こんにちは、Akros札幌校の三本です。
初めてhtml、cssを勉強する人が、一番最初につまづくのが、相対パスではないでしょうか?
今回は、相対パスと絶対パスで、もうつまづかないために、できるだけ分かりやすく解説したいと思います。
相対パスと絶対パス
パスとは
path -> Google先生翻訳 -> パス
えぇぇぇ??
ちゃんと他の意味も書いてありました。一瞬びっくりです。
「経路」「道筋」「通り道」という意味になります。
ここでのパスとは、該当するファイルへたどり着くための通り道を表したもの。
ということになります。
相対と絶対
こちらもGoogle先生に聞いてみました。
【相対】それ単独にでなく、他と関係づけて捉えること。
【絶対】それ自体として他と関係なくても存在すること。
つまり、相対には何か比較するための基準が必要であり、絶対はそれ自体が単独で存在するもの、ということになります。
相対パスと絶対パス
前置きが長くなりましたが、相対パスとは、他と関連付けて捉えたファイルへの道のり、絶対パスとは、それ自体が単独で存在できるファイルへの道のり、と表すことができます。
絶対パス
絶対パスとは
まずは、絶対パスについての説明です。
結論から言ってしまうと、http:// から始まるURLということになります。
[/html]
このように、href属性の属性値として記述されている部分が、絶対パスになります。
基本的には、自サイトの外部にあるファイルにアクセスする場合に用いられます。
相対パス
相対パスとは
先ほど、何か比較するための基準が必要と書きました。
ではその基準とは何でしょうか?
答えは、今編集しているファイル自身です。
例えば、今編集しているファイルが、index.htmlだとします。
このindex.htmlの置き場所(ディレクトリ)から見て、対象となるファイルの置き場所はどこにあるのか?
ということを表します。
相対パスは、主に自サイト内のファイルを指定する場合に用いられます。
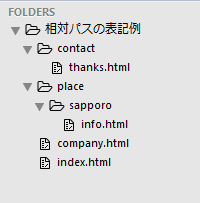
相対パスの表記例
現在、index.htmlを編集していると仮定して、相対パスの記述例を記します。
ディレクトリ構成は、図のようになっています。

index.htmlを基準とした場合
[html] <!– company.htmlを指定する場合 –><a href=”company.html”>会社概要</a>
<!– thanks.htmlを指定する場合 –>
<a href=”contact/thanks.html”>お問い合わせありがとうございます</a>
<!– info.htmlを指定する場合 –>
<a href=”place/sapporo/info.html”>Akros 札幌校</a>
[/html]
それでは、逆にそれぞれのファイルからindex.htmlを指定した場合は、どうなるでしょうか?
例えば、company.htmlを編集しているとして、index.htmlを指定する場合のようなパターンです。
それぞれのファイルからindex.htmlを指定した場合
[html] <!– company.htmlから見た場合 –><a href=”index.html”>Akros Web & Business Design Academy</a>
<!– thanks.htmlから見た場合 –>
<a href=”../index.html”>Akros Web & Business Design Academy</a>
<!– info.htmlから見た場合 –>
<a href=”../../index.html”>Akros Web & Business Design Academy</a>
[/html]
最後に、thanks.htmlから見たinfo.html、その逆のパターンです。
thanks.htmlとinfo.htmlの場合
[html] <!– thanks.htmlから見たinfo.htmlの場合 –><a href=”../place/sapporo/info.html”>Akros Web & Business Design Academy</a>
<!– info.htmlから見たthanks.htmlの場合 –>
<a href=”../../contact/thanks.html”>Akros Web & Business Design Academy</a>
[/html]
まとめ
できるだけ分かりやすくまとめてみましたが、いかがでしょうか?
初めてhtmlやcssを勉強する時に、一番最初につまづくポイントだと思います。
特にスタイルシート上で、背景画像等を指定する場合に、間違えやすいので気をつけてください。
ここで記述例について、補足しておきます。
指定する場合、ディレクトリ名やファイル名は、スラッシュ(/)で区切ります。
ディレクトリの中にあるファイルから、外のファイルを指定する時は、ドットドットスラッシュ(../)と指定します。
この記事を読んでも、いまいちピンと来なかった人は、一度当校に遊びに来てみて下さい。
最強講師軍団が、とっても分かりやすく解説してくれますよ?
Akrosの無料体験レッスンのお申し込みは、こちら