こんにちは、Akros Web & Business Design Academy 札幌校の三本です。
HTML5が登場した頃から、新たな要素として、header,footer,section,article,aside,nav などの要素が紹介されてきました。
当然のように、HTML5でコーディングする際はこれらの要素は皆さんも使っていると思います。
しかしながら、HTML4.01の頃からコーディングに慣れ親しんでいる方にとっては、div要素をセクショニングとして使うのが一般的だったと思います。
そのため、div要素もセクショニングコンテンツだと思っている方も多いのではないでしょうか?
そこで今回は、セクショニングについて少しだけ本気を出して考えてみようと思います。
セクショニングとは
まず始めに、セクショニングとは何でしょうか?
W3Cで2016年11月1日に勧告されているHTML5.1のページ
https://www.w3.org/TR/html51/dom.html#kinds-of-content-sectioning-content
によると、
Sectioning content is content that defines the scope of headings and footers.
となっております。
\Google先生!!/
セクショニングコンテンツは、見出しとフッターの範囲を定義するコンテンツです。
ということだそうです。
ここで言っている見出しとフッターとは、
見出し・・・h1,h2,h3,h4,h5,h6,hgroup
フッター・・・footer
を指します。
上記の意味を理解するためには、footer要素についてもきちんと理解していないと混乱するかもしれませんね。
言葉で説明すると、
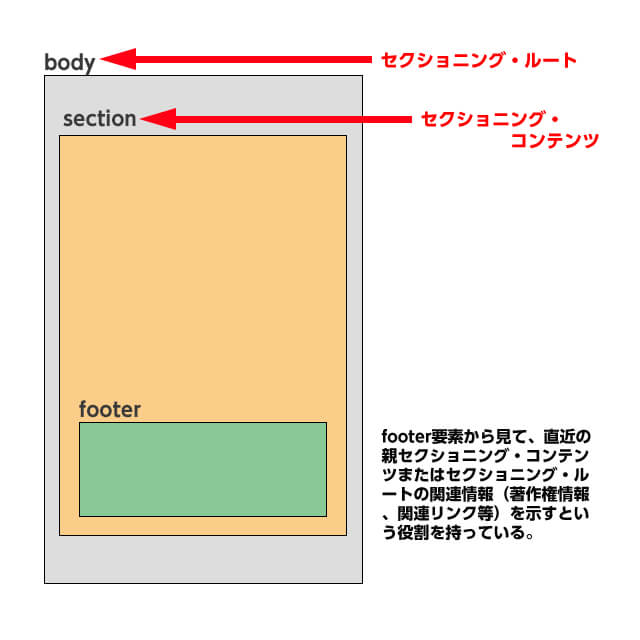
footer要素は、その直近の祖先セクショニングコンテンツまたはセクショニングルート要素に対するフッターを表す。フッターは、たとえば誰が書いたか、関連文書へのリンク、著作権データなど、そのセクション関する情報を一般に含む。
となっています。
図で説明すると、こんな感じでしょうか?

footer要素の役割から考えると、1ページ内に複数のfooterが存在しても問題ないということになりますが、今回の主旨からは少し外れてしまいますので、詳しくは別の機会でお話したいと思います。
セクショニング・コンテンツにfooter要素を含む必要は無く、逆に見出しについては含んでいる必要があります。
したがって、「フッターの範囲を定義するコンテンツ」とは、footerが示す情報の元になるコンテンツであることということになります。
セクショニング・コンテンツ
では、セクショニング・コンテンツには、どのような要素が含まれるのでしょうか?
こちらもW3Cが勧告しているサイトを見てみると、
article,aside,nav,section の各要素ということになっています。
ここでお気づきかと思いますが、これまで使ってきたdiv要素は、セクショニング・コンテンツとして扱われていません。
これは、div要素には見出しを含む必要がないため、フロー・コンテンツとして扱われるためです。
また、header,footerについてもセクショニング・コンテンツではありません。
この2つの要素は、特別な役割を持っているため、セクショニング・コンテンツとは大別されます。
セクショニング・コンテンツの役割
次に、それぞれの要素の役割について確認していきましょう。
HTML5の習い始めは、ここで混乱することがあったと思います。
article要素
こちらの要素は、サイトのコンテンツの中で、独立または自己完結できるコンテンツを示します。
例を挙げると、雑誌や新聞の記事、ブログの投稿などがこれに当たります。
このコンテンツを抜き出して、別の1ページを作る事が出来るかどうかが判断基準になります。
aside要素
周りのコンテンツとの関連が薄いコンテンツを示しています。
メインとなるコンテンツの主流からはみ出した情報や補足情報等になります。
サイドバー等にまとめられていることが多いと思います。
nav要素
これは名前のとおり、navigation、ナビゲーションリンクを持つセクションになります。
W3Cにも解説されているとおり、主要なナビゲーションを指しています。
一般的には、グローバルナビを指し、フッターナビなどでは基本的には使用しません。
section要素
一般的、汎用的なセクション要素として使われます。前述のとおり必ず見出し要素を伴います。
これまでdiv要素で使っていたコンテナ要素としての役割は持ちません。
section要素はサイトの主題(メインコンテンツ)を表すものとして用いられるので、wrapperやcontainer等の役割としては、div要素を使うのが適切です。
セクション内の見出し
セクションの中には、必ず見出しが伴うとお話しました。その見出しの役割についても少し説明しておこうと思います。
見出し要素は、置かれた場所によってどのコンテンツの見出しとなるか、役割が決まります。
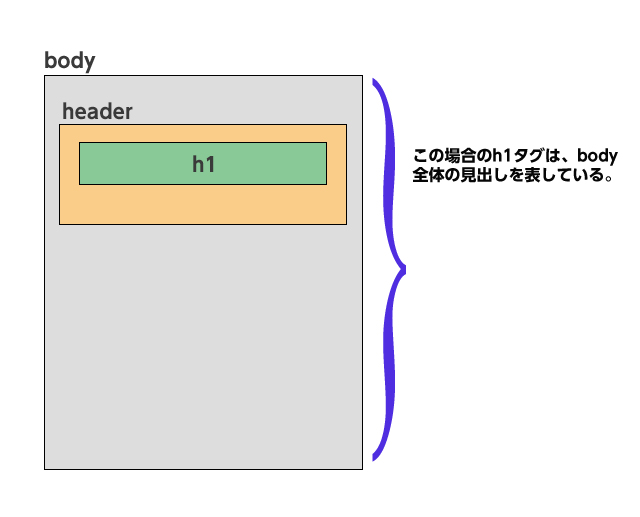
header要素に見出しがある場合
[html] <body><header>
<h1>このページ全体に対する見出しです</h1>
<p>このページ全体の説明文です。</p>
</header>
</body>
[/html] header要素は、アウトラインアルゴリズムに参加しない要素とW3Cでは説明されています。
非常に分かりにくいですが、コンテンツとしての輪郭を持たないため、前述したfooter要素が示す情報の元にはならないということです。
コンテンツとしての役割ではなく、前置きとしての役割しか持たないと言った方が分かりやすいかもしれません。
したがって、見出しの役割としては、
[html] <body>
<h1>このページ全体に対する見出しです</h1>
<p>このページ全体の説明文です。</p>
</body>
[/html] と記述しても、前述のheader要素で囲んだものと同じ扱いになると解釈する事ができます。

