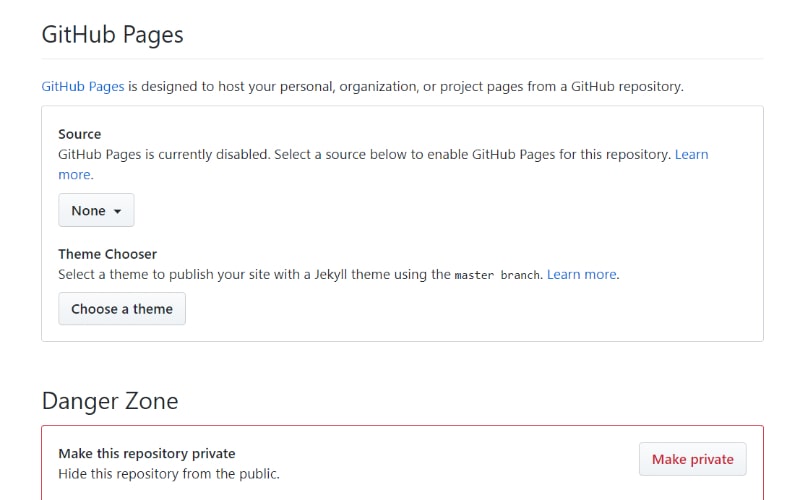
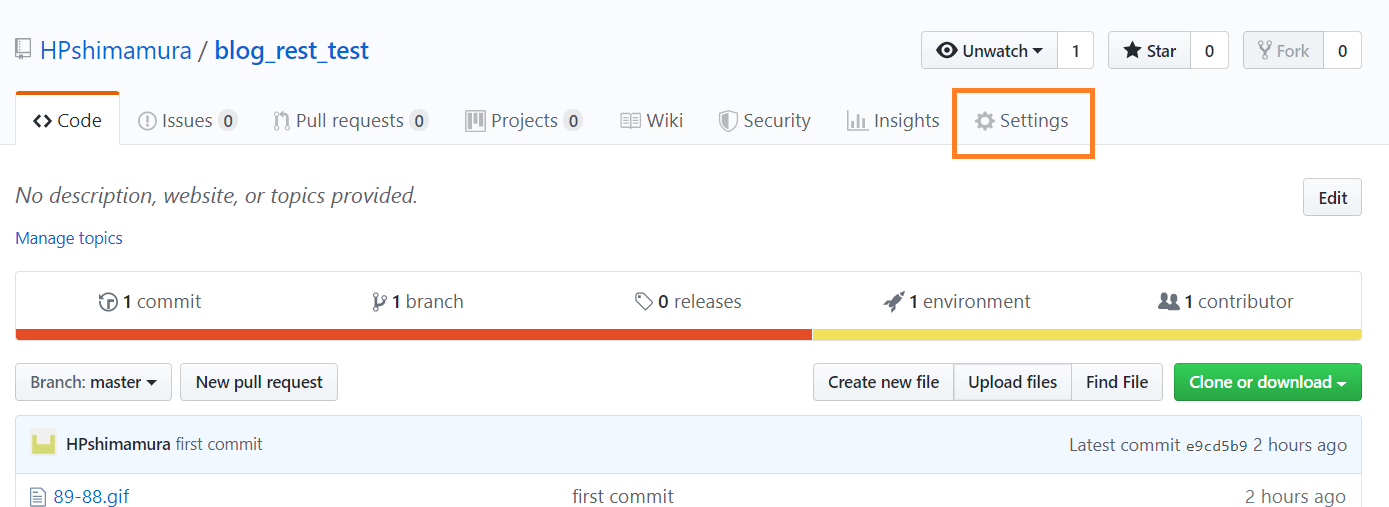
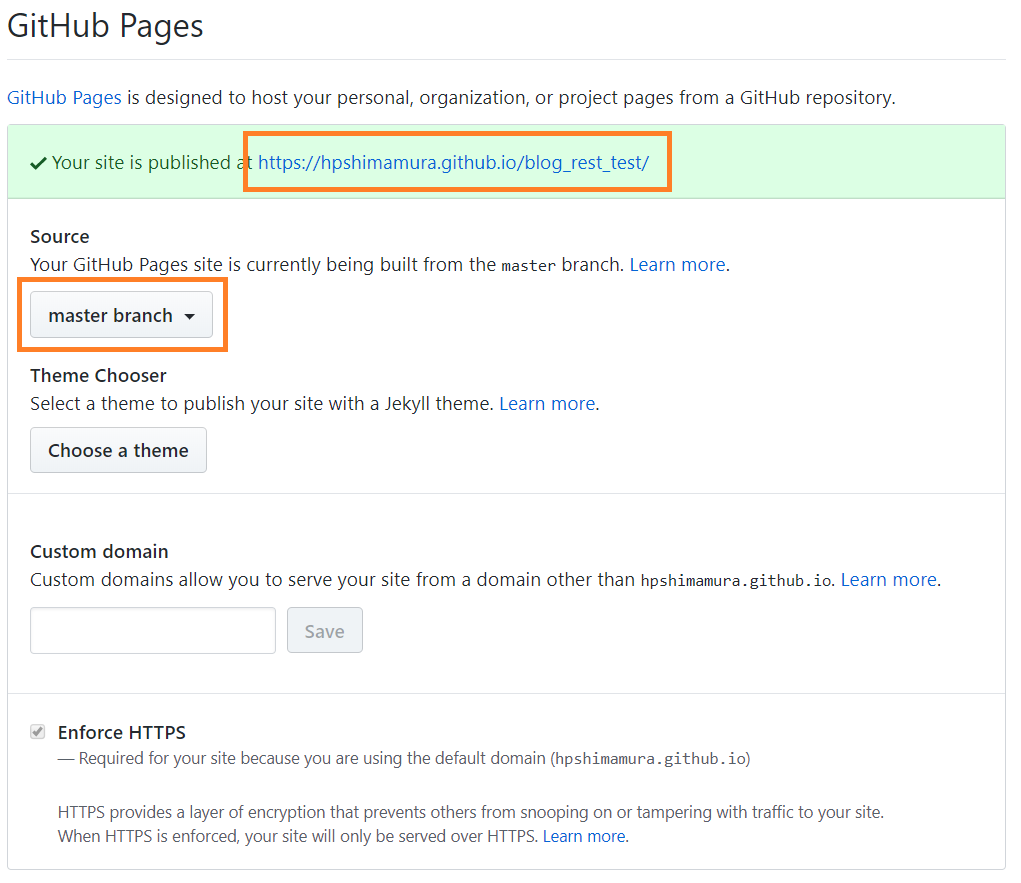
リポジトリ画面のSettingからGitHubPagesの設定が可能です。

カスタムドメインは、「https://GitHubアカウント名.github.io/リポジトリ名」で表示されます。
カスタムドメインでもhttps・http/2に対応ですし、独自ドメインを当てることも可能です。
ただし、無料のため利用制限があります。
利用制限についてはこちら
https://help.github.com/en/articles/what-is-github-pages
「Usage limits」の個所に記載がありますのでご注意ください。
Usage limits
GitHub Pages sites are subject to the following usage limits:
GitHub Pages source repositories have a recommended limit of 1GB .
Published GitHub Pages sites may be no larger than 1 GB.
GitHub Pages sites have a soft bandwidth limit of 100GB per month.
GitHub Pages sites have a soft limit of 10 builds per hour.
また、DBを使用するような動的なWebサイトは基本的、には構築できません。
現在Web制作の技術について学習中の方でしたら、ご自身が作成した静的サイトや、ポートフォリオであればGitHubPagesを利用すれば簡単に公開もできますので、GitとGitHubを覚えてGitHubPagesを利用してご自身の実績紹介をしてみてはいかがでしょうか。
同様の静的ホスティングサービスとして、他にもNetlifyやfirebaseなども人気です。それぞれ若干の違いはありますが、より高度な作業が可能だったりします。
また、慣れてきた方々であれば、APIなどを利用して、動的な情報は別のサイトから取得して、GitHubPagesで表示する、なんてことも可能になります。
例えば過去の記事https://akros-ac.jp/11753/でAPIで取得して記事を表示するページを作りました。
その時のページ例がこちらです。WordPressの記事をAPIを使用し表示しています。
https://akros-ac.jp/ueno/rest_test/
こちらのソースをGitHubのリポジトリで管理するようにしておけば、まったく同じ内容のページがGitHubPagesを利用してすぐに作れますね。
https://hpshimamura.github.io/blog_rest_test/
ちなみに、だったらWordPressで構築されたサイトは表示が遅いから、APIを利用して静的にできたら表示も早くていいじゃん!サイトはGiHubPagesで表示できればいいし!ってなりませんか?
そうなってくると、WordPressを静的サイトジェネレーター導入して、もっと高機能な静的ホスティングサービスを利用して・・・、となってくるのですが、こちらはもう少し先のお話しです。
Git・GitHubの使い方を学んだ方、慣れてきた方はぜひGitHubPagesも利用してみてください。
AkrosAcademyのプロ講座で学んでみたい方は、まずは体験カウンセリングにお越しください。
短いセレクト講座・コース講座もございます。