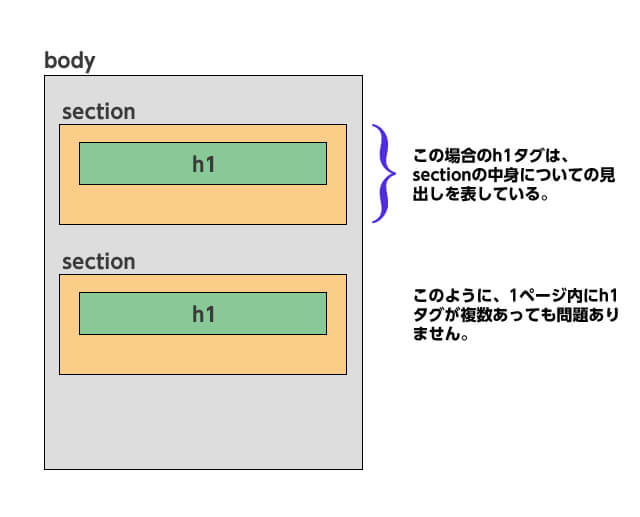
section要素に見出しがある場合
[html] <section><h1>このセクションの内容に対する見出しです</h1>
<p>このセクションの内容です。</p>
</section>
[/html] この場合の見出し要素は、このセクションのみに付けられた見出しということになります。
したがって、sectionの中のh1要素は、ページの大見出しではなく、セクションの大見出しとして扱われます。
つまり、1ページの中に複数h1タグが存在しても問題はありません。

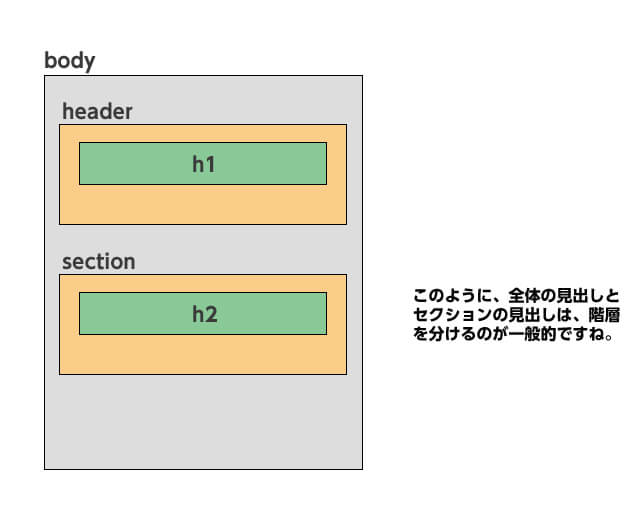
ただし、
[html]
<body>
<h1>このページ全体に対する見出しです</h1>
<p>このページ全体の説明文です。</p>
<header>
<h1>こちらもページ全体に対する見出しです</h1>
</header>
</body>
[/html]
このように、ページ全体に対するh1要素が複数ある場合は、SEO的には好ましくないようです。
W3Cでは上記について明言されていませんが、hgroup要素でまとめることでh1要素を複数持つ事は可能とされています。

まとめ
できるだけ分かりやすく説明してみましたが、ちょっと理解するのが難しいところもあるかと思います。
簡単にまとめると、
・ セクショニング・コンテンツは、article,aside,nav,sectionの4つのみ
・ セクショニング・コンテンツは、必ず見出しを持つ
・ header,footer,divは、セクショニング・コンテンツではない
・ wrapperやcontainerとしての役割は、divを使う
・ 見出し要素は、置かれた場所によって役割が変わる
以上となります。
もっと詳しく聞きたい方は、無料体験レッスンから始めてみませんか?


